更新记录
1.1.0(2023-06-12)
本次主要更新: 1.增加andorid版本,使用google MLKit 扫码sdk
1.0.0(2023-06-08)
新版首发
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
KJ-SystemScan
系统自带扫码、支持前置摄像头、持续扫码、解析条形码二维码、多码识别、完全自定义扫码界面
使用
<template>
<view class="content">
<button type="primary" @click="start2">跳转完全自定义扫码界面</button>
<button type="primary" @click="multiDecodeForImage">根据图片识别(多个码)</button>
<view class="json">{{json}}</view>
</view>
</template>
<script>
var KJSystemScan = uni.requireNativePlugin("KJ-SystemScan");
export default {
data() {
return {
json: null
}
},
onLoad() {
},
methods: {
start2() {
uni.navigateTo({
url: "scan"
})
},
multiDecodeForImage() {
/**
* scanTypes - 扫码类型 不传或为null的话,支持所有
* ios:Aztec,Code39,Code93,Code128,DataMatrix,EAN8,EAN13,ITF14,PDF417,QR,UPCE,Interleaved2of5,Codabar,
* ios15.4之后才有效:GS1DataBar,GS1DataBarExpanded,GS1DataBarLimited,MicroQR,MicroPDF417
* andorid:Aztec,Code39,Code93,Code128,DataMatrix,EAN8,EAN13,ITF14,PDF417,QR,UPCA,UPCE,Codabar
* */
var dic = {
//"scanTypes": ["Code128", "Code93", "QR"],
"filePath": plus.io.convertLocalFileSystemURL("static/duoCode.png")
}
KJSystemScan.multiDecodeForImage(dic, (res) => {
console.log("multiDecodeForImage:" + JSON.stringify(res));
this.json = JSON.stringify(res)
/**
* 返回json字段说明:
* {"result":[{"scanType":"QR","descriptor":{"errorCorrectionLevel":"H","symbolVersion":3},"scanResult":"http://m3w.cn/uniapp"},
*{"scanType":"QR","descriptor":{"errorCorrectionLevel":"M","symbolVersion":4},"scanResult":"https://so.mp.360.cn/mp.html?appid=qh4j181qqtru354st6"},
*{"scanType":"QR","descriptor":{"errorCorrectionLevel":"H","symbolVersion":4},"scanResult":"https://hellouniapp.dcloud.net.cn/"},
*{"scanType":"QR","descriptor":{"errorCorrectionLevel":"M","symbolVersion":6},"scanResult":"sslocal://microapp?version=v2&app_id=tt142f62928b05a12e&scene=0&version_type=current&bdpsum=d2258a4?a=b"},
*{"scanType":"QR","descriptor":{"errorCorrectionLevel":"H","symbolVersion":9},"scanResult":"https://smartapp.baidu.com/mappconsole/api/packagescheme?appKey=oGv0Dt2n4ISDAtHov5lB0O4OALcQ4Hji"},{
*"scanType":"QR","descriptor":{"errorCorrectionLevel":"M","symbolVersion":6},"scanResult":"https://miniapi.gifshow.com/rest/miniapi/scheme?id=CsJGbyfuCOHlZtbOKRMcs&env=release&bizType=1"},
*{"scanType":"QR","descriptor":{"errorCorrectionLevel":"H","symbolVersion":6},"scanResult":"https://itunes.apple.com/cn/app/hello-uni-app/id1417078253"},
*{"scanType":"QR","descriptor":{"errorCorrectionLevel":"H","symbolVersion":6},"scanResult":"https://qr.alipay.com/s6x08417vz8pjz3ss3auo2b"}],"error":null}
*
* andorid:{"result":[{"scanResult":"http://m3w.cn/uniapp","scanType":"QR",
* "other":{"cornerPoints":[{"y":944,"x":415},{"y":914,"x":732},{"y":1252,"x":781},{"y":1271,"x":460}],
* "boundingBox":{"empty":false,"right":781,"left":415,"bottom":1271,"top":914}}}]}
*
* scanResult - 扫码结果
* scanType - 码类型
* */
})
}
}
}
</script>
<style>
.json {
word-wrap: break-word;
}
