更新记录
1.0.0(2023-05-06)
完成数字键盘功能
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
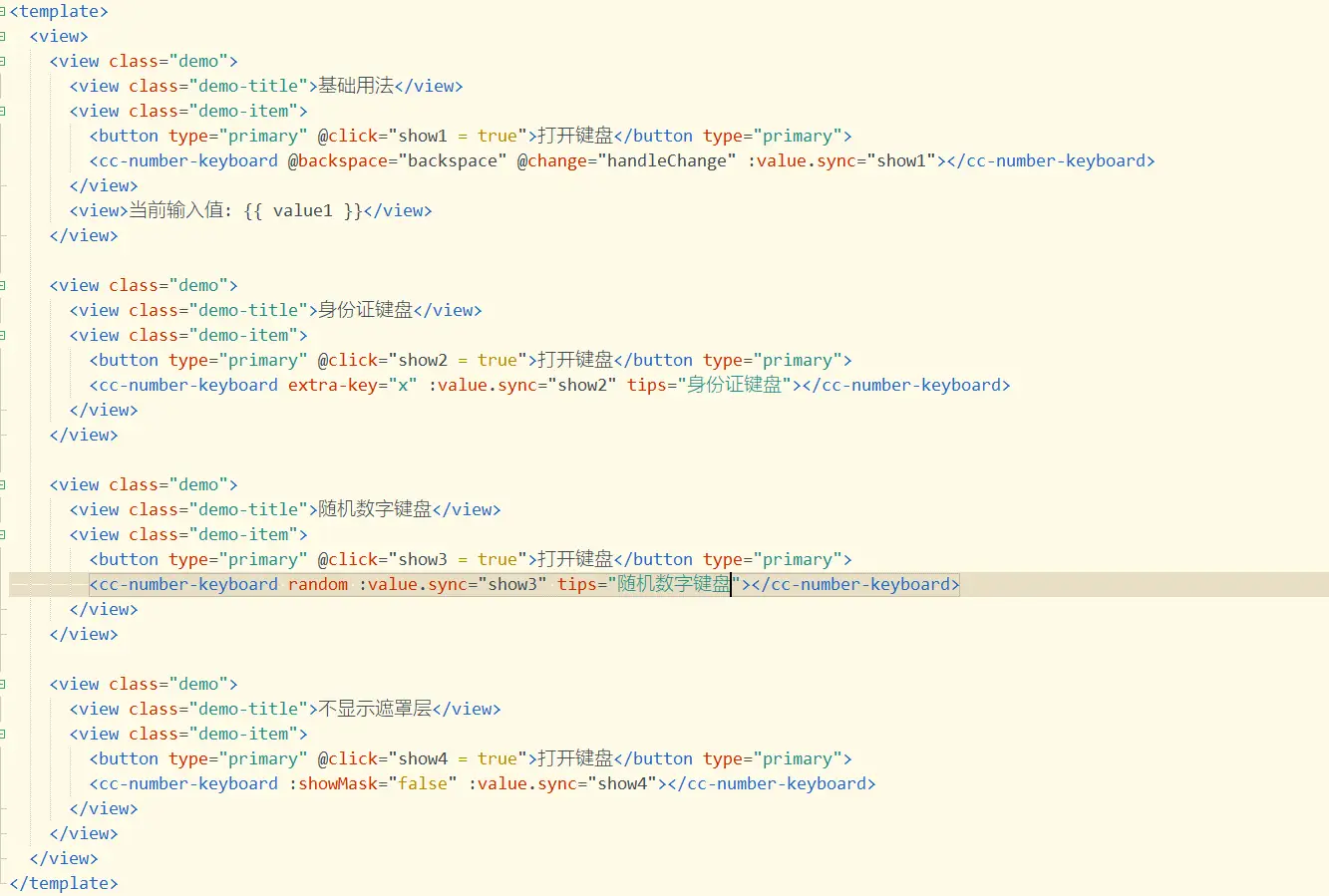
数字键盘
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 控制键盘显示 | boolean | true / false | false |
| random | 是否打乱键盘顺序 | boolean | true / false | false |
| showTooltip | 是否显示工具栏 | boolean | true / false | true |
| showTips | 是否显示中间文字 | boolean | true / false | true |
| showConfirmBtn | 是否显示确认按钮 | boolean | true / false | true |
| showCancelBtn | 是否显示取消按钮 | boolean | true / false | true |
| confirmText | 确认文字 | string | - | 确认 |
