更新记录
1.0.2(2023-05-05)
下载此版本
将uni组件封进组件包中,避免多次下载
1.0.1(2023-04-15)
下载此版本
兼容V2
1.0.0(2023-04-15)
下载此版本
发布
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
√ |
√ |
√ |
√ |
- 多级表头,默认子集占父级宽度50%,flex布局
- 根据设置自动生成搜索区
- 搜索区可设置默认展开/收起
- 可以设置左右固定列,多选框及索引列默认左侧固定
- 用户可自主设置展示列
- 组件内部翻页、刷新及搜索事件处理
- 组件内flex垂直布局模式
- 透传uni-table的props,events
- 内置常用表单按钮,emits返回相关数据
- 丰富的slots
- 可单选,多选
依赖
uni-table
uni-pagination
mosowe-form
mosowe-dropdown
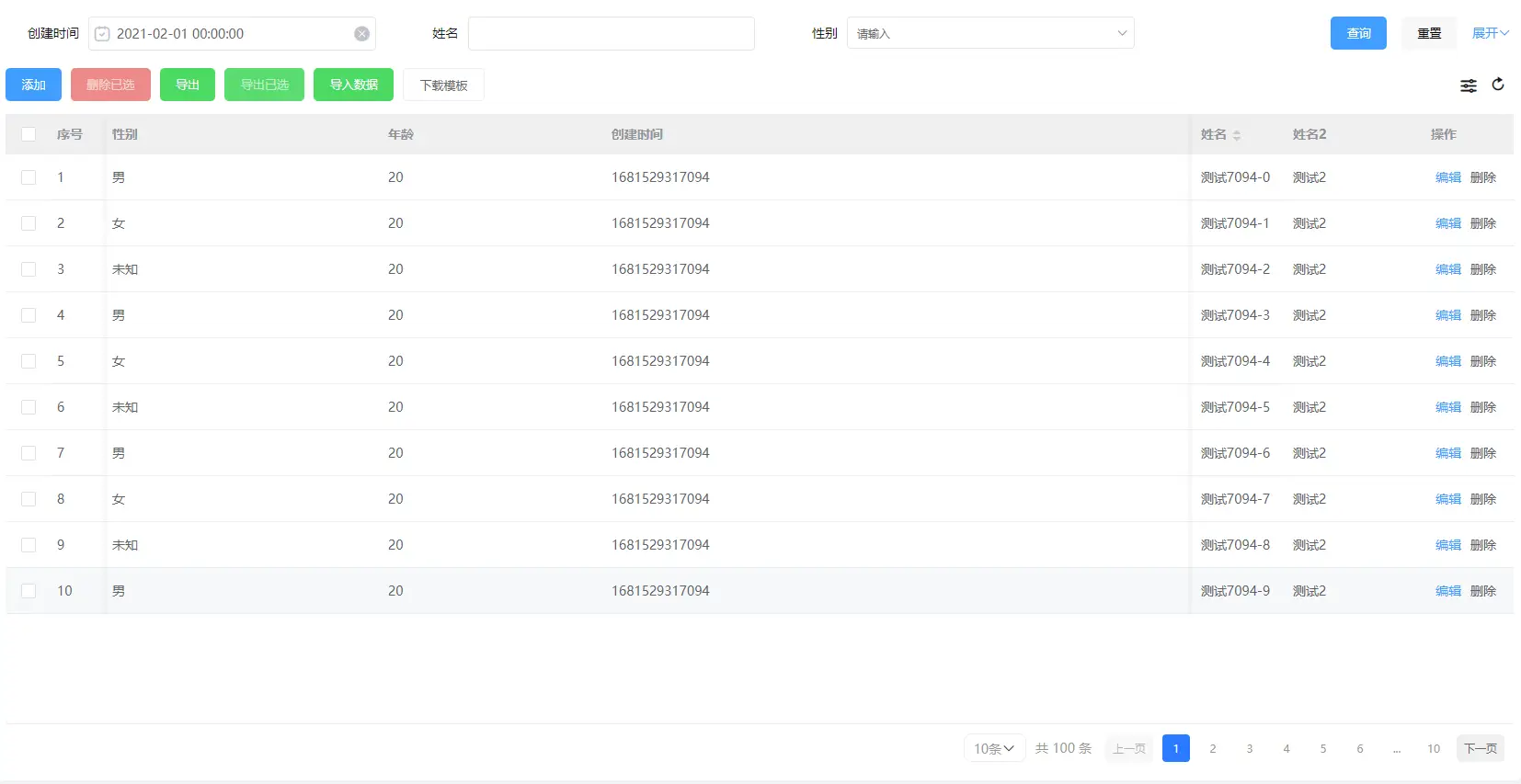
在线演示
props
| 属性 |
类型 |
默认 |
说明 |
| column |
columnItem[] |
- |
列配置,排列顺序即为表格顺序 |
| localData |
array |
|
本地数据列表,与requestMethod不能同时为空,优先级最高 |
| requestMethod |
function |
|
数据获取的方法,接受一个promise返回的方法,其then方法的回调参数res={code,data,msg}格式,data包含了dataListKey,dataTotalKey,若不满足可以使用initBefore处理 |
| autoRequest |
boolean |
true |
是否自动请求数据,即页面加载完就请求 |
| rowOperation |
rowOperation[] |
|
表格行末尾的操作选项列表,即操作列 |
| rowOperationWidth |
string |
100 |
操作列宽度 |
| tableProps |
object |
|
表格uni-table的props配置,loading属性无效,已被组件内部处理了,如需请使用ref调用 |
| title |
string |
|
左上角表格名称 |
| initBefore |
function |
|
表格通过requestMethod获取数据后渲染页面前数据处理,参数为接口返回数据res,return值为{list,total}结构,list、total为固定字段 |
| dataListKey |
string |
list |
requestMethod时数据列表的键名 |
| dataTotalKey |
string |
total |
requestMethod时数据总数的键名 |
| toolbar |
boolean/toolbarString |
true |
表格常用工具展示,默认true展示全部,false不展示,值为toolbarString时展示相关按钮,多个英文逗号分隔 |
| pagination |
boolean/paginationConfig |
true |
分页器配置,默认true显示,组件默认配置为{current:1,pageSize:10},false不展示,翻页功能添加了节流处理,点击翻页300ms后请求数据 |
| defaultOpenSearch |
boolean/number |
false |
是否默认展开搜索区,或者默认展开多少项,配置为number的时候,默认显示‘收起’按钮,点击收起的时候,只展示一行 |
| autoHeight |
boolean |
false |
不限制高度,自动增加 |
| maxHeight |
string |
- |
最大高度,低于最大高度的时候,高度自适应,优先级高于autoHeight |
| showIndex |
boolean |
false |
显示序号 |
| exportSelectConfig |
exportSelectConfigObject |
|
导出已选配置 |
| radio |
boolean |
false |
tableProps.type === 'selection'时单选,单选时只能在当前页选中,跨页清空 |
注意
- 组件内部使用flex垂直布局,最外层元素宽高设置为100%,所以建议组件的父级元素应该设置固定高度,且y轴可滚动。
- 可通过ref操作uni-table等组件methods
columnItem
| 属性 |
类型 |
可选 |
说明 |
| text |
string |
|
列表头名称 |
| value |
string |
|
列单元格键名 |
| width |
string |
|
单元格宽度 |
| fixed |
string |
left/right |
固定位置,多选和序号固定在左侧,只针对一级表头,该项设置时列宽度默认100px |
| hideInTable |
boolean |
|
在表格中不显示,仅一级表头生效 |
| mustShow |
boolean |
|
该列在表中必须展示,不能被用户隐藏,仅一级表头生效 |
| align |
string |
left/center/right |
表头对齐方式 |
| filter-type |
string |
search/select/range/date |
筛选类型,仅一级表头生效,search关键字搜索,select类别选择 |
| filter-data |
array |
|
筛选数据,仅一级表头生效 |
| sortable |
boolean |
|
是否启用排序,仅一级表头生效 |
| searchOrder |
number |
