更新记录
1.0.1(2023-08-07)
- 添加初始设置前后摄像头
1.0.0(2023-06-20)
- 初始版
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
特别提醒
- 购买本插件前,请先试用,并充分自测确认满足需求之后再行购买。虚拟物品一旦购买之后无法退款;
- 如有使用上的疑问、bug,可以QQ群(345533496)反馈;
- 请在合法范围内使用,若使用本插件做非法开发,本方概不负责;
使用方法
<ly-noPreviewCapture ref="noPriviewCapture" style="width: 1rpx;height: 1rpx;background-color: blue;" mode="PICTURE"></ly-noPreviewCapture>说明:无预览拍照width与height不能设为0,(宽高都设为0会全屏显示预览)设置为1rpx,需要预览抓拍可自行设置width与height。mode可设为VIDEO:视频录制 PICTURE:拍照(默认)。
//需在onShow中调用openCameraView(),否则从下个页面回到当前页面无法继续拍照或录制
onShow() {
if(this.firstOnShow){
if(this.$refs.noPriviewCapture){
this.$refs.noPriviewCapture.openCameraView();
}
this.firstOnShow = false;
}
},
onHide() {
this.$refs.noPriviewCapture.closeCamera();
this.firstOnShow = true;
},- 拍照
// 抓拍图片存放路径
var path = plus.io.convertLocalFileSystemURL("_doc/NoPriviewCapture");
let time = new Date().getTime();
var name = time + ".jpg"
let dic = {
filePath: path,
fileName: name
}
this.$refs.noPriviewCapture.takePicture(dic, res => {
if (res.code == 200) {
this.resultPicture = path + "/" + name;
// this.resultPicture = res.path;
} else {
uni.showToast({
title: res.msg,
icon: 'none',
duration: 1500
})
}
});- 录制
var path = plus.io.convertLocalFileSystemURL("_doc/NoPriviewVideo");
let time = new Date().getTime();
var name = time + ".mp4"
let dic = {
filePath: path,
fileName: name,
duration:5//录制时长默认60秒
}
this.$refs.noPriviewCapture.takeRecordVideo(dic, res => {
if (res.code == 200) {
this.videoPath = res.path
console.log(res.path)
} else {
uni.showToast({
title: res.msg,
icon: 'none',
duration: 1500
})
}
});- 停止录制
this.$refs.noPriviewCapture.stopTakeVideo();- 删除指定路径下资源
let path = this.resultPicture;
this.$refs.noPriviewCapture.deleteFile(path, res => {
uni.showToast({
title: res.deleteResult == true ? "清除成功" : "清除失败",
icon: 'none',
duration: 1500
})
});- 切换摄像头
this.$refs.noPriviewCapture.switchCamera();完整示例
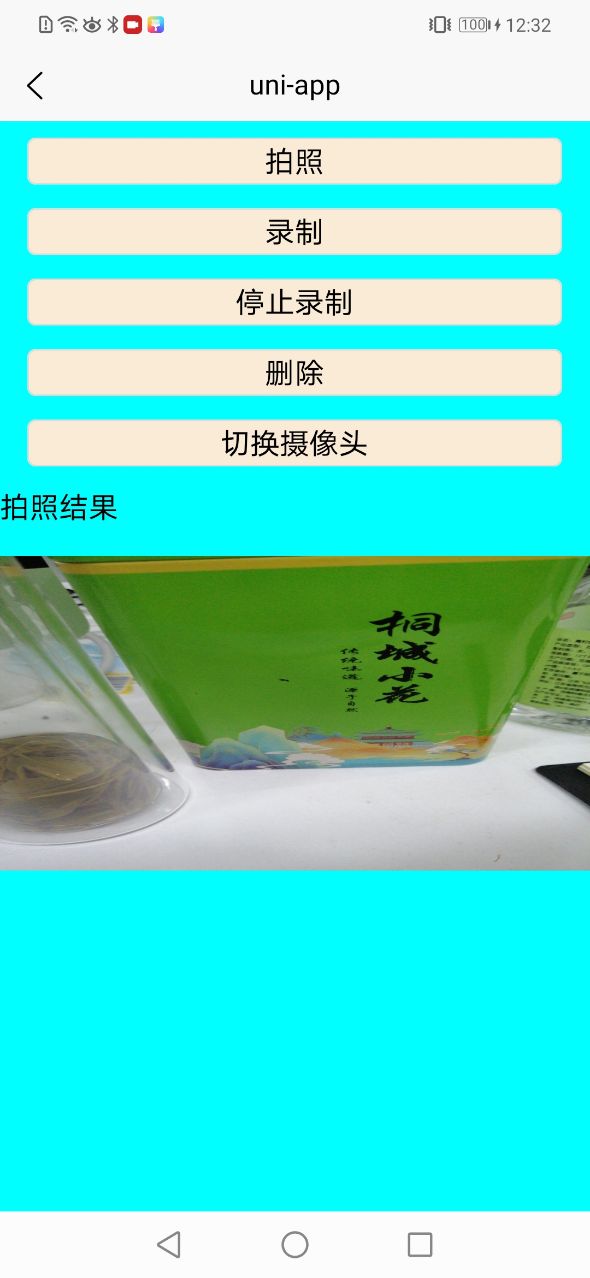
<template>
<view class="content">
<ly-noPreviewCapture ref="noPriviewCapture" style="width: 1rpx;height: 1rpx;background-color: blue;" mode="PICTURE" :facing="facing"></ly-noPreviewCapture>
<button class="btn" @click="takePicture()">拍照</button>
<button class="btn" @click="takeVideo()" style="margin-top: 30rpx;">录制</button>
<button class="btn" @click="stopTakeVideo()" style="margin-top: 30rpx;">停止录制</button>
<button class="btn" @click="deletePath()" style="margin-top: 30rpx;">删除</button>
<button class="btn" @click="switchCamera()" style="margin-top: 30rpx;">切换摄像头</button>
<text style="margin-top: 30rpx;">拍照结果</text>
