更新记录
1.0.0(2023-04-11)
上传
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
依赖
codemirror-editor-vue3
安装
npm install codemirror-editor-vue3 codemirror@5.x -S
props
modelValue/v-model:JSON.parse()后的json代码块
title:标题
defaultCode:json的字符串模式,能够被JSON.parse()处理的json字符串
slot
default: 默认插槽,被测试的组件放在这里
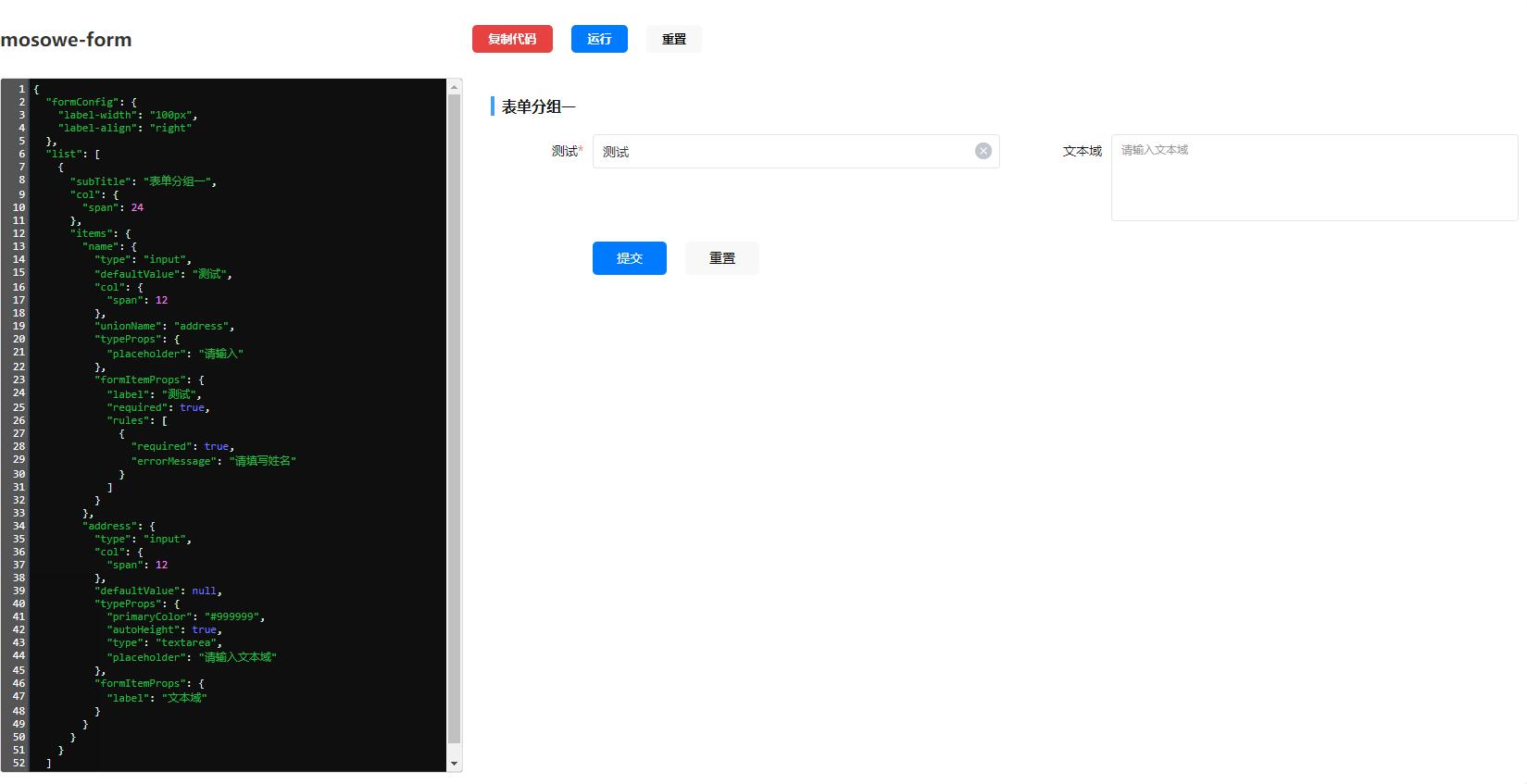
示例
<template>
<mosowe-code-show
title="mosowe-form"
:defaultCode="defaultConfigCode"
v-model="formOptions">
<mosowe-form
:options="formOptions"
ref="mosoweFormRef"
@submit="submit"
@reset="reset"
@change="change"></mosowe-form>
</mosowe-code-show>
</template>
<script setup lang="ts">
import { ref } from 'vue';
// 默认表单配置
const defaultConfigCode = `{
"formConfig": {
"label-width": "100px",
"label-align": "right"
},
"list": [
{
"subTitle": "表单分组一",
"col": {
"span": 24
},
"items": {
"name": {
"type": "input",
"defaultValue": "测试",
"col": {
"span": 12
},
"unionName": "address",
"typeProps": {
"placeholder": "请输入"
},
"formItemProps": {
"label": "测试",
"required": true,
"rules": [
{
"required": true,
"errorMessage": "请填写姓名"
}
]
}
},
"address": {
"type": "input",
"col": {
"span": 12
},
"defaultValue": null,
"typeProps": {
"primaryColor": "#999999",
"autoHeight": true,
"type": "textarea",
"placeholder": "请输入文本域"
},
"formItemProps": {
"label": "文本域"
}
}
}
}
]
}`;
const formOptions: any = ref(JSON.parse(defaultConfigCode));
const mosoweFormRef = ref<any>(null);
const submit = (data: any) => {
console.log('submit', data);
};
const reset = (data: any) => {
console.log('reset', data);
};
const change = (name: string, value: any) => {
console.log(name, value);
};
</script>
<style lang="scss" scoped></style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 5538
下载 5538
 赞赏 10
赞赏 10

 下载 7759339
下载 7759339
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号