更新记录
1.0.1(2023-09-19)
改为uni_modules规范
1.0.0(2023-06-01)
初始版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
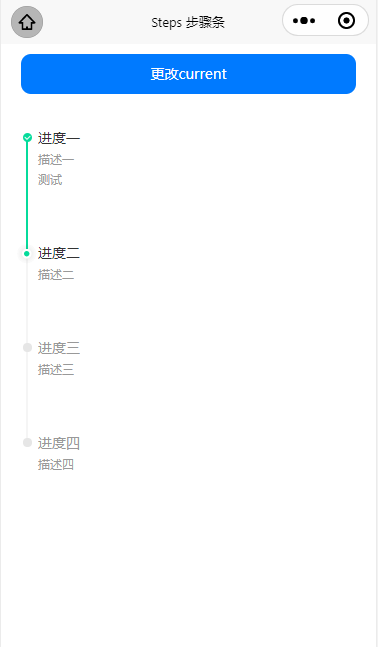
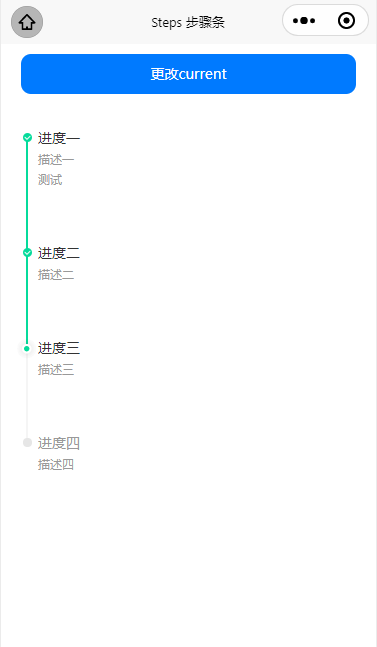
piaoyiStep 步骤条
使用方法:
<piaoyi-steps :current="current" :list="list" />import piaoyiSteps from '@/uni_modules/piaoyi-steps/components/piaoyi-steps/piaoyi-steps.vue'
export default {
components: {
piaoyiSteps
},
data() {
return {
current: 0,
list: [{
name: '进度一',
details: '描述一',
label: '测试'
},{
name: '进度二',
details: '描述二'
},{
name: '进度三',
details: '描述三'
},{
name: '进度四',
details: '描述四'
}]
}
},
components: {
piaoyiSteps
},
methods: {
changeCurrent() {
if (this.current < this.list.length) {
this.current++
} else {
this.current = 0
}
}
}
}使用说明
此插件使用于审核流程功能的进度条,简单来说就是current=0的时候第一项并非完成状态而是审核状态,进入下一阶段第一项才会显示完成状态
支持自定义内容数据,可扩展能力强
插件内部speedcon-item可以扩展复制多个展示更多信息
<view class="speedcon">
<view class="speedcon-item">{{item.details}}</view>
<view class="speedcon-item" v-if="item.label">{{item.label}}</view>
</view>Prop
| 参数名称 | 描述 |
|---|---|
| current | 索引 |
| list | 进度条内容, list: [{name: '进度一', details: '描述一', label: '测试'}], details和label非必填 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 3882
下载 3882
 赞赏 30
赞赏 30

 下载 7765745
下载 7765745
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号