更新记录
1.0.0(2023-05-03)
完成
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
uni.scss(按项目实际颜色)
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
$uni-color-info: #909399; //默认色
$uni-color-disabled: #c0c4cc; //禁止色
$uni-color-default: #dcdfe6;
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| modelValue / v-model |
绑定值 |
boolean / string / number |
|
|
| disabled |
是否禁用 |
boolean |
|
false |
| active-value |
打开时的值 |
boolean / string / number |
|
|
| inactive-value |
关闭时的值 |
boolean / string / number |
|
|
| active-color |
打开时的背景色 |
string |
|
#409EFF |
| inactive-color |
关闭时的背景色 |
string |
|
#C0CCDA |
事件
| 事件名称 |
说明 |
回调参数 |
| change |
绑定值变化时触发的事件 |
新状态的值 |
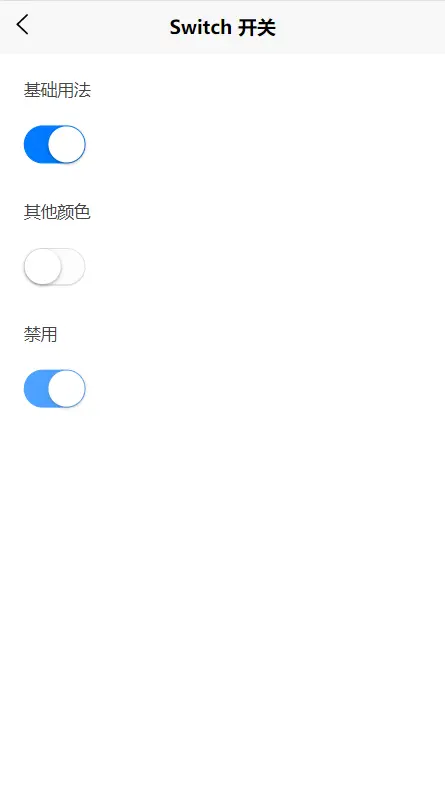
示例
基础用法
<ayi-switch></ayi-switch>
其他颜色
<ayi-switch color="red"></ayi-switch>
禁用
<ayi-switch v-model="v3" disabled></ayi-switch>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 855
下载 855
 赞赏 0
赞赏 0

 下载 7773589
下载 7773589
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号