更新记录
1.0.0(2023-06-13)
根据正则验证表单
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
piaoyi-form-valid 表单验证SDK
使用方法:
<template>
<view>
<view class="">
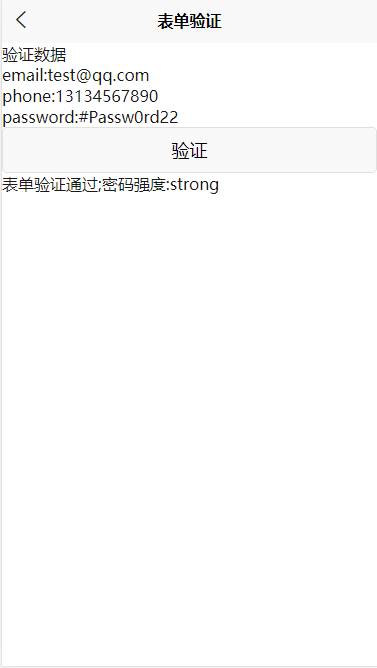
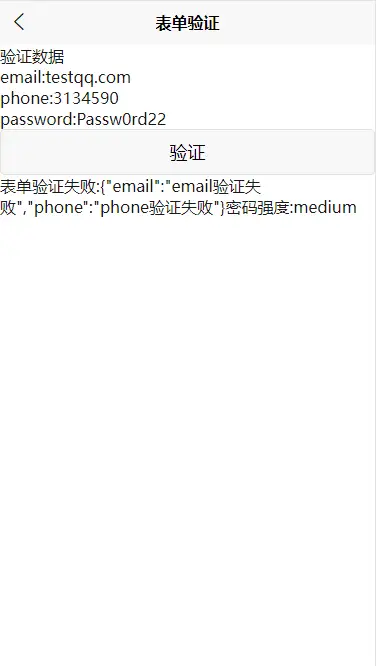
验证数据
<view class="">
email:{{formData.email}}
</view>
<view class="">
phone:{{formData.phone}}
</view>
<view class="">
password:{{formData.password}}
</view>
</view>
<button @tap="valid">验证</button>
<view class="detail">
{{txt}}
</view>
</view>
</template>
<script>
import PiaoyiFormValidator from '@/js_sdk/piaoyi-form-valid.js'
export default {
data() {
return {
txt: "",
formData: {
email: 'testqq.com',
phone: '3134590',
password: 'Passw0rd22',
}
};
},
methods: {
valid() {
// 表单数据
const formData = this.formData
// 验证规则
const rules = {
email: 'email',
phone: 'phone',
password: 'passwordStrength',
};
// 调用验证方法
const {
errors,
results
} = PiaoyiFormValidator.validate(formData, rules);
// 处理验证结果
if (Object.keys(errors).length > 0) {
console.log('表单验证失败:', errors);
this.txt = '表单验证失败:' + JSON.stringify(errors) + '密码强度:' + results.password
} else {
console.log('表单验证通过');
console.log('密码强度:', results.password);
this.txt = '表单验证通过;' + '密码强度:' + results.password
}
}
}
}
</script>
<style lang="scss">
</style>
使用说明
使用import PiaoyiFormValidator from '@/js_sdk/piaoyi-form-valid.js'导入SDK,在自己表单里面进行使用,此插件提供了密码强度验证
可接定制化组件开发
右侧有本人代表作小程序二维码,可以扫码体验
如使用过程中有问题或有一些好的建议,欢迎加QQ群互相学习交流:120594820
下面是QQ和微信交流群




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 3914
下载 3914
 赞赏 30
赞赏 30

 下载 7785322
下载 7785322
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号