更新记录
2.0.3(2024-02-09)
优化组件
2.0.2(2023-07-01)
优化组件说明
2.0.1(2023-06-24)
组件优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
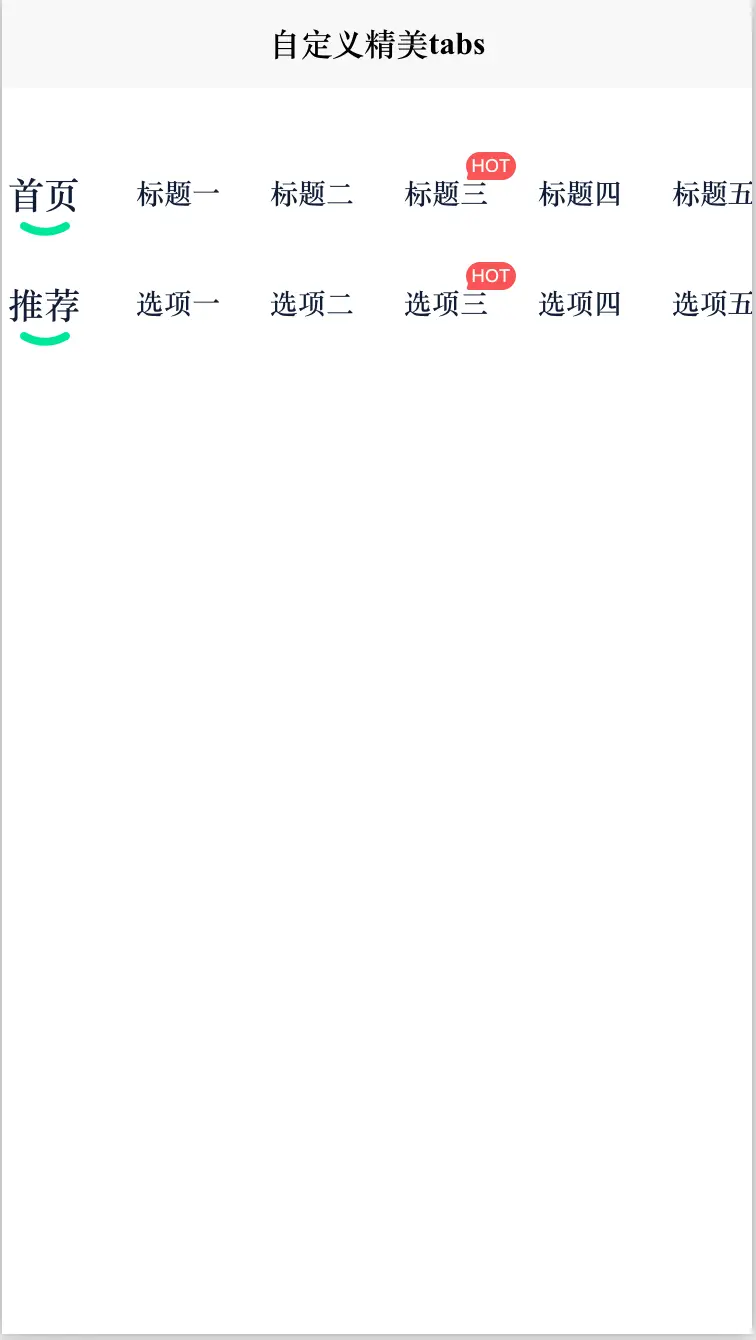
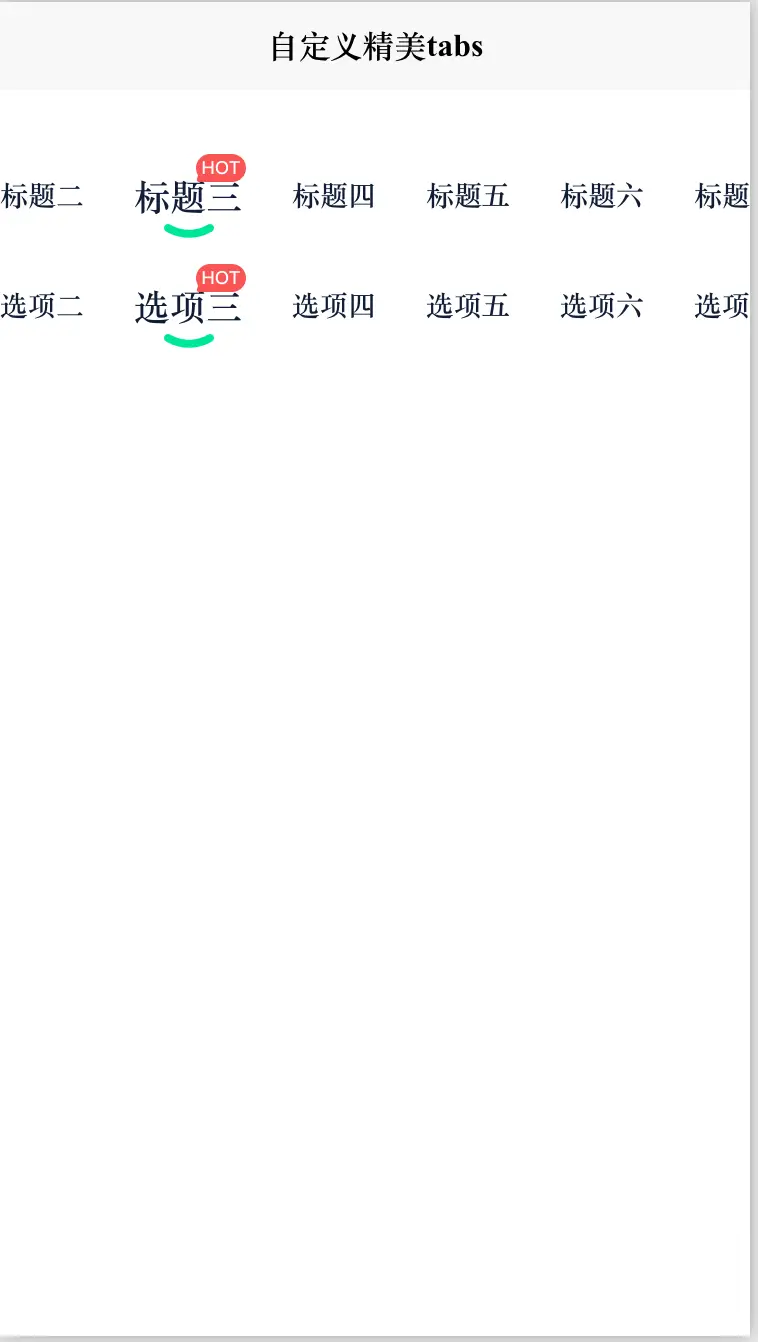
cc-beautyTabs
我的技术微信公众号
查看更多前端组件和框架信息,请关注我的技术微信公众号【前端组件开发】

使用方法
<!-- tabchange: tab选择事件 tabList:tab数据-->
<cc-beautyTabs @tabChange="tabChange" :tabList="tabList"></cc-beautyTabs>
HTML代码实现部分
<template>
<view class="content">
<view style="height: 22px;"></view>
<!-- tabchange: tab选择事件 tabList:tab数据-->
<cc-beautyTabs @tabChange="tabChange" :tabList="tabList"></cc-beautyTabs>
<view style="height: 2px;"></view>
<!-- tabchange: tab选择事件 tabList:tab数据-->
<cc-beautyTabs @tabChange="tabChange" :tabList="tabListTwo"></cc-beautyTabs>
</view>
</template>
<script>
export default {
data() {
return {
tabList: [{
key: '1',
value: '首页'
},
{
key: '2',
value: '标题一'
},
{
key: '3',
value: '标题二'
},
{
key: '4',
value: '标题三'
},
{
key: '5',
value: '标题四'
},
{
key: '6',
value: '标题五'
},
{
key: '7',
value: '标题六'
},
{
key: '8',
value: '标题七'
},
{
key: '9',
value: '标题八'
},
],
tabListTwo: [{
key: '1',
value: '推荐'
},
{
key: '2',
value: '选项一'
},
{
key: '3',
value: '选项二'
},
{
key: '4',
value: '选项三'
},
{
key: '5',
value: '选项四'
},
{
key: '6',
value: '选项五'
},
{
key: '7',
value: '选项六'
},
{
key: '8',
value: '选项七'
},
{
key: '9',
value: '选项八'
},
],
}
},
onLoad() {
},
methods: {
tabChange: function(t) {
console.log("tab选择序列 = " + JSON.stringify(t));
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 4404
下载 4404
 赞赏 16
赞赏 16

 下载 7758470
下载 7758470
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号