更新记录
0.0.4(2023-06-07)
优化演示代码
0.0.3(2023-06-06)
优化文档
0.0.2(2023-06-04)
将公共依赖提取至hd-utils
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.11 app-vue | × | √ | √ | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
组件库官方文档:fant-mini-plus
组件库提供更多vue3组件,比单独引入更加强大
Overlay 遮罩层
创建一个遮罩层,用于强调特定的页面元素,并阻止用户进行其他操作。
代码演示
基础用法
<hd-button type="primary" @click="Show">显示遮罩层</hd-button>
<hd-overlay :show="show" @click="Hide" />
const show = ref<boolean>(false)
function Show() {
show.value = true
}
function Hide() {
show.value = false
}嵌入内容
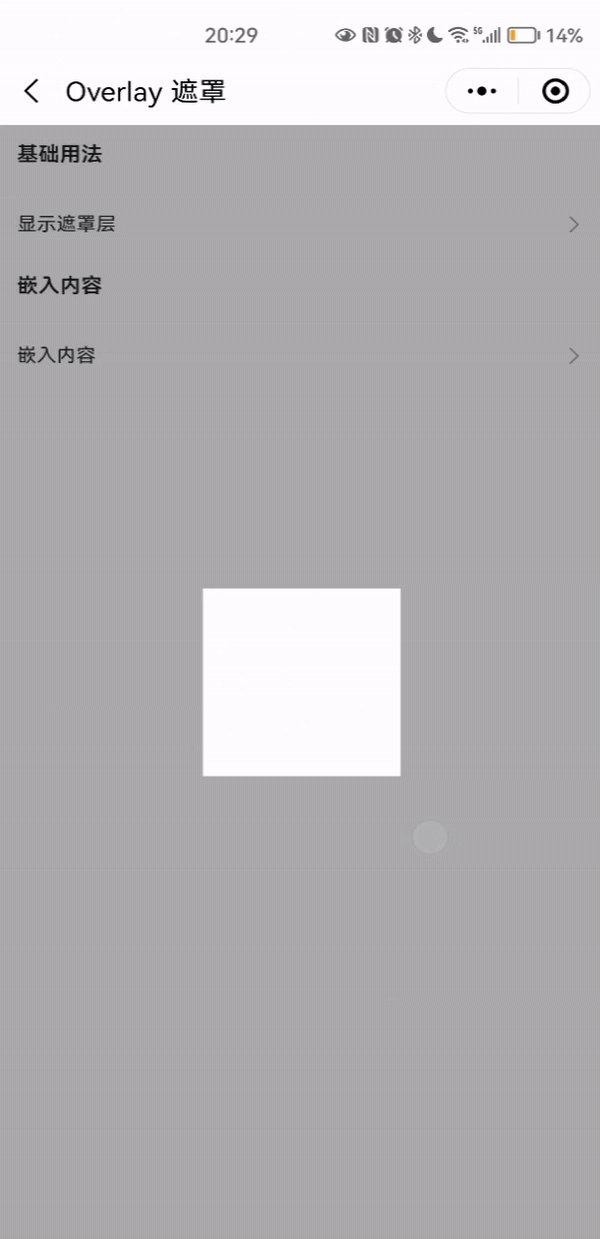
通过默认插槽可以在遮罩层上嵌入任意内容。
<hd-button type="primary" @click="Show">嵌入内容</hd-button>
<hd-overlay :show="show" @click="Hide">
<view class="wrapper">
<div class="block" />
</view>
</hd-overlay>
const show = ref<boolean>(false)
function Show() {
show.value = true
}
function Hide() {
show.value = false
}.wrapper {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
.block {
width: 120px;
height: 120px;
background-color: #fff;
}Props
| Name | Description | Type | Required | Default |
|---|---|---|---|---|
| show | 是否显示遮罩 | Boolean |
false |
默认 false |
| customStyle | 自定义样式 | String |
false |
- |
| duration | 动画时长,单位毫秒 | Number |
false |
默认 300 |
| zIndex | 自定义层级 | Number |
false |
1 |
| lockScroll | 是否锁定背景滚动,锁定时蒙层里的内容也将无法滚动 | Boolean |
false |
默认 false |
| opacity | 不透明度值,当做rgba的第四个参数 | String / Number |
false |
0.5 |
Events
| Event Name | Description | Parameters |
|---|---|---|
| click | 遮罩被点击时触发 | - |
Slots
| Name | Description | Default Slot Content |
|---|---|---|
| default | - | - |
| default | - | - |
联系方式
有不明白或者建议可以扫码交流


 收藏人数:
收藏人数:
 https://gitee.com/fant-mini/uniapp-vue3-fant-ts
https://gitee.com/fant-mini/uniapp-vue3-fant-ts
 https://github.com/Moonofweisheng/uniapp-vue3-fant-ts
https://github.com/Moonofweisheng/uniapp-vue3-fant-ts
 赞赏(0)
赞赏(0)

 下载 5270
下载 5270
 赞赏 27
赞赏 27

 下载 7785235
下载 7785235
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号