更新记录
1.0(2023-06-25)
新版发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
集成准备
- 从高德获得Android和ios端的appkey。
- manifest.json中App模块配置,勾选Maps(地图)中的高德地图模块,并配置appkey。
- 制作uniapp自定义调试基座,运行到手机设备进行调试。注:1: appkey如有更改,必需要重新制作自定义基座,2:appkey与App的包名、签名证书的SHA1要对上,3: 基座打包完成后,建议卸载基座后重新运行安装基座调试。
插件接口
1、地图截屏插件对象
//地图截屏插件对象
var AMapScreenShot = uni.requireNativePlugin('AMap-ScreenShot');2、地图截屏接口,支持vue和nvue高德地图map组件
AMapScreenShot.takeMapScreenshot(Object, Callback);
Object参数说明
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| mapId | String | 否 | 地图map组件id |
| path | String | 否 | 图片输出路径 |
| width | Number | 否 | 图片宽度 |
| height | Number | 否 | 图片高度 |
| quality | Number | 否 | 图片质量 |
Callback 返回 Object 参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| status | Number | 表示地图此时是否完整,0:不完整,1:完整,-1:错误 |
| path | String | 图片路径 |
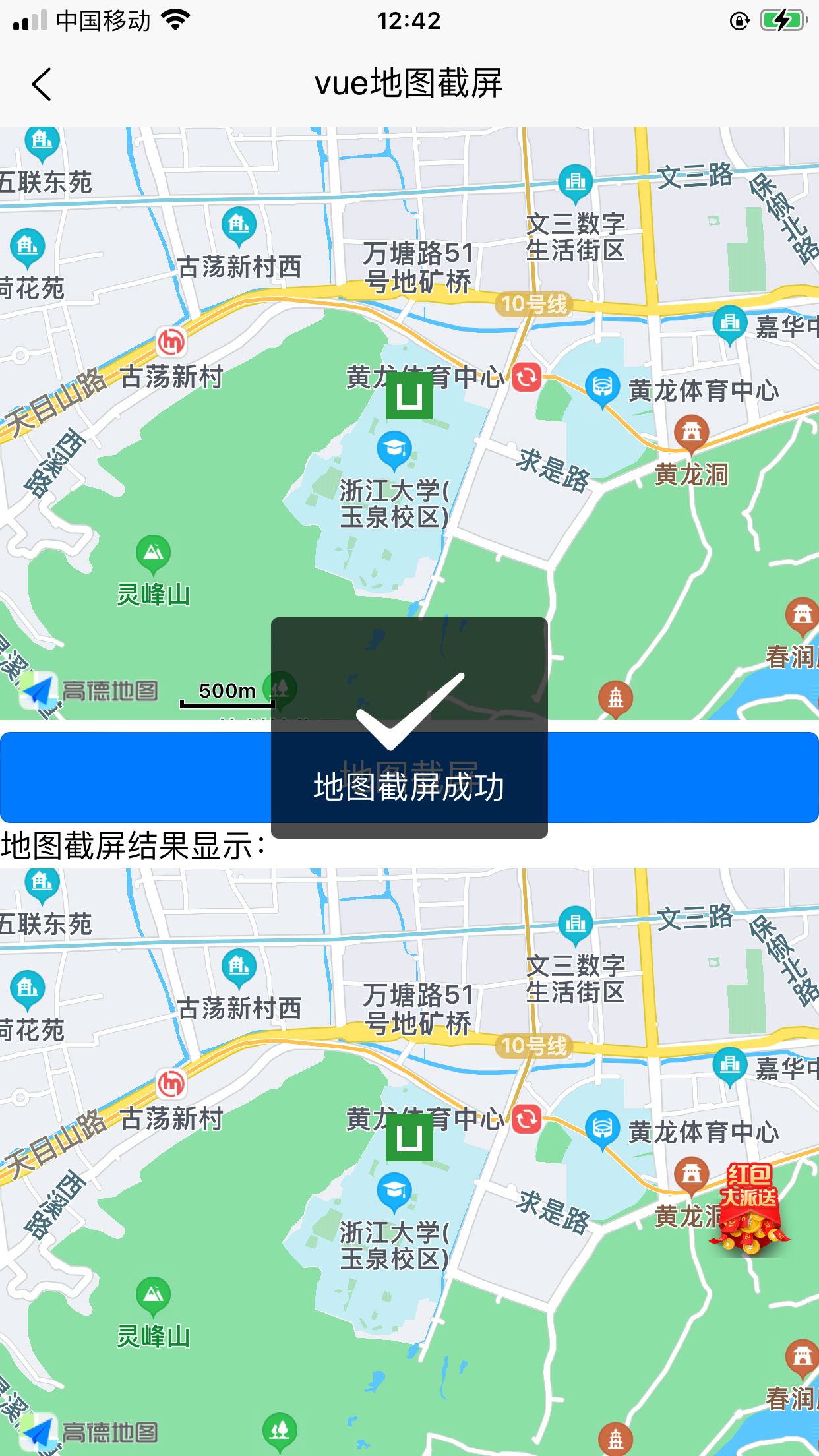
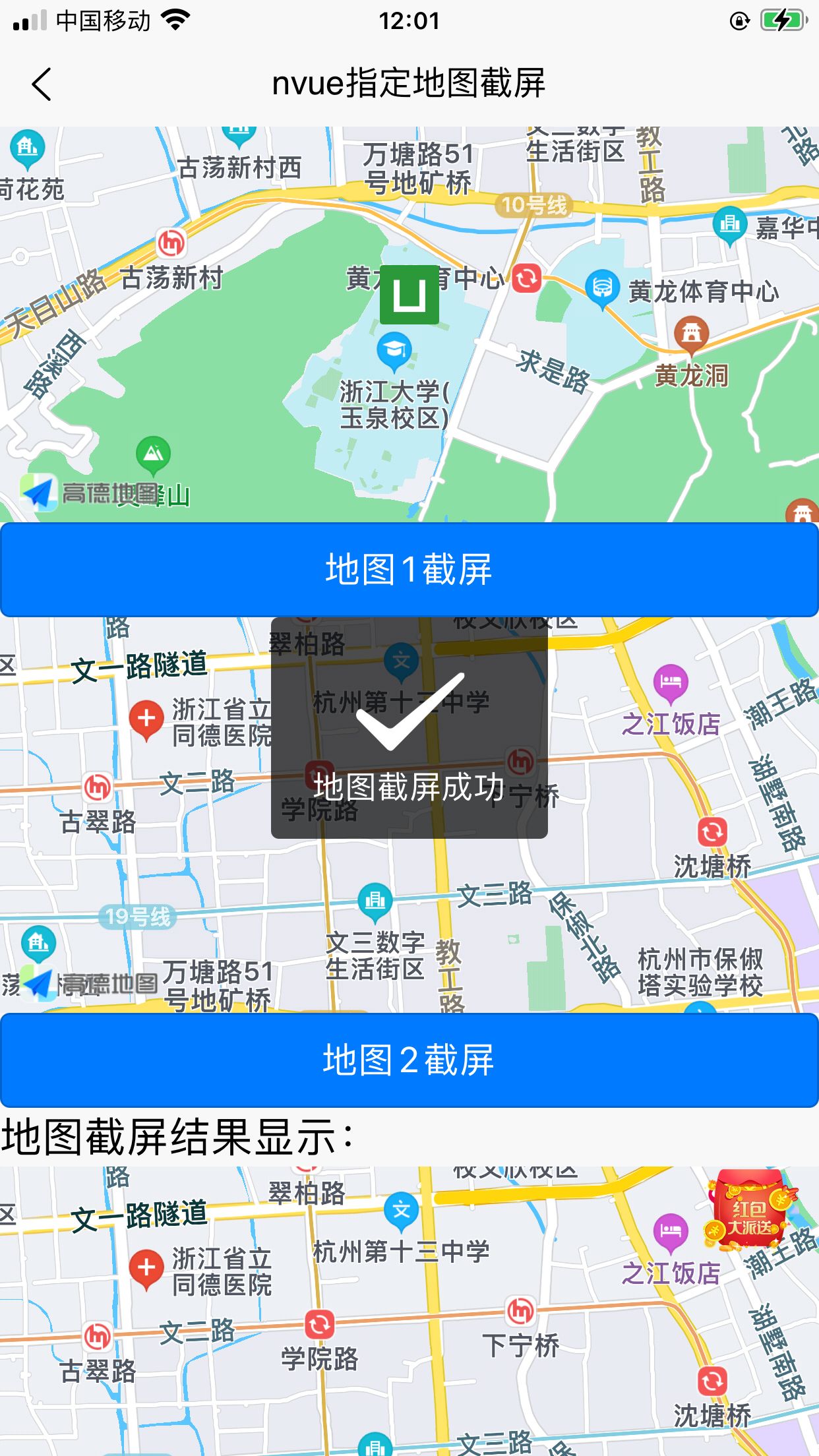
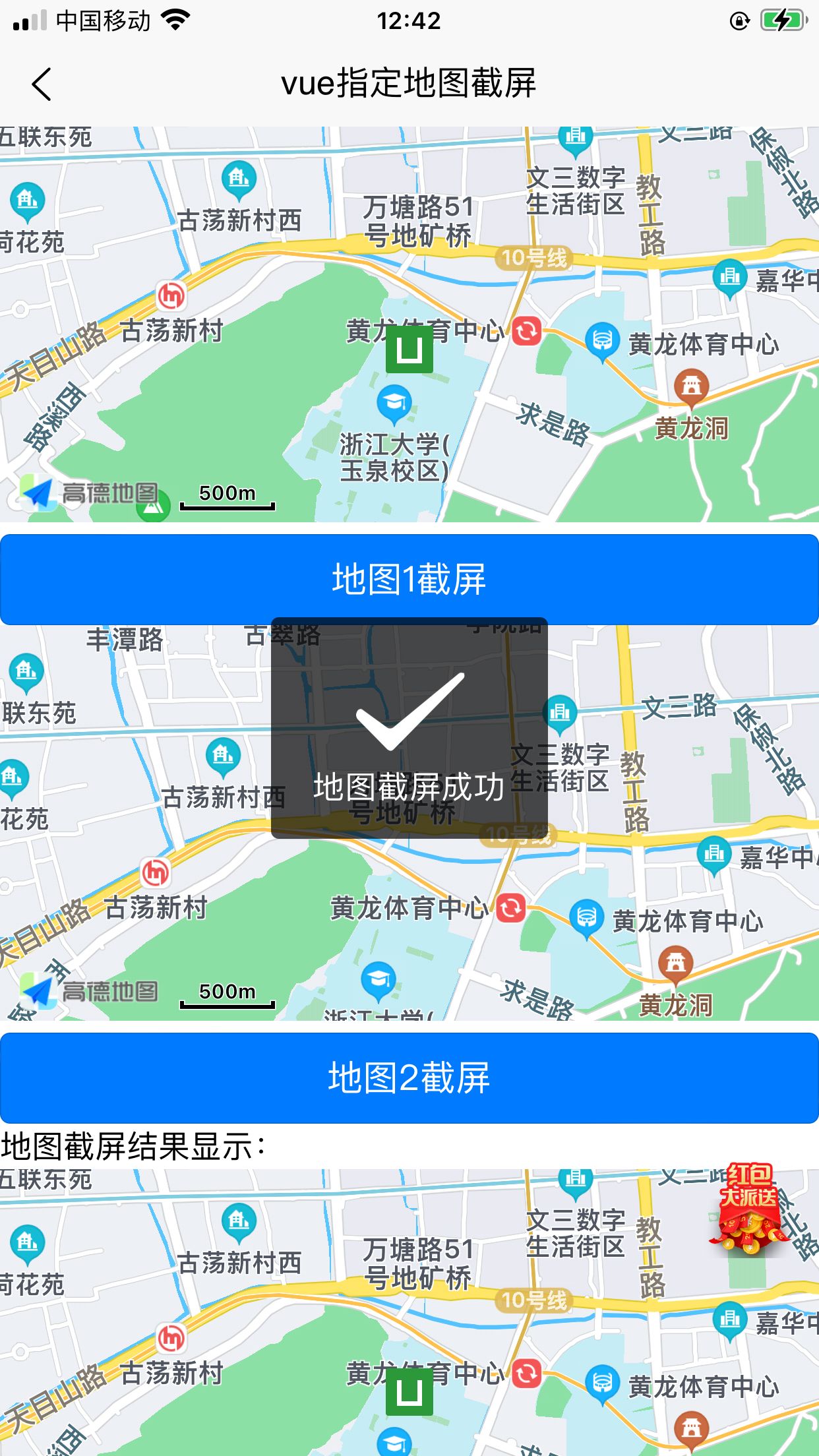
示例代码
<template>
<view>
<map :style="{width: '750rpx', height:'300px'}"
:latitude="latitude" :longitude="longitude" scale="14">
</map>
<button type="primary" @click="takeMapScreenshot()">地图截屏</button>
<text>地图截屏结果显示:</text>
<image style="width:750rpx;height:300px" :src="imagePath" mode="aspectFit"></image>
</view>
</template>
<script>
//地图截屏插件对象
var AMapScreenShot = uni.requireNativePlugin('AMap-ScreenShot');
var that;
export default {
data() {
return {
latitude: 30.266054,
longitude: 120.12376,
imagePath:""
}
},
onLoad() {
that = this;
},
methods: {
takeMapScreenshot() {
this.imagePath = "";
//地图截屏
var nowTime = (new Date()).getTime();
var outpath = plus.io.convertLocalFileSystemURL("_doc/map_screen_shot_" + nowTime + ".jpg");
AMapScreenShot.takeMapScreenshot({
//mapId:"nvue_map_1",//地图组件id
path:outpath,//图片路径
//width:750,//图片宽度
//height:400,//图片高度
quality:75//图片质量
}, function(res){
console.log(res);
var status = res.status;//status表示地图此时是否完整,0:不完整,1:完整,-1:错误
var imagePath = res.path;//图片路径
that.imagePath = "file://" + imagePath;
uni.showToast({
title:"地图截屏成功"
});
});
}
}
}
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 2050
下载 2050
 赞赏 2
赞赏 2

 下载 8380
下载 8380












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号