更新记录
1.0.1(2023-04-14)
增加示例
1.0.0(2023-03-27)
初始发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
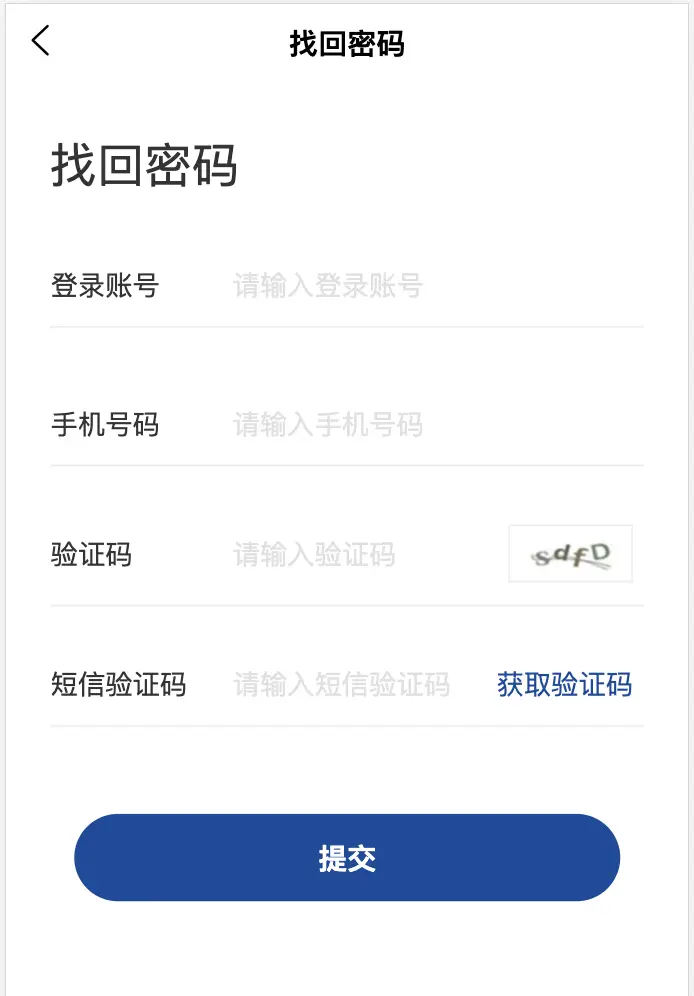
liu-forget-password适用于uni-app项目的忘记密码组件模版,包含账号、手机号、图形验证码、短信验证码
本组件目前兼容微信小程序、H5
如使用过程中有问题或有一些好的建议,欢迎qq联系:2364518038
使用方式
<liu-forget-password @forgetSuccess="forgetSuccess"></liu-forget-password>
export default {
data() {
return {};
},
methods: {
//提交的参数
forgetSuccess(item) {
console.log('==========:' + JSON.stringify(item))
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 2265
下载 2265
 赞赏 21
赞赏 21

 下载 7769629
下载 7769629
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号