更新记录
1.0.1(2023-06-21)
组件优化
1.0.0(2023-06-17)
组件初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
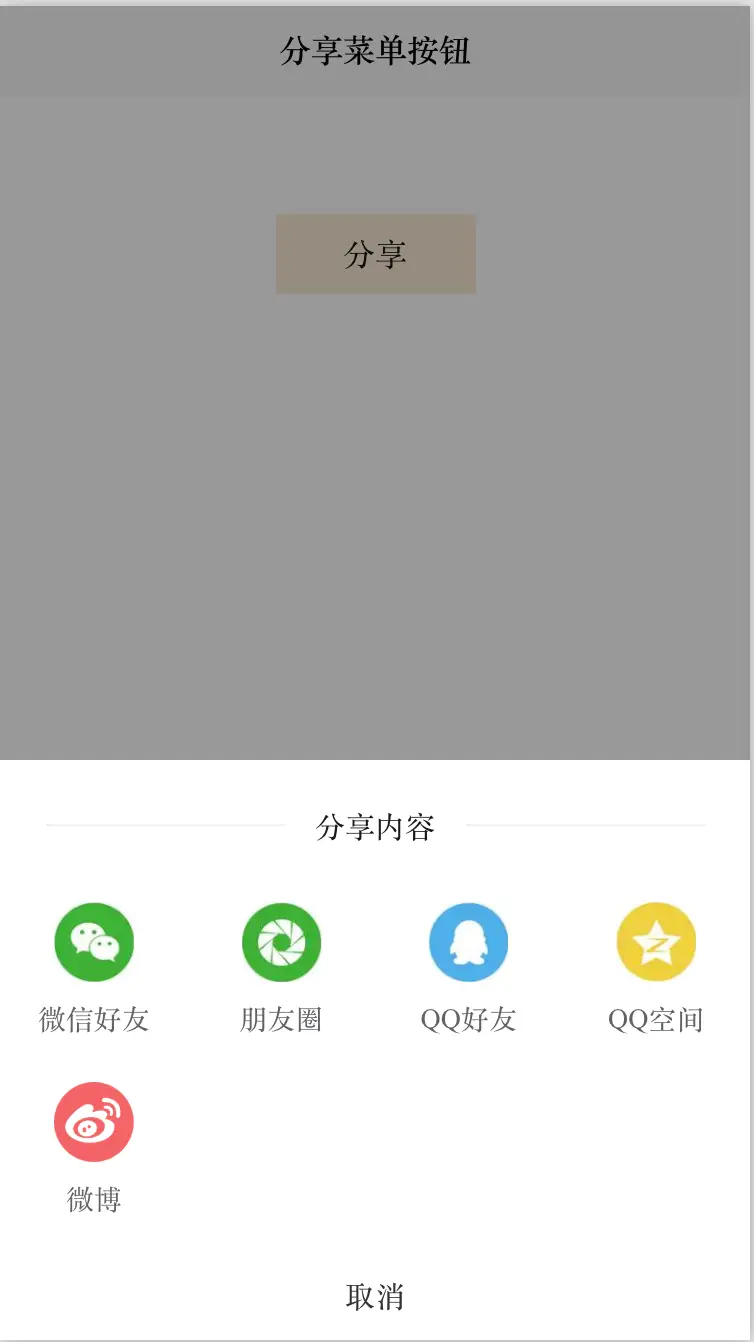
cc-shareMenu
1.0.0(2023-06-17)
组件初始化
使用方法
<!-- 分享 ref: 设置一个唯一ref contentHeight:弹框高度 shareList:分享数组 click:分享菜单按钮点击 -->
<cc-shareMenu ref="share" :contentHeight="580" :shareList="shareList" @click="shareMenuClick"></cc-shareMenu>
HTML代码部分
<template>
<view class="content">
<view class="shareView" @click="goShareClick">分享</view>
<!-- 分享 ref: 设置一个唯一ref contentHeight:弹框高度 shareList:分享数组 click:分享菜单按钮点击 -->
<cc-shareMenu ref="share" :contentHeight="580" :shareList="shareList" @click="shareMenuClick"></cc-shareMenu>
</view>
</template>
<script>
export default {
data() {
return {
shareList: []
}
},
mounted() {
this.shareList = [{
type: 1,
