更新记录
0.0.5(2023-06-07)
优化演示代码
0.0.4(2023-06-06)
优化文档
0.0.3(2023-06-06)
修复控制台出现vue警告的问题
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.11 app-vue | × | √ | √ | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
组件库官方文档:fant-mini-plus
组件库提供更多vue3组件,比单独引入更加强大
Popup 弹出层
弹出层容器,用于展示弹窗、信息提示等内容。
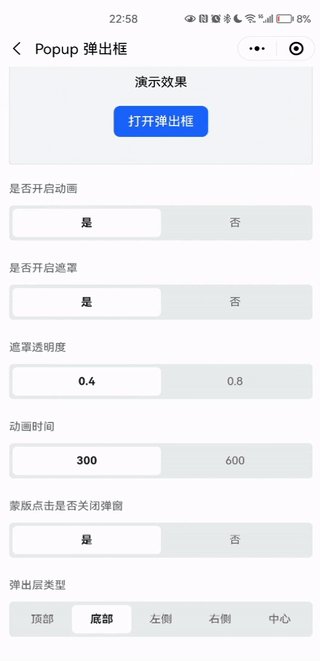
代码演示
基础用法
<button type="primary" @click="openPop">开启弹出框</button>
<hd-popup>
<view>
这是一个简单的弹出框
</view>
</hd-popup><script lang="ts" setup>
import { ref } from 'vue'
import { usePopup } from '../../uni_modules/hd-popup/components/hd-popup';
const popup = usePopup()
function openPop() {
popup.showPopup()
}
function closePop() {
popup.closePopup()
}
</script>
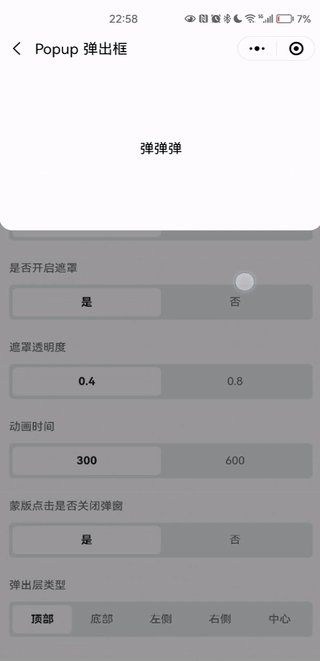
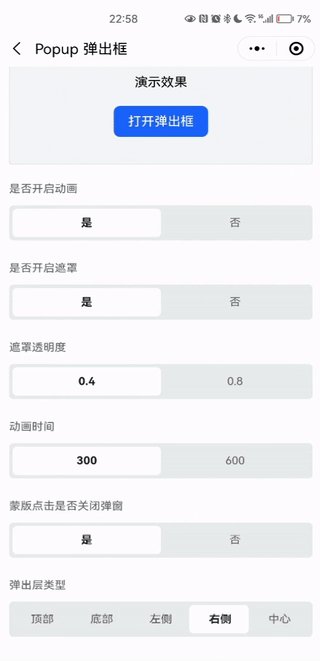
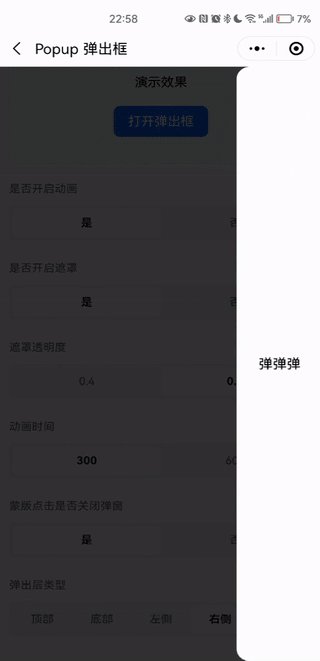
弹出框位置
通过type属性设置弹出位置,默认全屏弹出层(center),可以设置top( 顶部弹出层) 、bottom(底部弹出层) 、left(左侧弹出层)、bottom(右侧弹出层)或 center(全屏弹出层)。
<button type="primary" @click="openPop" :type="type">开启弹出框</button>
<hd-popup>
<view>
这是一个简单的弹出框
</view>
</hd-popup><script lang="ts" setup>
import { ref } from 'vue'
import { usePopup } from '../../uni_modules/hd-popup/components/hd-popup';
const popup = usePopup()
function openPop() {
popup.showPopup()
}
function closePop() {
popup.closePopup()
}
</script>
关闭弹出框
通过maskClick属性控制点击蒙层是否关闭弹出框,默认允许点击蒙层关闭(maskClick为true),当不允许点击蒙层关闭时,可以手动关闭弹出框。
<hd-popup :maskClick="maskClick">
<view>
这是一个简单的弹出框
<view v-if="!maskClick" @click="closePop">
<!-- 关闭按钮 -->
<hd-icon name="ic_circleclose_line" size="48rpx"></hd-icon>
</view>
</view>
</hd-popup><script lang="ts" setup>
import { ref } from 'vue'
import { usePopup } from '../../uni_modules/hd-popup/components/hd-popup';
const popup = usePopup()
const maskClick = ref<boolean>(false)
function openPop() {
popup.showPopup()
}
function closePop() {
popup.closePopup()
}
</script>
Props
| Name | Description | Type | Required | Default |
|---|---|---|---|---|
| animation | 开启动画 | Boolean |
false |
true |
| type | 弹出层类型 | 'top( 顶部弹出层)' / 'bottom(底部弹出层)' / 'left(左侧弹出层)'/ 'right(右侧弹出层)'/ 'center(全屏弹出层)' |
false |
默认值:'center' |
| overlay | 是否显示遮罩 | Boolean |
false |
true |
| maskClick | 是否允许点击蒙层关闭 | Boolean |
false |
默认值:true |
| backgroundColor | 背景颜色 | String |
false |
none |
| duration | 动画时长,单位ms | Number |
false |
300 |
| overlayOpacity | 遮罩的透明度,0-1之间 | Number |
false |
0.4 |
| zIndex | 自定义层级 | Number |
false |
999 |
| id | 组件唯一标识 | String |
false |
- |
Events
| Event Name | Description | Parameters |
|---|---|---|
| change | - | - |
| close | 弹层关闭时触发 | - |
| maskClick | 遮罩被点击时触发 | - |
| click | - | - |
Slots
| Name | Description | Default Slot Content |
|---|---|---|
| default | - | - |
联系方式
有不明白或者建议可以扫码交流


 收藏人数:
收藏人数:
 https://gitee.com/fant-mini/uniapp-vue3-fant-ts
https://gitee.com/fant-mini/uniapp-vue3-fant-ts
 https://github.com/Moonofweisheng/uniapp-vue3-fant-ts
https://github.com/Moonofweisheng/uniapp-vue3-fant-ts
 赞赏(0)
赞赏(0)

 下载 5262
下载 5262
 赞赏 27
赞赏 27

 下载 7770100
下载 7770100
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号