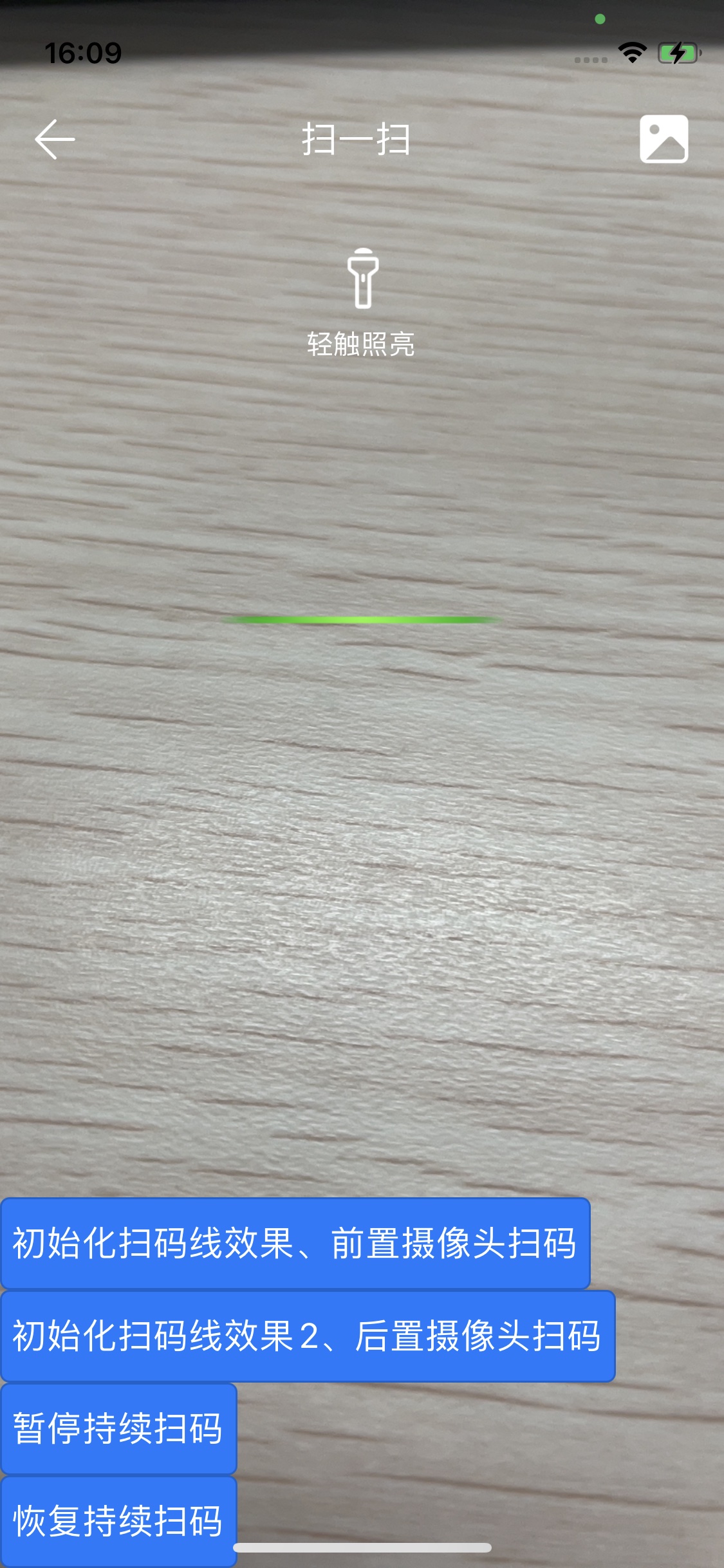
</style>完全自定义扫码界面nvue
<template>
<view class="content">
<KJ-SystemScan class="systemScan" ref="systemScan" :style="{width:'100%',height:palyerHeight}">
</KJ-SystemScan>
<view class="head" :style="{top:headTo}">
<image class="back" src="../../static/back.png" @click="backClick"></image>
<text class="text">扫一扫</text>
<image class="album" src="../../static/scanAlbum.png" @click="albumClick"></image>
</view>
<view class="light" @click="lightClick">
<image class="light_image" :src="isLightOn?'../../static/lightOn.png':'../../static/lightOff.png'"></image>
<text class="text">{{isLightOn?'轻触关闭':'轻触照亮'}}</text>
</view>
<view class="btns">
<button class="btn" type="primary" @click="init2">初始化扫码线效果、前置摄像头扫码</button>
<button class="btn" type="primary" @click="init3">初始化扫码线效果2、后置摄像头扫码</button>
<!-- <button class="btn" type="primary" @click="onScanForResult">监听扫码结果</button> -->
<button class="btn" type="primary" @click="pauseContinuouslyScan">暂停持续扫码</button>
<button class="btn" type="primary" @click="resumeContinuouslyScan">恢复持续扫码</button>
<!-- <button class="btn" type="primary" @click="getLightStatus">获取闪光灯状态</button>
<button class="btn" type="primary" @click="switchLight">切换闪光灯</button> -->
</view>
</view>
</template>
<script>
var KJSystemScan = uni.requireNativePlugin("KJ-SystemScan");
export default {
data() {
return {
palyerHeight: uni.getSystemInfoSync().screenHeight,
headTo: uni.getSystemInfoSync().statusBarHeight,
lightSrc: "../../static/ug_torch_off_img.png",
isLightOn: false,
oldScanResults: null,
oldScanTypes: null
}
},
onLoad() {
if (plus.os.name == 'Android') {
plus.android.requestPermissions(
['android.permission.CAMERA',
"android.permission.READ_EXTERNAL_STORAGE"
],
(resultObj) => {
var result = 0;
for (var i = 0; i < resultObj.granted.length; i++) {
var grantedPermission = resultObj.granted[i];
console.log('已获取的权限:' + grantedPermission);
this.init2();
result = 1
}
for (var i = 0; i < resultObj.deniedPresent.length; i++) {
var deniedPresentPermission = resultObj.deniedPresent[i];
console.log('拒绝本次申请的权限:' + deniedPresentPermission);
result = 0
}
for (var i = 0; i < resultObj.deniedAlways.length; i++) {
var deniedAlwaysPermission = resultObj.deniedAlways[i];
console.log('永久拒绝申请的权限:' + deniedAlwaysPermission);
result = -1
}
},
(error) => {
console.log('申请权限错误:' + error.code + " = " + error.message);
}
);
}
},
onReady() {
if (plus.os.name == 'iOS') {
setTimeout((res) => {
this.init2();
}, 500);
}
this.onScanForResult();
},
methods: {
init(scanLine, devicePosition) {
/**
* scanTypes - 扫码类型 不传或为null的话,支持所有
* ios:Aztec,Code39,Code93,Code128,DataMatrix,EAN8,EAN13,ITF14,PDF417,QR,UPCE,Interleaved2of5,Codabar,
* ios15.4之后才有效:GS1DataBar,GS1DataBarExpanded,GS1DataBarLimited,MicroQR,MicroPDF417
* andorid:Aztec,Code39,Code93,Code128,DataMatrix,EAN8,EAN13,ITF14,PDF417,QR,UPCA,UPCE,Codabar
* */
var dic = {
//"scanTypes": ["Code128", "Code93", "QR"],
