更新记录
1.0.6(2023-06-12)
增加预览二维码
1.0.5(2023-05-19)
删除无用文件
1.0.4(2023-05-15)
插件升级
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
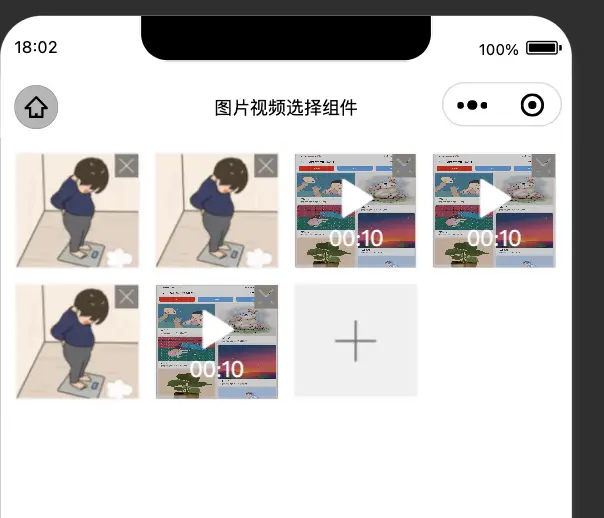
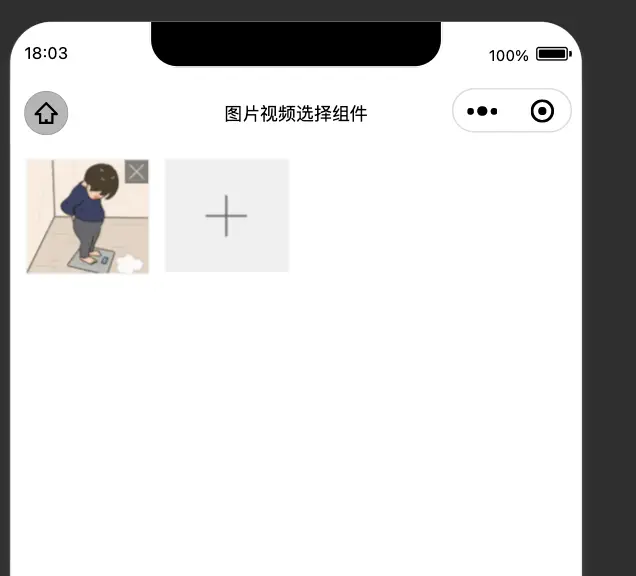
liu-choose-media适用于uni-app项目的自定义图片视频通用选择器(微信小程序)
本组件目前兼容微信小程序、不支持H5
本组件本组件只支持微信小程序,支持图片视频选择、图片视频预览、图片视频删除、图片视频回显,可自由选择图片或者视频,支持文件个数限制,支持自定义上传类型,支持视频时常限制
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<template>
<view style="padding: 20rpx;">
<liu-choose-media :maxNumber='9' :files.sync="flieList"></liu-choose-media>
<view style="margin-top: 30rpx;">选择的附件信息:{{JSON.stringify(flieList)}}</view>
</view>
</template>
<script>
export default {
data() {
return {
flieList: [] //所选择的附件信息
}
}
}
</script>
属性说明
| 名称 |
类型 |
默认值 |
是否必传 |
描述 |
| files |
Array |
[] |
是 |
选择的附件信息 |
| maxNumber |
Number |
9 |
否 |
最多选择附件数量 |
| columns |
Number |
4 |
否 |
每行显示的附件数量 |
| gapNumber |
Number |
20 |
否 |
行与列的间隙(rpx) |
| height |
Number |
150 |
否 |
图片/视频高度(rpx) |
| canEditor |
Boolean |
true |
否 |
是否可以编辑 |
| maxDuration |
Number |
30 |
否 |
视频上传时长限制(秒) |
| mediaType |
Array |
['image', 'video'] |
否 |
选择的文件类型['image', 'video'] |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 2249
下载 2249
 赞赏 21
赞赏 21

 下载 7759230
下载 7759230
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号