更新记录
1.0.0(2023-04-03)
卡片式轮播图初始版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
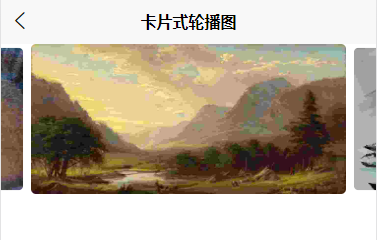
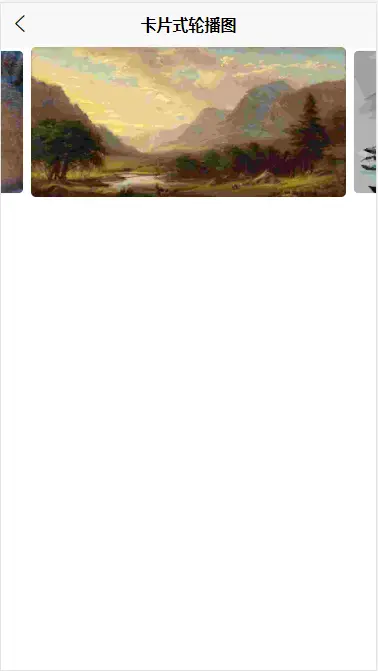
piaoyiswiper 卡片式轮播图
使用方法:
<piaoyiSwiper :imgList="imgList" :itemMargin="30" :autoplay="false" :interval="3000" :duration="1000"/>
import piaoyiSwiper from '../../components/piaoyi-swiper/piaoyi-swiper.vue'
export default {
components: {
piaoyiSwiper
},
data() {
return {
imgList: [
'../../static/swiper/swiper1.jpg',
'../../static/swiper/swiper2.jpg',
'../../static/swiper/swiper3.jpg'
]
}
},
components: {
piaoyiSwiper
}
}
支持自定义卡片间隔
Prop
| 参数名称 |
描述 |
| imgList |
图片数组 |
| itemMargin |
轮播图卡片之间的间隔,单位: px,类型传数值类型 |
| autoplay |
是否自动轮播 |
| interval |
自动切换时间间隔 |
| duration |
滑动动画时长 |
可接定制化组件开发
右侧有本人代表作小程序二维码,可以扫码体验
如使用过程中有问题或有一些好的建议,欢迎加QQ群互相学习交流:120594820


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 3871
下载 3871
 赞赏 30
赞赏 30

 下载 7758212
下载 7758212
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号