"devicePosition": devicePosition, //back front
"isContinuouslyScan": true, //是否持续扫码
"scanLine": scanLine,
// "scanLine": { //扫码线,不配置,默认不显示
// "filePath": plus.io.convertLocalFileSystemURL("../../static/ug_animation_img.png"),
// "x": 0,
// "y": 0,
// "width": uni.getSystemInfoSync().screenWidth, //不配置,默认是组件的宽度
// "toY": this.palyerHeight, //动画到y的位置,不配置,默认是组件的高度
// "height": 30,
// "animateDuration": 2,
// "isAutoReverse": false, //true(上下来回移动) false(向下移动结束,从头开始)
// },
// "cutArea": { //ios识别区域
// "x": 0,
// "y": 0,
// "width": uni.getSystemInfoSync().screenWidth,
// "height": this.palyerHeight,
// }
}
console.log(JSON.stringify(dic))
this.$refs.systemScan.init(dic, (res) => {
console.log("init:" + JSON.stringify(res));
})
},
init2() {
var scanLine = { //扫码线,不配置,默认不显示
"filePath": plus.io.convertLocalFileSystemURL("../../static/scanLine.png"),
"x": 0,
"y": 0,
"width": uni.getSystemInfoSync().screenWidth, //不配置,默认是组件的宽度
"toY": this.palyerHeight, //动画到y的位置,不配置,默认是组件的高度
"height": 30,
"animateDuration": 2,
"isAutoReverse": false, //true(上下来回移动) false(向下移动结束,从头开始)
}
this.init(scanLine, "front");
},
init3() {
var scanLine = { //扫码线,不配置,默认不显示
"filePath": plus.io.convertLocalFileSystemURL("../../static/scanLine2.png"),
"x": 100,
"y": 300,
"width": uni.getSystemInfoSync().screenWidth - 200, //不配置,默认是组件的宽度
"height": 30,
"toY": this.palyerHeight - 300, //动画到y的位置,不配置,默认是组件的高度
"height": 30,
"animateDuration": 1,
"isAutoReverse": true, //true(上下来回移动) false(向下移动结束,从头开始)
}
this.init(scanLine, "back");
},
onScanForResult() {
//监听扫码结果
this.$refs.systemScan.onScanForResult((res) => {
console.log("onScanForResult:" + JSON.stringify(res));
// uni.showModal({
// title: '提示',
// content: JSON.stringify(res),
// success: function(res) {
// if (res.confirm) {
// console.log('用户点击确定');
// } else if (res.cancel) {
// console.log('用户点击取消');
// }
// }
// });
this.oldScanResults = scanResults;
this.oldScanTypes = scanTypes;
/**
* 返回json字段说明:
*ios: {"result":[{"scanType":"QR","other":{"corners":[{"X":0.48734039878296465,"Y":0.685323417740106},{"X":0.6289293872158126,"Y":0.7428117636113726},
*{"X":0.665117383107654,"Y":0.5023888277357977},{"X":0.5198131180041354,"Y":0.44598644885241634}],"basicDescriptor":{"QRMASK":2,"SymbolVersion":3,
*"BarcodeType":"QR","BarcodeRawData":{},"ErrorCorrectionLevel":2,"DecodeConfidence":1,"CodeLocation":[{"X":348.8507080078125,"Y":903.6935424804688},
**{"X":286.7632751464844,"Y":1175.54443359375},{"X":546.4200439453125,"Y":1245.025390625},{"X":607.3346557617188,"Y":966.0411376953125}],
*"LocatorPoints":[{"X":325,"Y":1150.5555419921875},{"X":372,"Y":943.6875},{"X":568.1875,"Y":991.625}]},"descriptor":{"errorCorrectionLevel":"H","symbolVersion":3}},
*"scanResult":"http://m3w.cn/uniapp"},{"scanType":"QR","other":{"corners":[{"X":0.7346922285789135,"Y":0.7896137283973208},{"X":0.8861691508965333,"Y":0.8506181518316722},{"X":0.9340756581110419,"Y":0.6042756248514807},
