更新记录
1.0.0(2023-03-09)
新版首发
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
KJ-PCM
播放音频文件、支持格式pcm、wav等等
使用
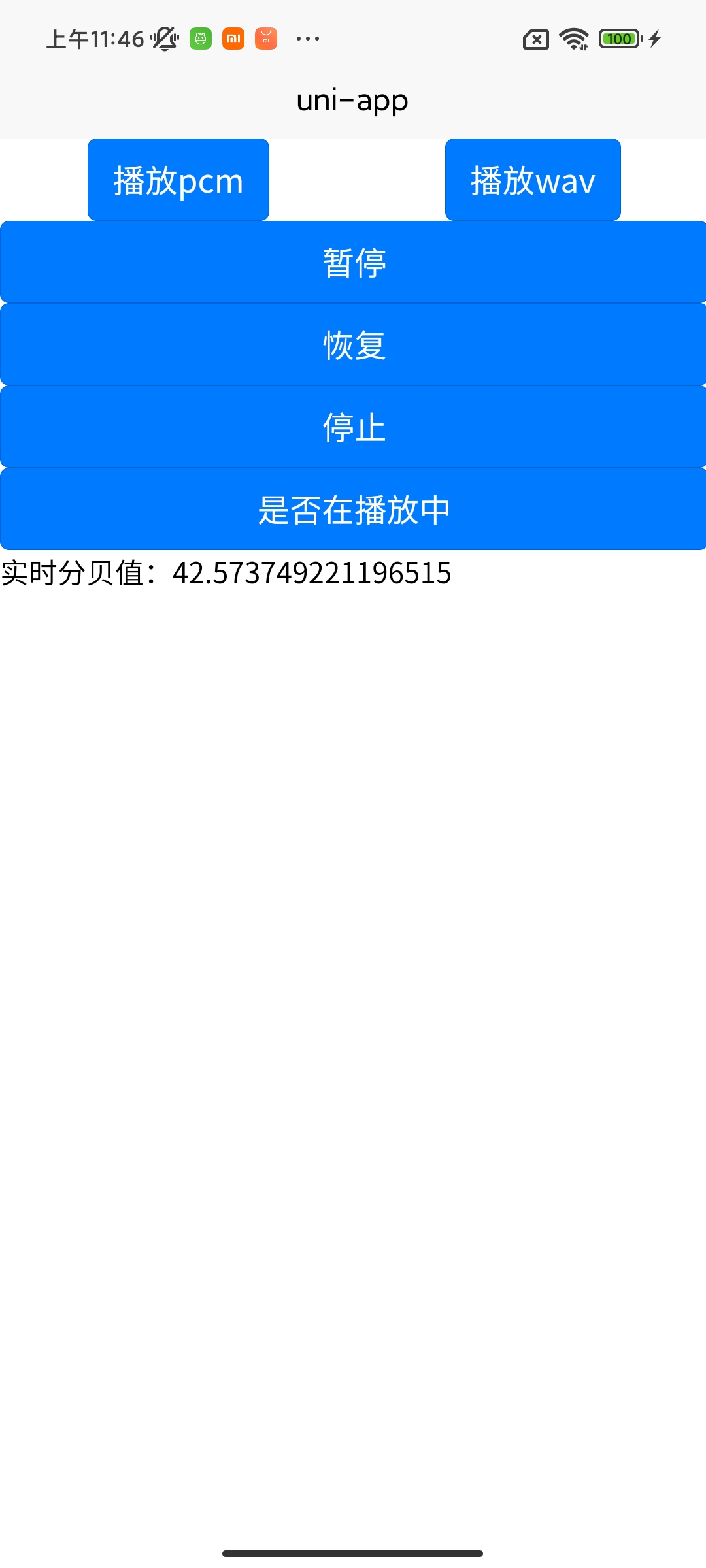
<template>
<view class="content">
<view class="btns">
<button type="primary" @click="play_pcm">播放pcm</button>
<button type="primary" @click="play_wav">播放wav</button>
</view>
<button type="primary" @click="pause">暂停</button>
<button type="primary" @click="resume">恢复</button>
<button type="primary" @click="stop">停止</button>
<button type="primary" @click="isPlaying">是否在播放中</button>
<view>实时分贝值:{{decibel}}</view>
</view>
</template>
<script>
var KJPCM = uni.requireNativePlugin("KJ-PCM");
export default {
data() {
return {
decibel: ''
}
},
onLoad() {
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('onPlayComplete', (res) => { //执行stop不会触发该回调
console.log('播放完成');
});
globalEvent.addEventListener('onDecibel', (res) => {
this.decibel = res.value;
});
},
methods: {
play(name) {
this.stop();
var dic = {
"filePath": plus.io.convertLocalFileSystemURL("static/" + name + "." + name),
/**以下参数,andorid必须配置跟音频对应的,否则播放不正常,ios无需配置**/
"sampleRate": 8000, //采样率 8000/16000/44100
"numberOfChannels": 2, //1(单声道) 2(双声道立体声)
"bit": 16 //采样位数 8 16
}
console.log("play:" + JSON.stringify(dic));
KJPCM.play(dic, (res) => {
console.log("play:" + JSON.stringify(res));
})
},
play_pcm() {
this.play("pcm")
},
play_wav() {
this.play("wav")
},
pause() {
KJPCM.pause((res) => {
console.log("pause:" + JSON.stringify(res));
})
},
resume() {
KJPCM.resume((res) => {
console.log("resume:" + JSON.stringify(res));
})
},
stop() {
KJPCM.stop((res) => {
console.log("stop:" + JSON.stringify(res));
})
},
isPlaying() {
KJPCM.isPlaying((res) => {
console.log("isPlaying:" + JSON.stringify(res));
})
}
}
}
</script>
<style>
.btns {
display: flex;
flex-wrap: wrap;
flex-direction: row;
align-items: center;
justify-content: start;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1284
下载 1284
 赞赏 10
赞赏 10

 下载 8411
下载 8411


 赞赏 94
赞赏 94













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号