更新记录
1.0.2(2023-07-04)
优化报错信息
1.0.1(2023-05-23)
cus-popup
遮罩弹框
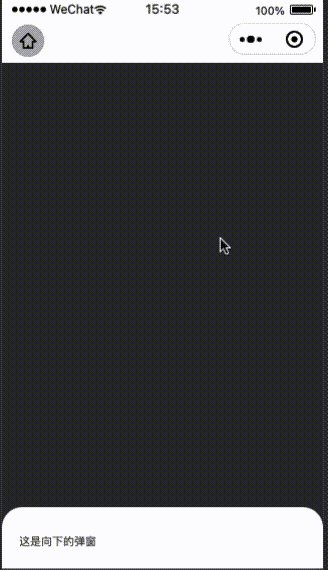
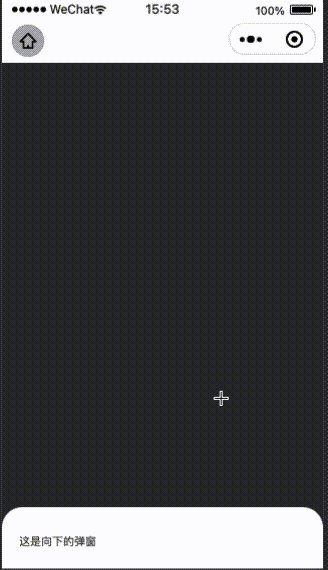
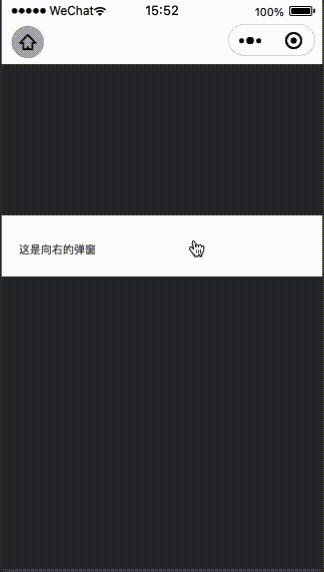
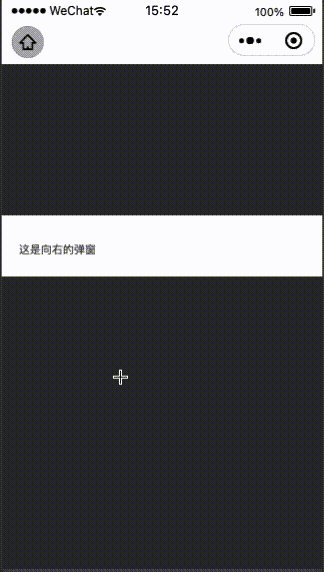
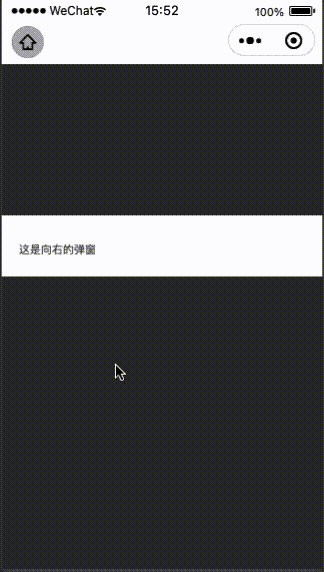
支持上中下左右类型
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Boolean | true | 是否显示弹窗 |
| position | String | center | 弹窗方式 center 居中 √ left 左 √ right 右 √ top 上 bottom 下 |
| duration | Number | 100 | 隐藏间隔时间 |
| headerIsCustom | Boolean | false | 自定义头部高度是否包含 |
| allowMarkClose | Boolean | true | 是否允许点击mark区域关闭 |
| zIndex | Number | 10000 | 弹窗层级 |
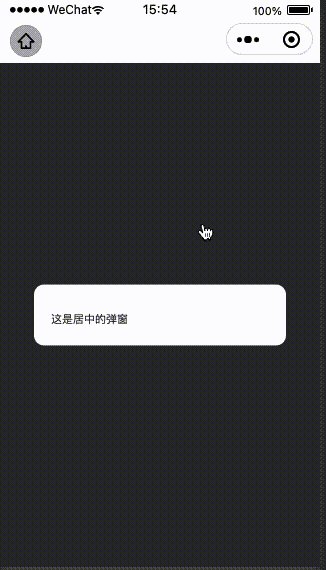
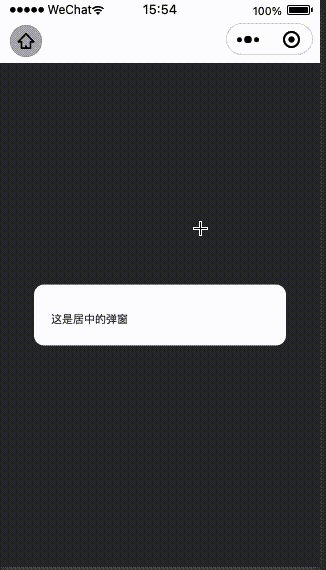
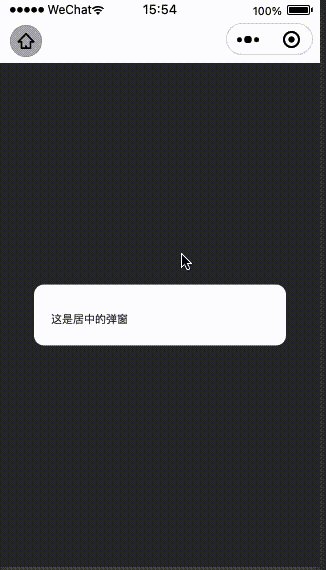
使用示例
<cus-popup position="center" :zIndex="100" v-model="visible" :allowMarkClose="allowMarkClose" popup-wrap-custom="custom-pop">
<view class="">
这是居中的弹窗
</view>
</cus-popup>import cusPopup from "@/components/cus-popup/popup.vue"
export default {
components: {
cusPopup
},
data() {
return {
allowMarkClose:true,
visible:true
}
}
}效果图
暂无
1.0.0(2023-05-12)
cus-popup
遮罩弹框
支持上中下左右类型
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Boolean | true | 是否显示弹窗 |
| position | String | center | 弹窗方式 center 居中 √ left 左 √ right 右 √ top 上 bottom 下 |
| duration | Number | 100 | 隐藏间隔时间 |
| headerIsCustom | Boolean | false | 自定义头部高度是否包含 |
