更新记录
1.0.1(2023-06-25)
组件优化
1.0.0(2023-06-25)
组件初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
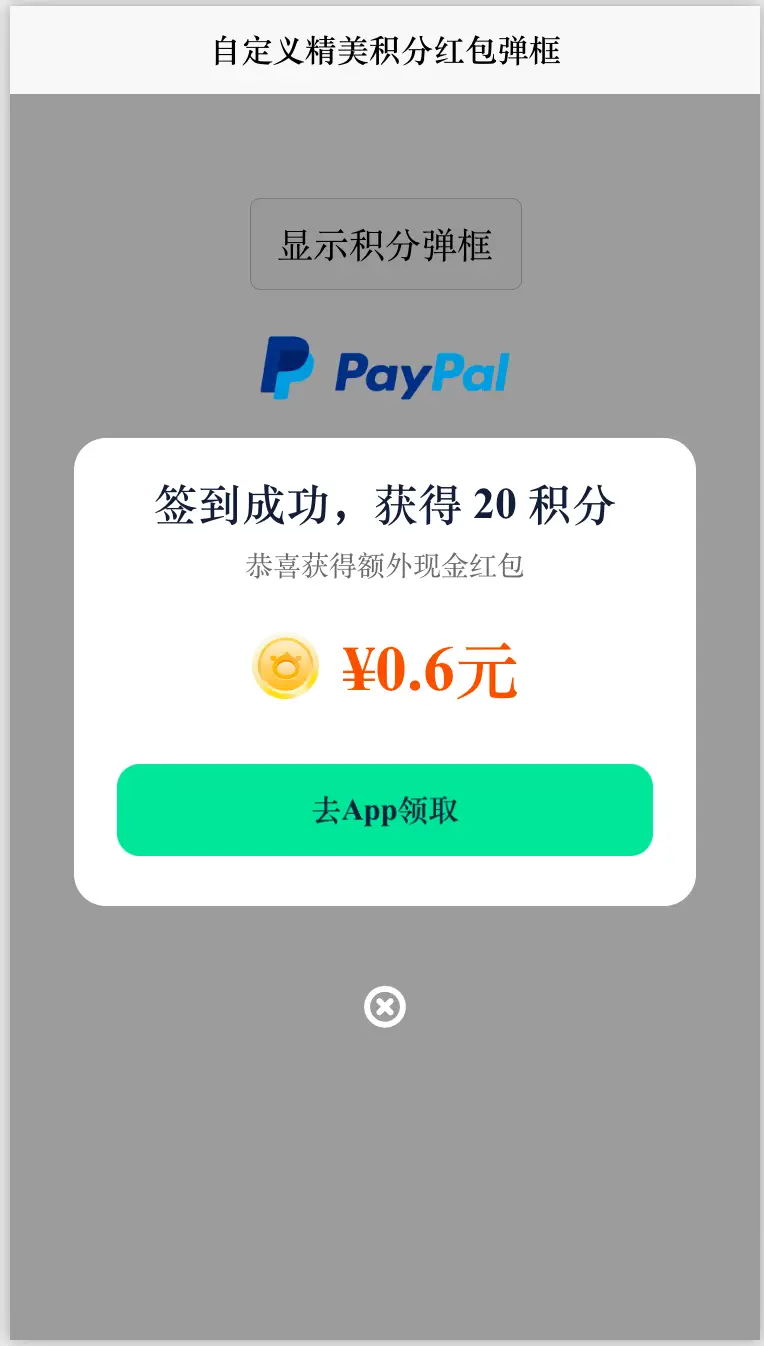
cc-downloadDialog
使用方法
<!-- show:是否显示 peanNum:获取的积分/豆数量 type:类型 word:按钮文字 money:金额 @close:关闭弹框事件 -->
<cc-downloadDialog :show="show" :peanNum="20" :type="1" word="去App领取" :money="0.6"
@close="closeDiologClick"></cc-downloadDialog>
HTML代码实现部分
<template>
<view class="content">
<view style="height: 52px;"></view>
<button @click="openDiologClick">显示积分弹框</button>
<!-- show:是否显示 peanNum:获取的积分/豆数量 type:类型 word:按钮文字 money:金额 @close:关闭弹框事件 -->
<cc-downloadDialog :show="show" :peanNum="20" :type="1" word="去App领取" :money="0.6"
@close="closeDiologClick"></cc-downloadDialog>
</view>
</template>
<script>
export default {
data() {
return {
show: false
}
},
onLoad() {
},
methods: {
// 打开弹框
openDiologClick() {
this.show = true;
},
// 关闭弹框
closeDiologClick() {
this.show = false;
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 4402
下载 4402
 赞赏 16
赞赏 16

 下载 7756866
下载 7756866
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号