更新记录
1.0.0(2023-06-26)
无
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
cc-paging
使用方法
<!-- 加载中用法 isLoading:是否加载 isEnd:是否结束加载 -->
<cc-paging :isLoading="true" :isEnd="false"></cc-paging>
<!-- 加载完成 isLoading:是否加载 isEnd:是否结束加载-->
<cc-paging :isEnd="true" :isLoading="false"></cc-paging>
HTML代码实现部分
<template>
<view class="content">
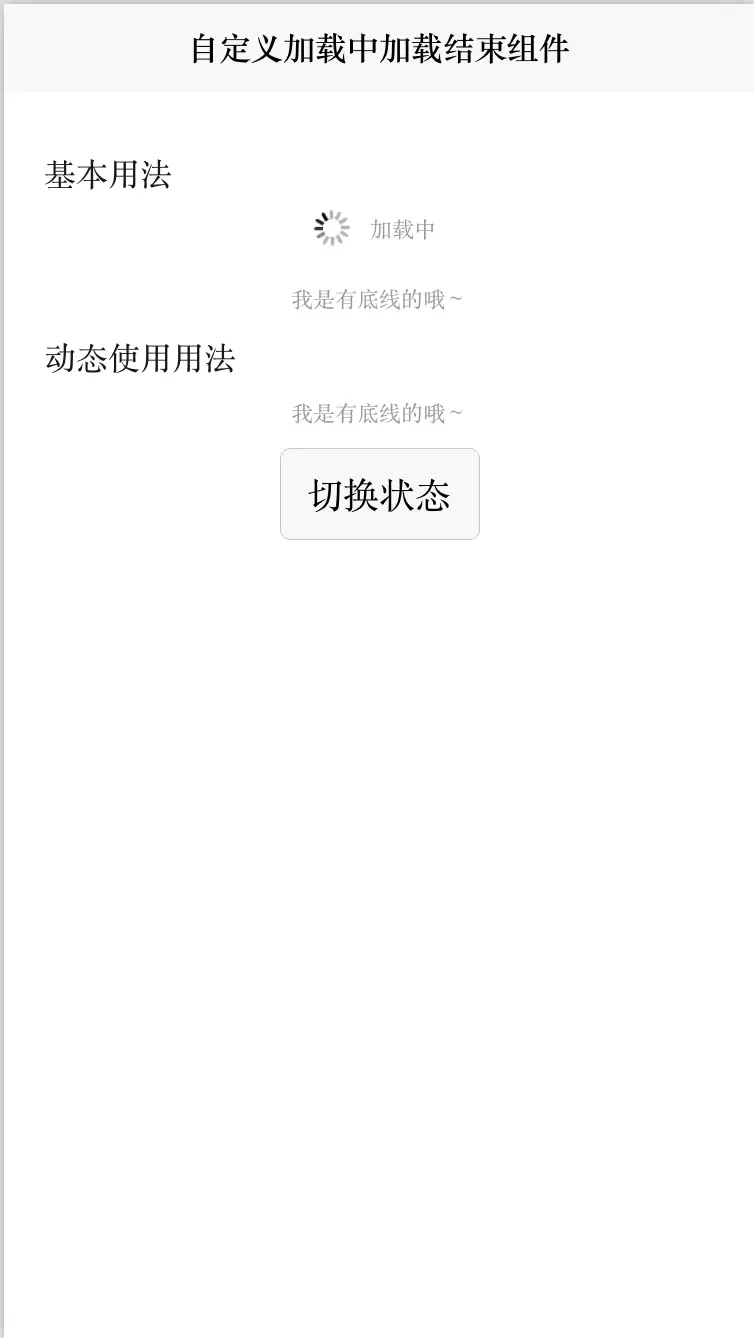
<view style="margin-left: 20px;"> 基本用法 </view>
<!-- 加载中用法 isLoading:是否加载 isEnd:是否结束加载 -->
<cc-paging :isLoading="true" :isEnd="false"></cc-paging>
<!-- 加载完成 isLoading:是否加载 isEnd:是否结束加载-->
<cc-paging :isEnd="true" :isLoading="false"></cc-paging>
<view style="margin-left: 20px;"> 动态使用用法 </view>
<!-- 加载中用法 -->
<cc-paging :isEnd="!isLoad" :isLoading="isLoad"></cc-paging>
<button @click="changeStatusClick">切换状态</button>
</view>
</template>
<script>
export default {
data() {
return {
isLoad: true
}
},
methods: {
changeStatusClick() {
this.isLoad = !this.isLoad;
}
}
}
</script>
<style>
page {
background: white;
}
.content {
display: flex;
padding-top: 29px;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 4402
下载 4402
 赞赏 16
赞赏 16

 下载 7756224
下载 7756224
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号