|
在搜索区的排列权重,越大越靠前 |
| search |
boolean/searchConfig |
|
是否可搜索,默认false,为true会根据是否包含enum字段选择显示input还是select |
| enum |
enumItem[] |
|
枚举数组,若列表数据字段为enum的value,则会自动替换展示enum的text |
| children |
columnItem[] |
|
子表头 |
rowOperation
| 属性 |
类型 |
可选 |
说明 |
| text |
string |
|
按钮文案 |
| click |
function |
|
按钮点击事件,回调参数为行数据 |
| isShow |
boolean |
|
是否显示,用于权限配置 |
| type |
string |
text/button |
按钮类型 |
| config |
object |
|
type=button的props配置,或type=text时文字颜色等样式设置 |
tableProps
| 属性 |
类型 |
默认 |
说明 |
| border |
boolean |
false |
是否带有纵向边框 |
| stripe |
boolean |
true |
是否显示斑马线样式 |
| type |
string |
|
值为type="selection" 时开启多选 |
| emptyText |
string |
没有更多数据 |
空数据时显示的文本内容 |
toolbarString
| 值 |
说明 |
| export |
导出按钮,默认文案:导出 |
| exportChoose |
导出已选按钮,默认文案:导出已选,组件内置导出功能,导出原始表格列表数据,与右上角列显隐无关,多级表头只导出子集表头,有配置enum的会转文案后输出 |
| add |
新增按钮,默认文案:新增 |
| download |
下载模板按钮,默认文案:下载模板 |
| upload |
导入按钮,默认文案:导入数据 |
| delete |
删除按钮,表格可选择时生效,默认文案:删除已选 |
| column |
列布局展示按钮 |
| refresh |
刷新按钮 |
paginationConfig
| 属性 |
类型 |
默认 |
说明 |
| prevText |
string |
上一页 |
左侧按钮文字 |
| nextText |
string |
下一页 |
右侧按钮文字 |
| pageSize |
number |
10 |
每页数据量 |
| showIcon |
boolean |
false |
是否以icon形式展示按钮,即‘上一页’‘下一页’变为图标形式 |
searchConfig
参考mosowe-form的nameConfig配置,其中col,hide,visible配置无效
enumItem
| 属性 |
类型 |
说明 |
| text |
string |
文案 |
| value |
string|number |
值 |
exportSelectConfigObject
| 属性 |
类型 |
说明 |
| type |
string |
导出类型,支持:xls,html,csv,默认xls |
| filename |
string |
导出文件名称,优先级 > title,都没有就默认时间戳 |
emits
| 事件 |
说明 |
| onSearchChange |
搜索区表单项值改变时,回调参数为name及值 |
| onExport |
导出按钮点击事件,回调参数为查询参数,导出功能的传参需要搜索区点击查询后方能生效 |
| onAdd |
新增按钮点击事件 |
| onDownload |
下载按钮点击事件,回调参数为查询参数 |
| onUpload |
导入数据按钮点击事件 |
| onDelete |
删除已选按钮点击事件,回调参数为表格已选数据列表 |
| onSelectionChange |
多选时选项改变事件,回调参数为已选数据列表 |
| onSortChange |
th点击排序,回调参数obj |
| onFilterChange |
th点击筛选,回调参数obj |
slots
| slot |
说明 |
| search |
搜索区插槽 |
| toolbar |
工具栏区插槽,作用域参数为{selectData,searchQuery} |
| toolbarLeft |
工具栏左侧区插槽,作用域参数为{selectData,searchQuery},包含了title,export,add,download,delete按钮 |
| toolbarRight |
工具栏右侧区插槽,作用域参数为{selectData,searchQuery},包含了column,refresh按钮 |
| rowOperation |
表格行操作栏插槽,作用域参数为{index,rowData} |
| more |
工具栏上方,搜索区下方插槽 |
| under |
分页下方底部区插槽 |
| paginationLeft |
分页区左侧插槽 |
[columnItem.value]Header |
表格头部插槽,一级表头有效,作用域参数为{index,colnum} |
[columnItem.value]Default |
表格单元插槽,一级表头有效,作用域参数为{index,rowData,colnum} |
示例代码
<template>
<mosowe-table
:column="column"
:requestMethod="requestMethod"
dataListKey="content"
dataTotalKey="totalCount"
rowOperationWidth="100"
showIndex
:tableProps="{
