更新记录
1.12(2023-04-03)
优化ios播放
1.11(2023-03-09)
修复安卓部分设备crash问题
1.10(2023-03-03)
新增播放时间返回
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
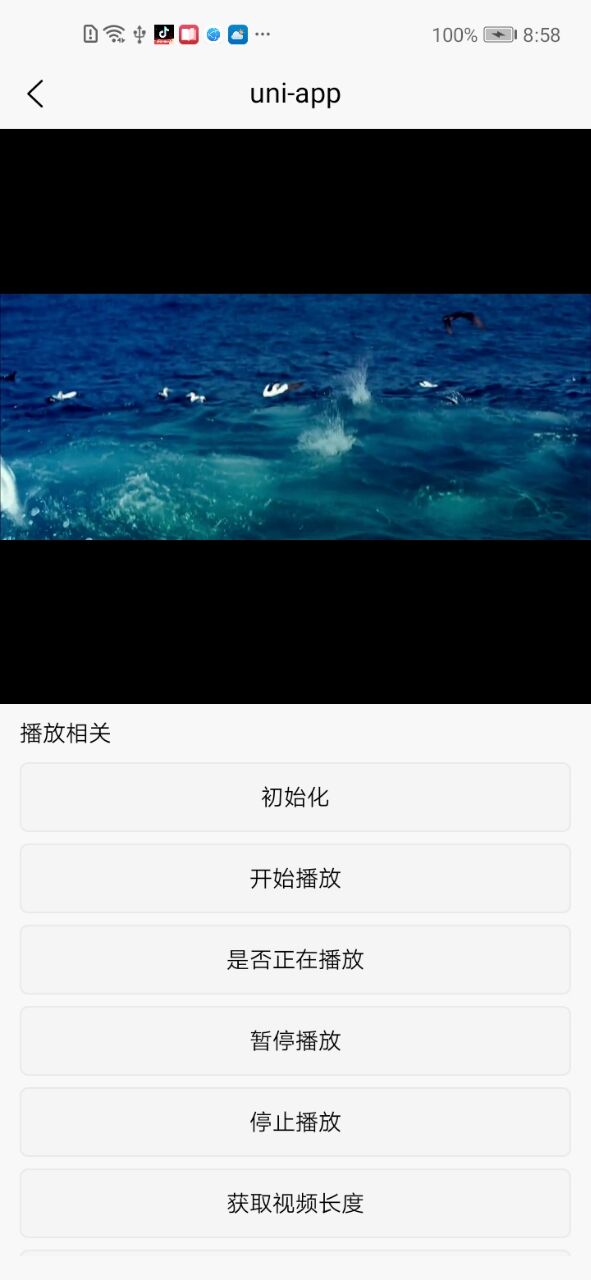
VLC-Player
简介
VLC-Player插件实现播放功能
初始化
this.$refs.vlc.init({
"url": "http://vjs.zencdn.net/v/oceans.mp4",
"options": ["--rtsp-tcp", "--aout=opensles", "--audio-time-stretch",
"-vvv"
],
"mediaOptions": ["network-caching=3000", "clock-jitter=0", "clock-synchro=0"
]
})播放
this.$refs.vlc.play({},result=>{})暂停
this.$refs.vlc.pause({},result=>{})
获取视频长度
this.$refs.vlc.getLength({},result=>{})获取播放速率
this.$refs.vlc.getRate({},result=>{})设置播放速率
this.$refs.vlc.setRate({
"rate": "8.0"
},result=>{
})获取当前播放时间
this.$refs.vlc.getTime({},result=>{})设置播放时间
this.$refs.vlc.setTime({"time": 1000 * 60 },result=>{})开始录制
this.$refs.vlc.startRecording({
"path": plus.io.convertLocalFileSystemURL("_doc")
},result=>{
})停止录制
this.$refs.vlc.stopRecording({},result=>{
})截屏
this.$refs.vlcView.saveVideoSnapshot({path:path},result=>{
console.log(result);
})

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 4181
下载 4181
 赞赏 3
赞赏 3

 下载 8398
下载 8398












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号