icon: '/static/share_wechat.png',
text: '微信好友'
},
{
type: 2,
icon: '/static/share_moment.png',
text: '朋友圈'
},
{
type: 3,
icon: '/static/share_qq.png',
text: 'QQ好友'
},
{
type: 4,
icon: '/static/share_qqzone.png',
text: 'QQ空间'
},
{
type: 5,
icon: '/static/share_weibo.png',
text: '微博'
}
];
},
methods: {
goShareClick() {
this.$refs.share.toggleMask();
},
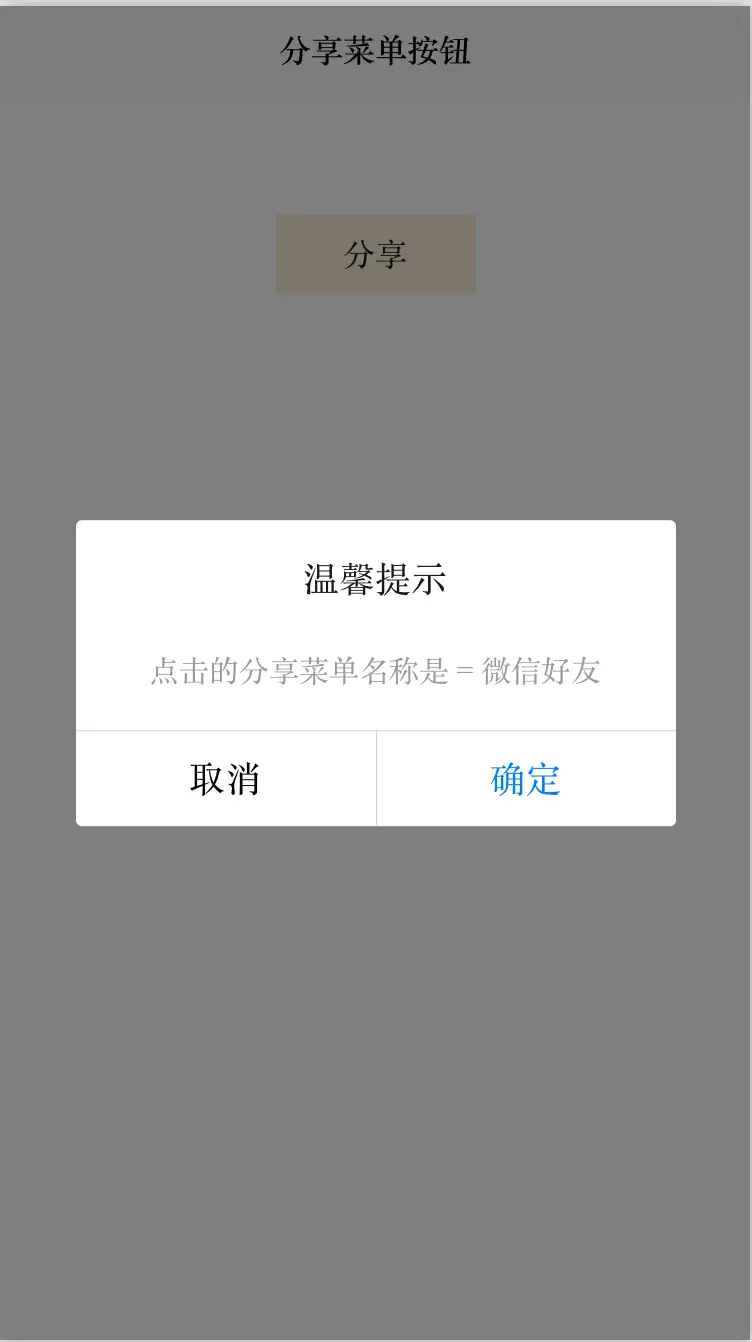
shareMenuClick(name){
uni.showModal({
title: '温馨提示',
content:'点击的分享菜单名称是 = ' + name
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.shareView{
margin-top: 60px;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: antiquewhite;
align-self: center;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 4422
下载 4422
 赞赏 16
赞赏 16

 下载 7772770
下载 7772770
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号