更新记录
1.0.1(2023-04-10)
init
1.0.0(2023-04-10)
init
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.9 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
项目简介
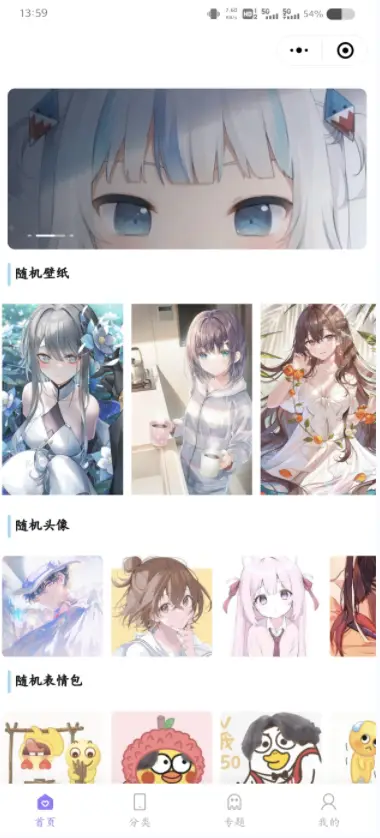
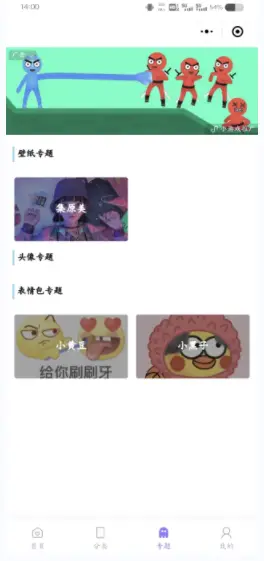
1.该项目主要使用了uniapp、uniCloud云开发、uni-id-pages,ui框架主要使用的是图鸟ui
2.h5演示站点请点击柒分糖壁纸查看
3.微信小程序效果使用微信扫下方二维码访问微信小程序"柒糖图集"

4.项目定价,源码版客户端388,源码版管理后台2元(不会部署可以扫下方二维码加本人微信辅助部署)

5.有流量主功能,在后台进行广告位id配置即可,不配置不会显示对应广告,不影响下载等功能
6.再次申明该项目使用uniCloud开发,不支持传统服务器部署,部署必须开通uniCloud服务空间(阿里云版)
部署步骤
1.新建一个uinCloud服务空间(阿里云版,用户量比较小的话建议使用按量付费)
2.导入插件到HBuilderX
3.关联云服务空间
4.找到uniCloud/cloudfunctions/common/uni-config-center/uni-id下的config.json文件,根据配置项的中文提示进行修改后保存
5.鼠标右键uniCloud选择云服务空间初始话向导==》下一步==》开始部署(提示云端已存在则全部选择覆盖)
6.插件市场导入柒糖图集后台,重复步骤3
7.将步骤4修改后的config.json文件复制到下载的后台的对应位置
8.在下载的后台的进行步骤5操作(提示云端已存在则全部选择覆盖)
9.运行后台到浏览器,注册管理员账号,菜单栏里找到分类列表添加对应分类、找到专题列表添加专题,找到壁纸/头像/表情包列表上传对应图片(大部分移动端浏览器都不能多选图片,如需在移动端批量选择上传需要将管理后台打包成app)
10.运行客户端到浏览器或微信开发者工具


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)




 下载 202
下载 202
 赞赏 0
赞赏 0

 下载 27722
下载 27722
 赞赏 82
赞赏 82















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号