更新记录
1.0.1(2023-06-19)
增加使用说明
1.0.0(2023-06-19)
插件初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用方法
<!-- 提示框 -->
<cc-defineDialogBox ref="DialogBox"></cc-defineDialogBox>
// 显示询问弹框
showDialogBox() {
this.$refs['DialogBox'].confirm({
title: '请确认您填写的手机号',
content: '手机号码:13999999999?',
DialogType: 'inquiry',
animation: 0
}).then((res)=>{
console.log('res = ', JSON.stringify(res));
})
},
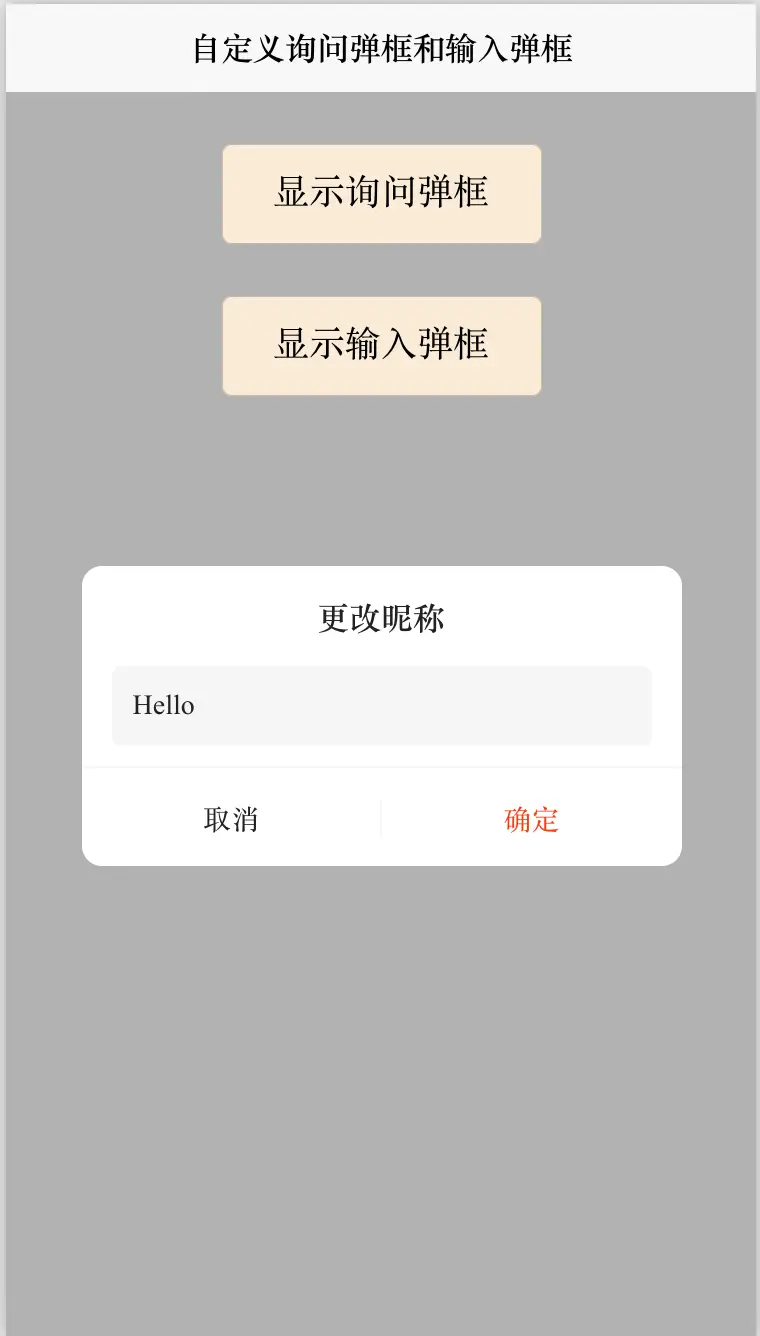
// 显示输入弹框
showDialogBoxInput() {
this.$refs['DialogBox'].confirm({
title: '更改昵称',
placeholder: '请输入修改的昵称',
value: this.nickname,
DialogType: 'input',
animation: 0
}).then((res)=>{
// 输入框返回值res
this.nickname = res.value;
})
},
HTML代码实现部分
<template>
<view class="content">
<!-- 提示框 -->
<cc-defineDialogBox ref="DialogBox"></cc-defineDialogBox>
<!-- 显示询问弹框 -->
<button @click="showDialogBox"
style="width: 160px; height: 50px;background-color: antiquewhite; margin-top: 26px;">显示询问弹框</button>
<!-- 显示输入弹框 -->
<button @click="showDialogBoxInput"
style="width: 160px; height: 50px;background-color: antiquewhite; margin-top: 26px;">显示输入弹框</button>
</view>
</template>
<script>
export default {
data() {
return {
nickname: 'Hello'
}
},
onLoad() {
},
methods: {
// 显示询问弹框
showDialogBox() {
this.$refs['DialogBox'].confirm({
title: '请确认您填写的手机号',
content: '手机号码:13999999999?',
DialogType: 'inquiry',
animation: 0
}).then((res) => {
console.log('res = ', JSON.stringify(res));
})
},
// 显示输入弹框
showDialogBoxInput() {
this.$refs['DialogBox'].confirm({
title: '更改昵称',
placeholder: '请输入修改的昵称',
value: this.nickname,
DialogType: 'input',
animation: 0
}).then((res) => {
// 输入框返回值res
this.nickname = res.value;
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 4419
下载 4419
 赞赏 16
赞赏 16

 下载 7769893
下载 7769893
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号