更新记录
1.0.4(2023-09-19)
改为uni_modules规范
1.0.3(2023-06-16)
优化细节
1.0.2(2023-06-13)
优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
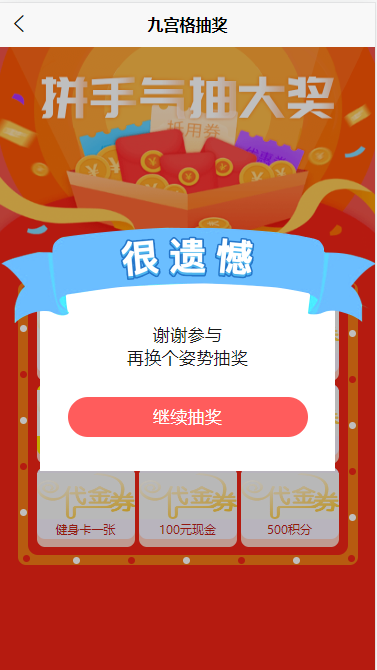
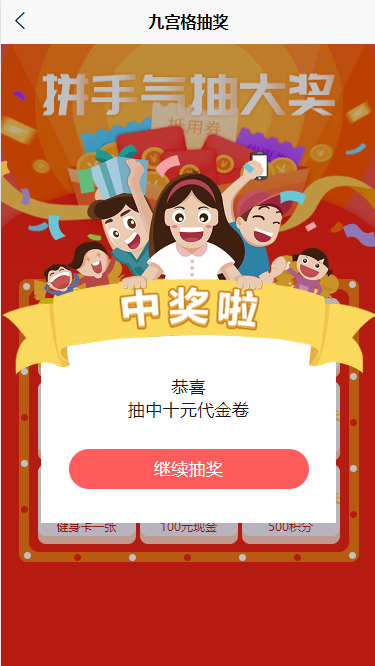
piaoyi-loader-animate css loader加载动画特效
使用示例如下:
<template>
<view class="">
<piaoyiNinePalaceDraw></piaoyiNinePalaceDraw>
</view>
</template>
<script>
import piaoyiNinePalaceDraw from '@/uni_modules/piaoyi-nine_palace_draw/components/piaoyi-nine_palace_draw/piaoyi-nine_palace_draw.vue'
export default {
data() {
return {
}
},
components: {
piaoyiNinePalaceDraw
},
methods: {
}
}
</script>
<style>
</style>使用说明
可根据自定义奖品数据


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)





 下载 3866
下载 3866
 赞赏 30
赞赏 30

 下载 7756224
下载 7756224
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号