<image :src="resultPicture" style="width: 750rpx;height: 400rpx;margin-top: 40rpx;"></image>
</view>
</template>
<script>
export default {
data() {
return {
facing:"BACK",//BACK:后置摄像头 FRONT:前置 默认前置
resultPicture: '',
videoPath: '',
mode:"PICTURE",//VIDEO:视频录制 PICTURE:拍照(默认)
firstOnShow:true//防止触发两次onShow回调
}
},
onShow() {
if(this.firstOnShow && this.$refs.noPriviewCapture != null){
this.$refs.noPriviewCapture.openCameraView();
this.firstOnShow = false;
}
},
onHide() {
this.$refs.noPriviewCapture.closeCamera();
this.firstOnShow = true;
},
methods: {
takePicture() {
// 抓拍图片存放路径
var path = plus.io.convertLocalFileSystemURL("_doc/NoPriviewCapture");
let time = new Date().getTime();
var name = time + ".jpg"
let dic = {
filePath: path,
fileName: name
}
this.$refs.noPriviewCapture.takePicture(dic, res => {
if (res.code == 200) {
this.resultPicture = path + "/" + name;
// this.resultPicture = res.path;
} else {
uni.showToast({
title: res.msg,
icon: 'none',
duration: 1500
})
}
});
},
// 录制
takeVideo() {
var path = plus.io.convertLocalFileSystemURL("_doc/NoPriviewVideo");
let time = new Date().getTime();
var name = time + ".mp4"
let dic = {
filePath: path,
fileName: name,
duration:5//录制时长默认60秒
}
this.$refs.noPriviewCapture.takeRecordVideo(dic, res => {
if (res.code == 200) {
this.videoPath = res.path
console.log(res.path)
} else {
uni.showToast({
title: res.msg,
icon: 'none',
duration: 1500
})
}
});
},
//停止录制
stopTakeVideo() {
this.$refs.noPriviewCapture.stopTakeVideo();
},
//删除指定路径下资源
deletePath() {
if (this.resultPicture == "") {
uni.showToast({
title: "路径为空",
icon: 'none',
duration: 1500
})
return;
}
this.$refs.noPriviewCapture.deleteFile(this.resultPicture, res => {
uni.showToast({
title: res.deleteResult == true ? "清除成功" : "清除失败",
icon: 'none',
duration: 1500
})
});
},
// 切换摄像头
switchCamera(){
this.$refs.noPriviewCapture.switchCamera();
}
}
}
</script>
<style>
.content {
display: flex;
position: relative;
width: 750rpx;
flex: 1;
background-color: aqua;
}
.btn {
margin-top: 20rpx;
width: 680rpx;
margin-left: 35rpx;
height: 60rpx;
background-color: antiquewhite;
}
</style>
超好用插件推荐
百度人脸识别、活体检测、离线采集:https://ext.dcloud.net.cn/plugin?id=13124
百度OCR识别:https://ext.dcloud.net.cn/plugin?id=12971
华为扫描:https://ext.dcloud.net.cn/plugin?id=11645
海康威视:https://ext.dcloud.net.cn/plugin?id=12648
高德定位后台定位、应用保活:https://ext.dcloud.net.cn/plugin?id=12620
加斜体水印:https://ext.dcloud.net.cn/plugin?id=12651


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 331
下载 331
 赞赏 0
赞赏 0

 下载 8391
下载 8391













 赞赏 1
赞赏 1


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号