type: 'selection'
}"
:rowOperation="rowOperation"
@onAdd="onAdd"
@onDelete="onDelete"
@onSelectionChange="selectionChange"
@onSortChange="onSortChange"
@onSearchChange="onSearchChange"
></mosowe-table>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const requestMethod = (query: any) => {
return new Promise((resolve) => {
console.log('query', query);
setTimeout(() => {
resolve({
code: 0,
data: {
content: Array.from({ length: query.pageSize }).map((_, index) => {
return {
name: '测试' + Date.now().toString().substring(9) + '-' + index,
name2: '测试2',
sex: index % 3,
age: 20,
date: Date.now()
};
}),
totalCount: 100
},
msg: ''
});
}, 1000);
});
};
const initBefore = (data: any) => {
return {
list: data.data.list.map((item: any) => ({ ...item, name: '我改了' })),
total: data.data.total
};
};
const onSortChange = (obj: any) =>{
console.log('onSortChange',obj)
}
const selectionChange = (data: any) => {
console.log('selectionChange',data)
}
const localData = Array.from({ length: 50 }).map((_, index) => {
return {
name: '测试',
name2: '测试2',
sex: index % 3,
age: 20,
date: Date.now()
};
});
const rowOperation = [
{
text: '编辑',
type: 'text',
isShow: true,
config: {
color: '#409eff'
},
click: (row: any) => {
console.log('编辑', row);
}
},
{
text: '删除',
type: 'text',
isShow: true,
config: {
sizi: 'mini',
type: 'primary',
style: {
height: '20px',
lineHeight: '20px',
fontSize: '12px'
}
},
click: (row: any) => {
console.log('删除', row);
}
}
];
const onSearchChange = (name: any,value: any) => {
console.log(name,value)
if (name ==='name') {
column.value[2].enum = [
{
text: '男',
value: 0
},
{
text: '女',
value: 1
}
]
}
}
const column = ref([
{
text: '姓名',
value: 'name',
fixed: 'right',
sortable: true,
search: {
type:'input',
unionName: 'date=2023-02-01'
}
},
{
text: '姓名2',
value: 'name2',
width:'150',
fixed: 'right'
},
{
text: '性别',
value: 'sex',
width: '300',
search: true,
enum: [
{
text: '男',
value: 0
},
{
text: '女',
value: 1
},
{
text: '未知',
value: 2
}
]
},
{
text: '年龄',
value: 'age',
search: true,
},
{
text: '创建时间',
value: 'date',
searchOrder:12,
search: {
type: 'date',
defaultValue: '2021-02-1',
transform:(value: any)=>{
return {
time: value
}
}
}
}
]);
const onAdd = () => {
console.log('onAdd');
};
const onDelete = (data: any) => {
console.log('onDelete', data);
};
</script>
<style lang="scss" scoped></style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 5874
下载 5874
 赞赏 13
赞赏 13

 下载 8609878
下载 8609878
 赞赏 1203
赞赏 1203















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号