| allowMarkClose | Boolean | true | 是否允许点击mark区域关闭 |
| zIndex | Number | 10000 | 弹窗层级 |
使用示例
<cus-popup position="left" :zIndex="100" :value="visible" :allowMarkClose="allowMarkClose" @change="popChange" popup-wrap-custom="custom-pop">
<view class="">
这是向左的弹窗
</view>
</cus-popup>import cusPopup from "@/components/cus-popup/popup.vue"
export default {
components: {
cusPopup
},
data() {
return {
allowMarkClose:true,
visible:true
}
},
methods: {
popChange(val) {
this.visible = val
},
},
}效果图
暂无
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
cus-popup
遮罩弹框
支持上中下左右类型
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Boolean | true | 是否显示弹窗 |
| position | String | center | 弹窗方式 center 居中 √ left 左 √ right 右 √ top 上 bottom 下 |
| duration | Number | 100 | 隐藏间隔时间 |
| headerIsCustom | Boolean | false | 自定义头部高度是否包含 |
| allowMarkClose | Boolean | true | 是否允许点击mark区域关闭 |
| zIndex | Number | 10000 | 弹窗层级 |
使用示例
<cus-popup position="center" :zIndex="100" v-model="visible" :allowMarkClose="allowMarkClose" popup-wrap-custom="custom-pop">
<view class="">
这是居中的弹窗
</view>
</cus-popup>import cusPopup from "@/components/cus-popup/popup.vue"
export default {
components: {
cusPopup
},
data() {
return {
allowMarkClose:true,
visible:true
}
}
}效果图
暂无


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 935
下载 935
 赞赏 10
赞赏 10

 下载 7769629
下载 7769629
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号