更新记录
1.0.0(2023-05-12)
初始版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
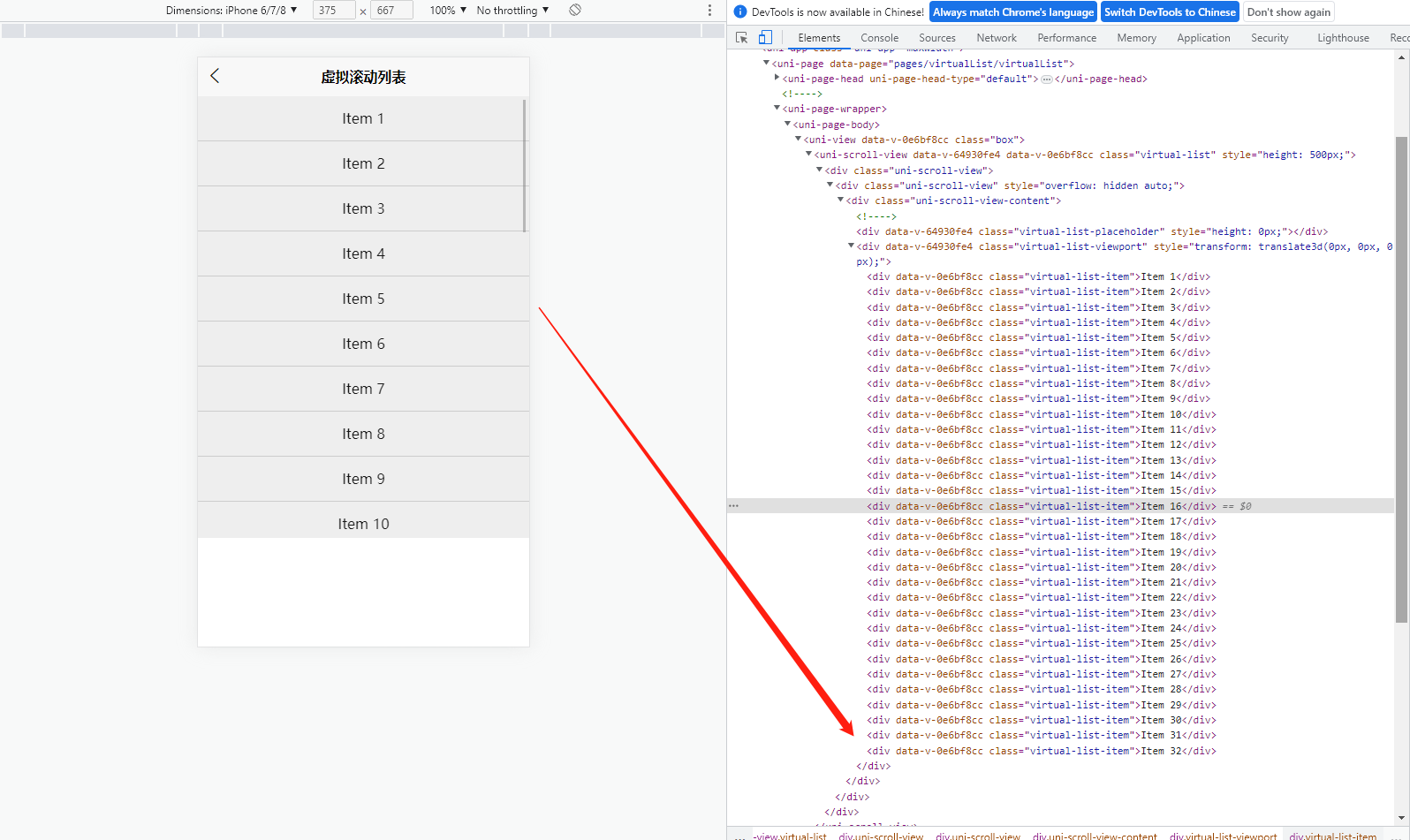
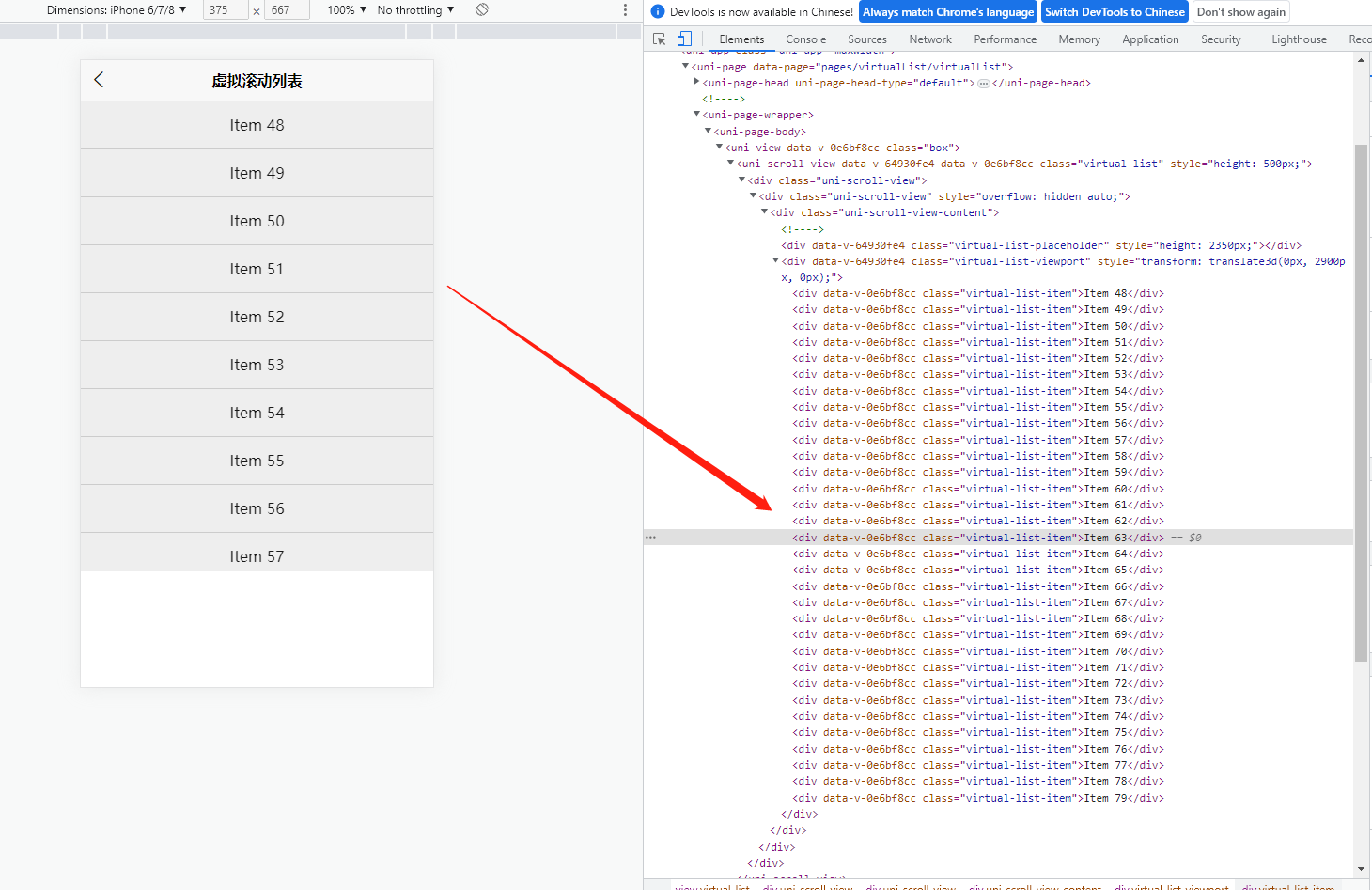
piaoyi-virtualList 虚拟列表
使用方法:
<piaoyiVirtualList :height="listHeight" :item-height="itemHeight" :items="items">
<template v-slot="{ items }">
<div v-for="(item, index) in items" :key="index" class="virtual-list-item">
{{ item }}
</div>
</template>
</piaoyiVirtualList>
import piaoyiVirtualList from '../../components/piaoyi-virtualList/piaoyi-virtualList.vue';
export default {
components: {
piaoyiVirtualList
},
data() {
return {
listHeight: 500,
itemHeight: 50,
items: [], // 假设有大量数据需要展示
}
},
mounted() {
// 初始化数据
this.items = Array.from({ length: 100000 }).map((_, i) => `Item ${i + 1}`);
},
}
Prop
| 参数名称 |
描述 |
| listHeight |
列表高度 |
| itemHeight |
列表项高度 |
| items |
数据数组 |
可接定制化组件开发
右侧有本人代表作小程序二维码,可以扫码体验
如使用过程中有问题或有一些好的建议,欢迎加QQ群互相学习交流:120594820


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 3914
下载 3914
 赞赏 30
赞赏 30

 下载 7784275
下载 7784275
 赞赏 924
赞赏 924















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号