更新记录
1.0.0(2023-05-03)
完成
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
Popup 弹出框
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| modelValue / v-model |
是否可见 |
boolean |
|
false |
| direction |
方向 |
string |
top / right / bottom / left |
center |
| close-on-click-modal |
点击遮罩层是否关闭 |
boolean |
|
false |
| modal |
是否显示遮罩层 |
boolean |
|
true |
| modal-background |
遮罩层背景色 |
string |
|
rgba(0, 0, 0, 0.4) |
| size |
弹出框宽度 |
string |
|
auto |
| background-color |
背景色 |
string |
|
#fff |
| padding |
内间距 |
number, string |
|
20rpx |
| border-radius |
圆角 |
number, string |
|
20rpx |
| zIndex |
层级 |
number |
|
200 |
事件
| 事件名称 |
说明 |
回调参数 |
| close |
关闭回调 |
function(done) |
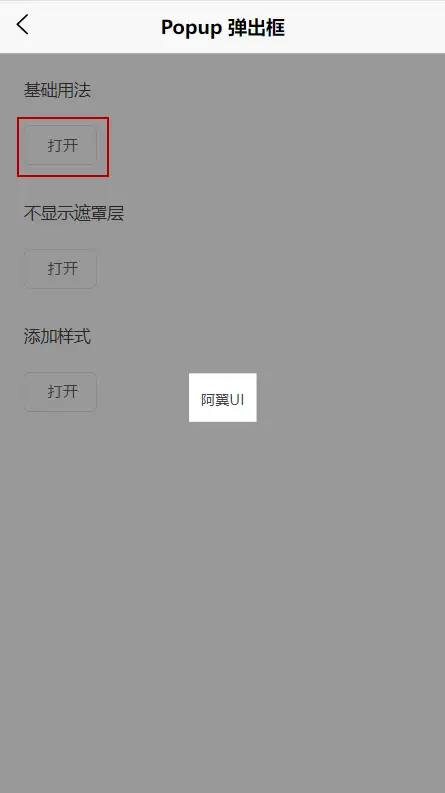
示例
基础用法
<ayi-popup v-model="visible">
<ayi-text value="阿翼UI"></ayi-text>
</ayi-popup>
不显示遮罩层
<ayi-popup v-model="visible2" :modal="false">
<ayi-button @click="visible2 = false">点我关闭</ayi-button>
</ayi-popup>
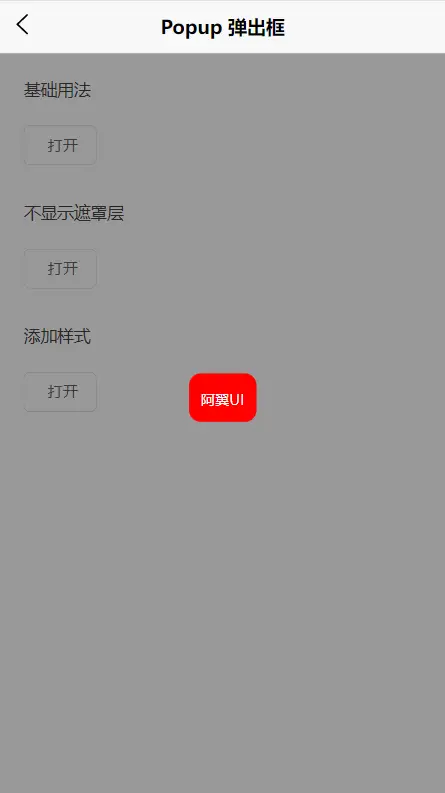
添加样式
<ayi-popup v-model="visible3" background-color="red" border-radius="20rpx">
<ayi-text color="#fff" value="阿翼UI"></ayi-text>
</ayi-popup>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 855
下载 855
 赞赏 0
赞赏 0

 下载 7767126
下载 7767126
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号