更新记录
1.0.5(2023-08-05)
在vue2模式下,v-model设置为0时不生效的BUG
1.0.4(2023-07-13)
- 修复value/v-model更改不生效的BUG
1.0.3(2023-06-28)
修复:使用:disabledKeyboard="true"属性,事件全部失效的BUG
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
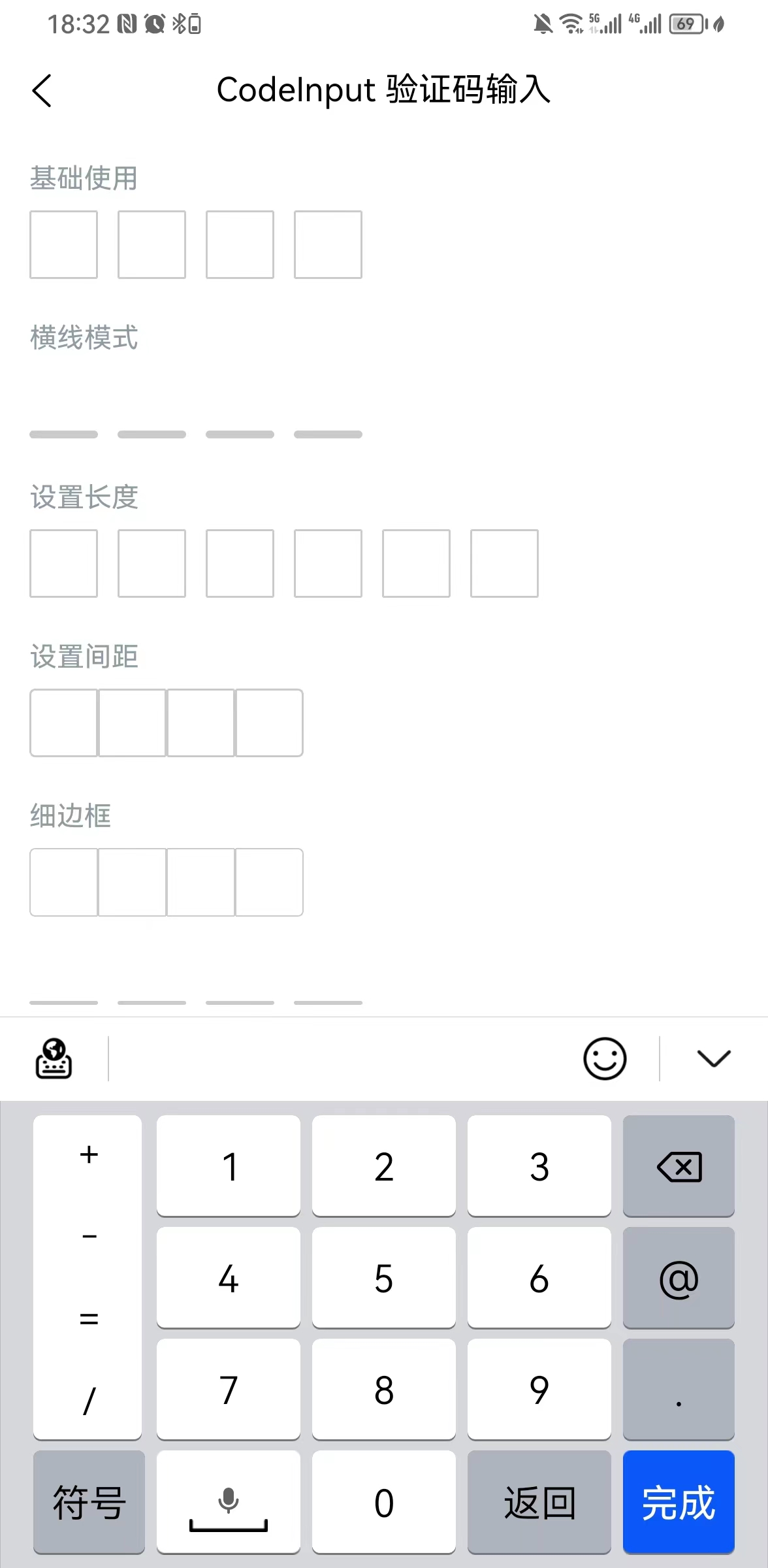
CodeInput 验证码输入框
组件名:uv-code-input
该组件一般用于验证用户短信验证码的场景,输入框或横线多种模式可选。
查看文档
下载完整示例项目 (请不要 下载插件ZIP)
更多插件,请关注uv-ui组件库



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 21667
下载 21667
 赞赏 216
赞赏 216

 下载 7759329
下载 7759329
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号