*{"X":0.7763072272044635,"Y":0.5452309428077099}],"basicDescriptor":{"QRMASK":2,"SymbolVersion":6,"BarcodeType":"QR","BarcodeRawData":{},"ErrorCorrectionLevel":2,"DecodeConfidence":1,
*"CodeLocation":[{"X":236.2171630859375,"Y":1378.6090087890625},{"X":170.33238220214844,"Y":1669.4447021484375},{"X":436.3822937011719,"Y":1761.42529296875},{"X":500.15057373046875,"Y":1458.5098876953125}],
*"LocatorPoints":[{"X":198,"Y":1651.75},{"X":252.5,"Y":1409.75},{"X":471.5,"Y":1476.8333740234375}]},"descriptor":{"errorCorrectionLevel":"H","symbolVersion":6}},"scanResult":"https://qr.alipay.com/s6x08417vz8pjz3ss3auo2b"}]}
*"descriptor":{"errorCorrectionLevel":"H","symbolVersion":6}}]
*
* andorid:{"result":[{"scanResult":"http://m3w.cn/uniapp","scanType":"QR",
* "other":{"cornerPoints":[{"y":944,"x":415},{"y":914,"x":732},{"y":1252,"x":781},{"y":1271,"x":460}],
* "boundingBox":{"empty":false,"right":781,"left":415,"bottom":1271,"top":914}}}]}
*
* scanResult - 扫码结果
* scanType - 码类型
* */
})
},
pauseContinuouslyScan() {
this.$refs.systemScan.pauseContinuouslyScan()
},
resumeContinuouslyScan() {
this.$refs.systemScan.resumeContinuouslyScan()
},
getLightStatus() {
this.$refs.systemScan.getLightStatus((res) => {
console.log("getLightStatus:" + JSON.stringify(res));
})
},
switchLight() {
this.$refs.systemScan.switchLight((res) => {
console.log("switchLight:" + JSON.stringify(res));
})
},
backClick() {
uni.navigateBack();
},
albumClick() {
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
console.log(JSON.stringify(res.tempFilePaths));
var filePath = res.tempFilePaths[0].replace('file://', '')
var dic = {
"filePath": filePath
}
KJSystemScan.multiDecodeForImage(dic, (res) => {
console.log("multiDecodeForImage:" + JSON.stringify(res));
uni.showModal({
title: '提示',
content: JSON.stringify(res),
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
})
}
});
},
lightClick() {
this.isLightOn = !this.isLightOn;
this.switchLight();
}
}
}
</script>
<style>
.systemScan {
justify-content: center;
align-items: center;
background-color: black;
}
.head {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 44px;
padding-left: 16px;
padding-right: 16px;
display: flex;
flex-wrap: wrap;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.text {
color: white;
}
.back {
width: 50rpx;
height: 50rpx;
}
.album {
width: 60rpx;
height: 60rpx;
}
.light {
position: absolute;
top: 100px;
left: 0;
right: 0;
display: flex;
flex-wrap: wrap;
flex-direction: column;
align-items: center;
justify-content: center;
}
.light_image {
width: 60rpx;
height: 120rpx;
}
.light>.text {
font-size: 14px;
margin-top: 8px;
}
.btns {
position: fixed;
bottom: 0;
left: 0;
display: flex;
flex-wrap: wrap;
flex-direction: column;
align-items: flex-start;
justify-content: center;
}
.btn {
font-size: 10px !important;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1284
下载 1284
 赞赏 10
赞赏 10

 下载 8392
下载 8392


 赞赏 94
赞赏 94













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号