更新记录
1.0.0(2023-05-26)
初版发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
√ |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
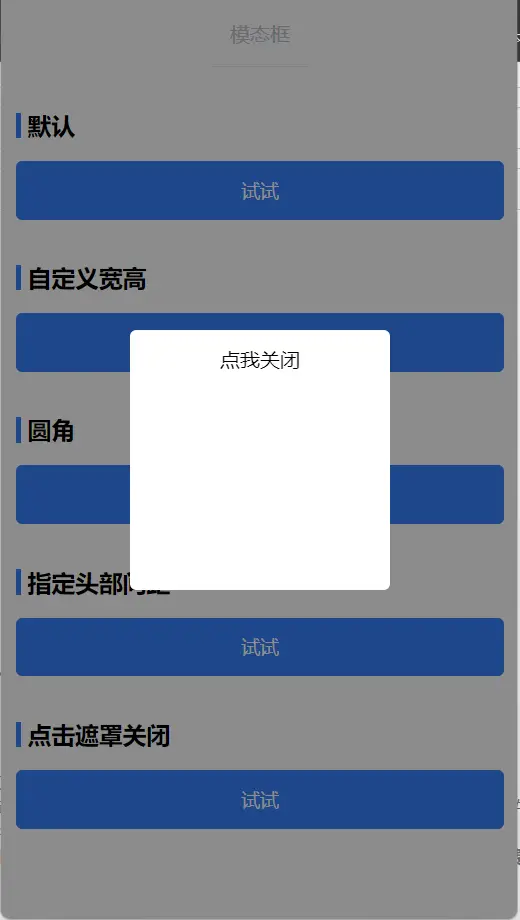
组件调用
<fast-dialog></fast-dialog>
props参数
| 参数名 |
说明 |
类型 |
默认 |
是否必填 |
| isOpen |
是否打开(需要sync修饰符) |
Boolean |
false |
是 |
| width |
组件的宽度 |
Number |
375rpx |
否 |
| height |
组件的高度 |
Number |
375rpx |
否 |
| radius |
圆角样式 |
[Number,String] |
10rpx |
否 |
| top |
指定头部间距 |
[Number,String] |
50% |
否 |
| triggerMaskClose |
是否允许点击遮罩关闭弹框 |
Boolean |
false |
否 |
事件
slot插槽
例子
[view]
<button type="primary" @tap="open = true">试试</button>
<fast-dialog
:is-open.sync="open"
triggerMaskClose
>
点击遮罩可以关闭弹框了~
</fast-dialog>
[script]
data(){
return{
open:false
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 474
下载 474
 赞赏 0
赞赏 0

 下载 7773589
下载 7773589
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号