更新记录
1.0.2(2023-06-15)
优化
1.0.1(2023-06-09)
优化
1.0.0(2023-06-07)
初始版本
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
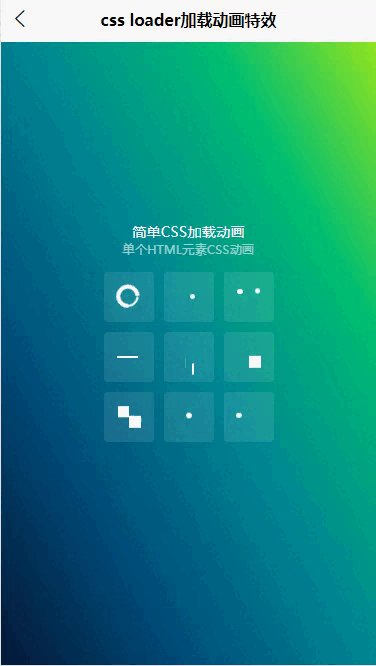
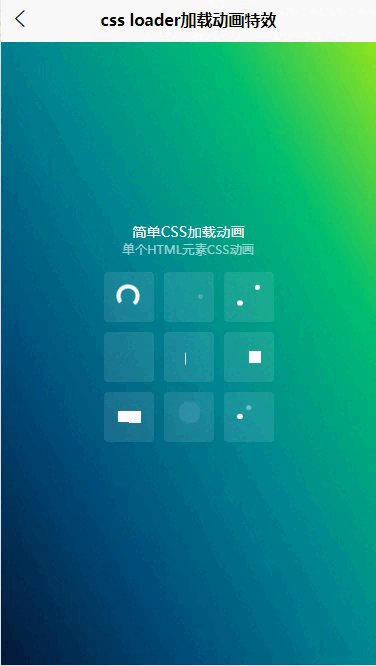
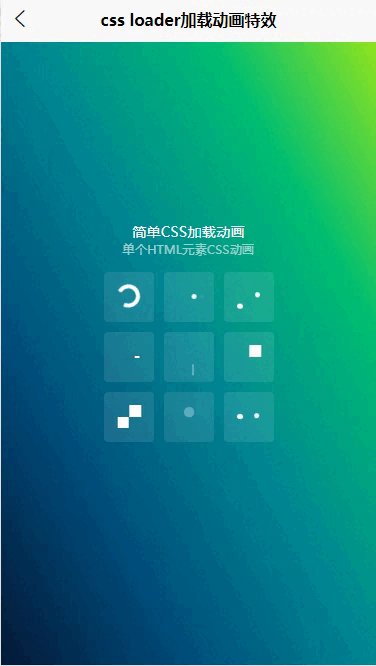
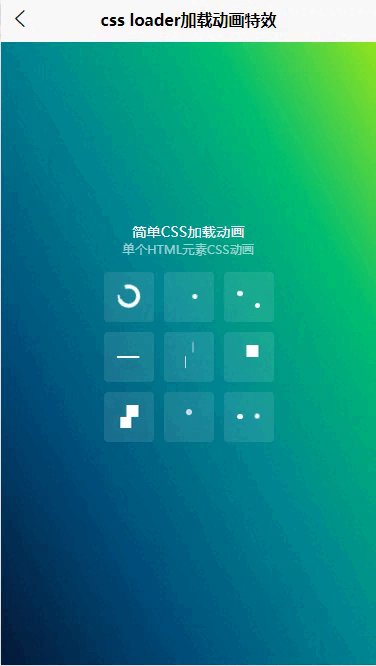
piaoyi-loader-animate css loader加载动画特效
使用示例如下:
<template>
<view class="loader-animate">
<view class="header">
<view class="header-title">简单CSS加载动画</view>
<view class="header-subtitle">单个html元素css动画</view>
</view>
<view class="grid">
<view class="grid-item" v-for="(item, index) in 9">
<piaoyi-loader-animate :type="'loader' + (index + 1)"></piaoyi-loader-animate>
</view>
</view>
</view>
</template>
<script>
import piaoyiLoaderAnimate from '@/components/piaoyi-loader_animate/piaoyi-loader_animate.vue'
export default {
data() {
return {
};
},
components: {
piaoyiLoaderAnimate
}
}
</script>
<style lang="scss">
.loader-animate {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
min-height: 100vh;
background-image: linear-gradient(to right top, #051937, #004d7a, #008793, #00bf72, #a8eb12);
font-family: 'Noto Sans', sans-serif;
color: white;
text-align: center;
letter-spacing: 0.3px;
.header {
margin-bottom: 4vmin;
}
.header-title {
font-size: 3.75vmin;
}
.header-subtitle {
font-size: 2vmin;
text-transform: uppercase;
opacity: 0.6;
}
.grid {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 20rpx;
}
}
</style>使用说明
此插件包含多种炫酷加载动画,直接引入插件,使用css,不存在兼容问题
Prop
| 参数名称 | 描述 |
|---|---|
| type | 动画类型,默认loader1,可选参数loader1-9 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)




 下载 3872
下载 3872
 赞赏 30
赞赏 30

 下载 7759329
下载 7759329
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号