| cancelText | 取消文字 | string | - | 取消 |
| tips | 中间文字 | string | - | 数字键盘 |
| showMask | 是否显示遮罩层 | boolean | true / false | true |
| extraKey | 底部.按键,身份证键盘可设置为 x | string | - | . |
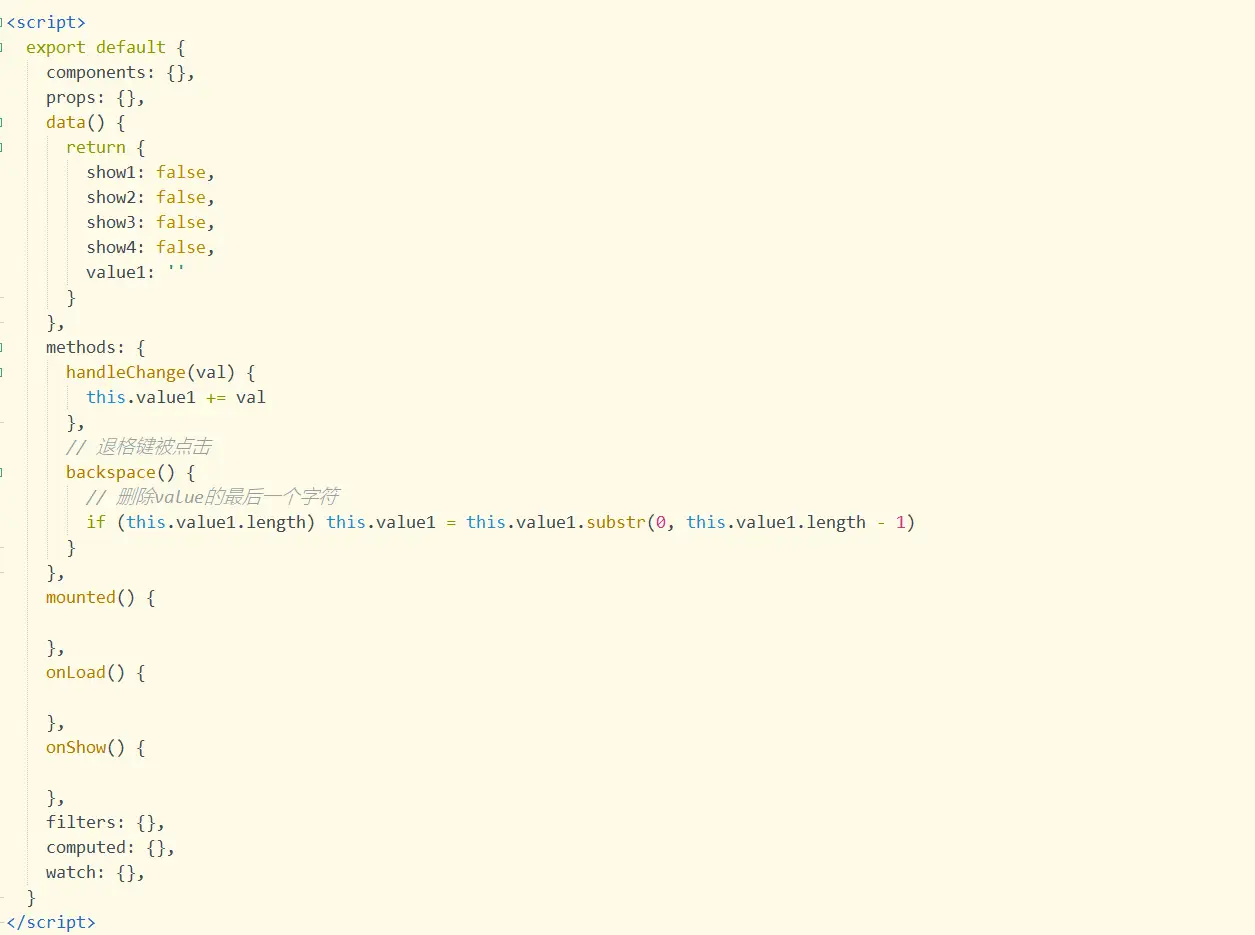
| 事件名 | 说明 | 参数 |
|---|---|---|
| change | 当前输入值改变时触发 | val: string,当前输入值 |
| confirm | 点击确认按钮触发 | - |
| cancel | 点击取消按钮触发 | - |
| backspace | 点击X 按钮触发 | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 3778
下载 3778
 赞赏 3
赞赏 3

 下载 7793803
下载 7793803
 赞赏 929
赞赏 929















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号