更新记录
2.0.2(2023-10-05)
优化组件体验
2.0.1(2023-10-05)
修复组件点击bug
2.0.0(2023-06-20)
组件优化
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
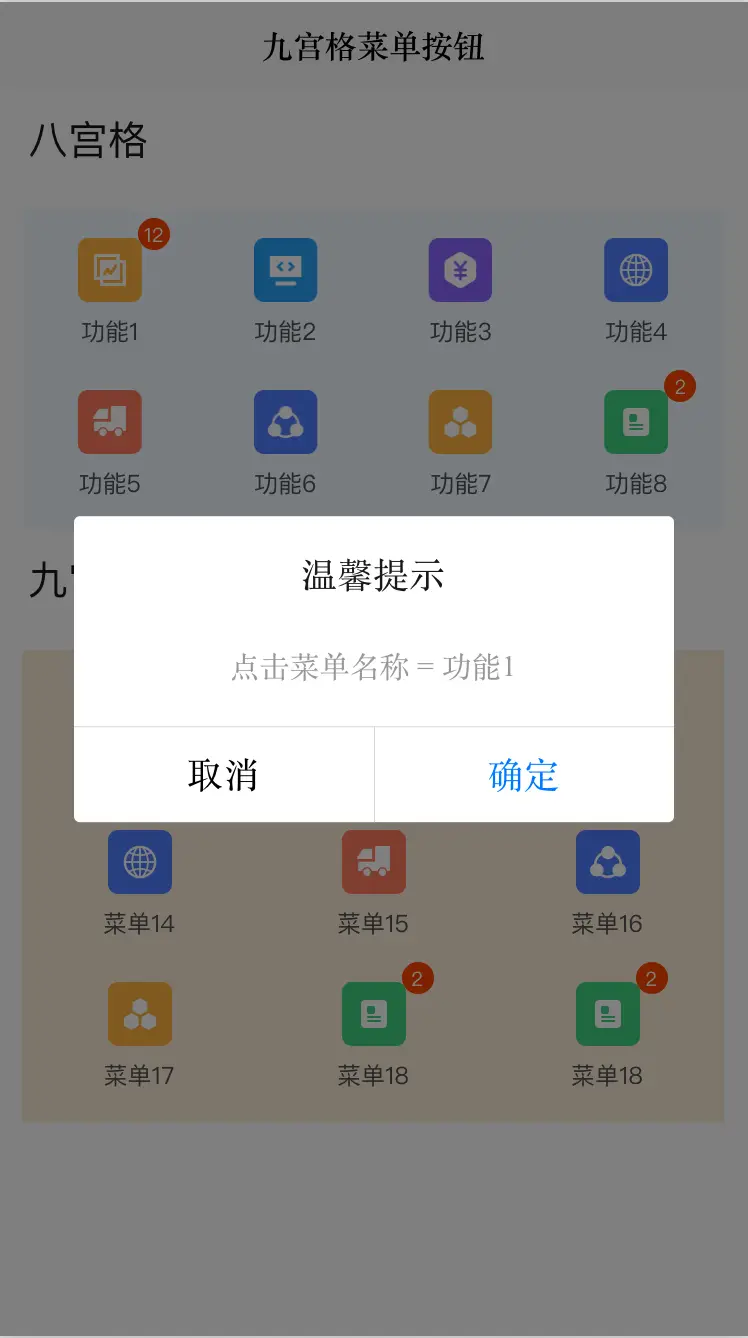
cc-nineMenuBtn
使用方法
<view class="upView" style="background-color: aliceblue;">
<!--使用方法: @menuClick:按钮点击事件 myFlag:红色标识 myText:文字 imgSrc:图片地址 size:图片尺寸 -->
<cc-nineMenuBtn @menuClick="menuClick" myFlag="12" myText='功能1'
imgSrc='../../static/jsl_zhpj.png'></cc-nineMenuBtn>
</view>
HTML代码实现部分
<template>
<view class="content">
<view class="headLine"> 八宫格 </view>
<view class="upView" style="background-color: aliceblue;">
<!--使用方法: click:事件 myFlag:标识 myText:文字 imgSrc:图片地址 size:图片尺寸 -->
<cc-nineMenuBtn @menuClick="menuClick" myFlag="12" myText='功能1'
imgSrc='../../static/jsl_zhpj.png'></cc-nineMenuBtn>
<cc-nineMenuBtn @menuClick="menuClick" myText='功能2' imgSrc='../../static/jsl_jsl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn @menuClick="menuClick" myText='功能3' imgSrc='../../static/jsl_zjl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn myText='功能4' imgSrc='../../static/jsl_xxl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn myText='功能5' imgSrc='../../static/jsl_wl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn myText='功能6' imgSrc='../../static/jsl_nll.png'></cc-nineMenuBtn>
<cc-nineMenuBtn myText='功能7' imgSrc='../../static/jsl_cxjq.png'></cc-nineMenuBtn>
<cc-nineMenuBtn myFlag="2" myText='功能8' imgSrc='../../static/jsl_jcxx.png'></cc-nineMenuBtn>
</view>
<view class="headLine"> 九宫格 </view>
<!-- 九宫格菜单功能区 -->
<view class="upView" style="background-color: antiquewhite;">
<cc-nineMenuBtn class="nineV" myText='菜单1' imgSrc='../../static/jsl_zhpj.png'></cc-nineMenuBtn>
<cc-nineMenuBtn class="nineV" myText='菜单2' imgSrc='../../static/jsl_jsl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn class="nineV" myText='菜单13' imgSrc='../../static/jsl_zjl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn class="nineV" myText='菜单14' imgSrc='../../static/jsl_xxl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn class="nineV" myText='菜单15' imgSrc='../../static/jsl_wl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn class="nineV" myText='菜单16' imgSrc='../../static/jsl_nll.png'></cc-nineMenuBtn>
<cc-nineMenuBtn class="nineV" myText='菜单17' imgSrc='../../static/jsl_cxjq.png'></cc-nineMenuBtn>
<cc-nineMenuBtn class="nineV" myFlag="2" myText='菜单18' imgSrc='../../static/jsl_jcxx.png'></cc-nineMenuBtn>
<cc-nineMenuBtn class="nineV" myFlag="2" myText='菜单18' imgSrc='../../static/jsl_jcxx.png'></cc-nineMenuBtn>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
title: 'Hello'
}
},
methods: {
menuClick(menuName) {
console.log("点击菜单 = " + menuName)
uni.showModal({
title: '温馨提示',
content: '点击菜单名称 = ' + menuName
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.upView {
display: flex;
flex-direction: row;
flex-wrap: wrap;
margin-left: 12px;
width: calc(100vw - 24px);
margin-top: 10px;
padding: 4px 0px;
background-color: white;
}
.headLine {
height: 30px;
line-height: 30px;
margin: 10px 15px;
font-size: 20px;
}
.nineV {
width: calc((100vw - 24px)/3);
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(6)
赞赏(6)


 下载 4402
下载 4402
 赞赏 16
赞赏 16

 下载 7756503
下载 7756503
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号