更新记录
1.0.1(2024-01-07)
组件优化
1.0.0(2023-07-02)
组件初始化
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
cc-noticeBar
我的技术微信公众号
查看更多前端组件和框架信息,请关注我的技术微信公众号【前端组件开发】

使用方法
<!-- 默认颜色#333公告栏 -->
<view class="header">默认颜色公告栏</view>
<!-- noticeList:通知数组 @click:公告栏条目点击事件-->
<cc-noticeBar :noticeList="noticeList" @click="itemClick"></cc-noticeBar>
<!-- 橄榄色公告栏 -->
<view class="header">橄榄色公告栏</view>
<!-- noticeList:通知数组 colors:设置文字颜色 @click:公告栏条目点击事件 -->
<cc-noticeBar :noticeList="noticeList" colors="olive" @click="itemClick"></cc-noticeBar>
HTML代码实现部分
<template>
<view class="content">
<!-- 默认颜色#333公告栏 -->
<view class="header">默认颜色公告栏</view>
<!-- noticeList:通知数组 @click:公告栏条目点击事件-->
<cc-noticeBar :noticeList="noticeList" @click="itemClick"></cc-noticeBar>
<!-- 橄榄色公告栏 -->
<view class="header">橄榄色公告栏</view>
<!-- noticeList:通知数组 colors:设置文字颜色 @click:公告栏条目点击事件 -->
<cc-noticeBar :noticeList="noticeList" colors="olive" @click="itemClick"></cc-noticeBar>
<!-- 橙色公告栏 -->
<view class="header">橙色背景公告栏</view>
<!-- noticeList:通知数组 colors:设置文字颜色 @click:公告栏条目点击事件 -->
<cc-noticeBar :noticeList="noticeList" colors="orange" @click="itemClick"></cc-noticeBar>
<!-- 粉色公告栏 -->
<view class="header">粉色背景公告栏</view>
<!-- noticeList:通知数组 colors:设置文字颜色 @click:公告栏条目点击事件 -->
<cc-noticeBar :noticeList="noticeList" colors="#e03997" @click="itemClick"></cc-noticeBar>
</view>
</template>
<script>
export default {
data() {
return {
colors: '#fa436a',
noticeList: [{
id: 1,
title: '征程这些伟大精神 串连起中国共产党人的精神谱系'
},
{
id: 2,
title: '增强水运发展新动能 前5月港口货物吞吐量增长7.9%'
},
{
id: 3,
title: '多地持续高温 各地采取措施积极应对'
},
{
id: 4,
title: '中非经贸博览会见证中非合作深度'
},
{
id: 5,
title: '国安家安得民心 保驾护航促治兴'
}
],
}
},
methods: {
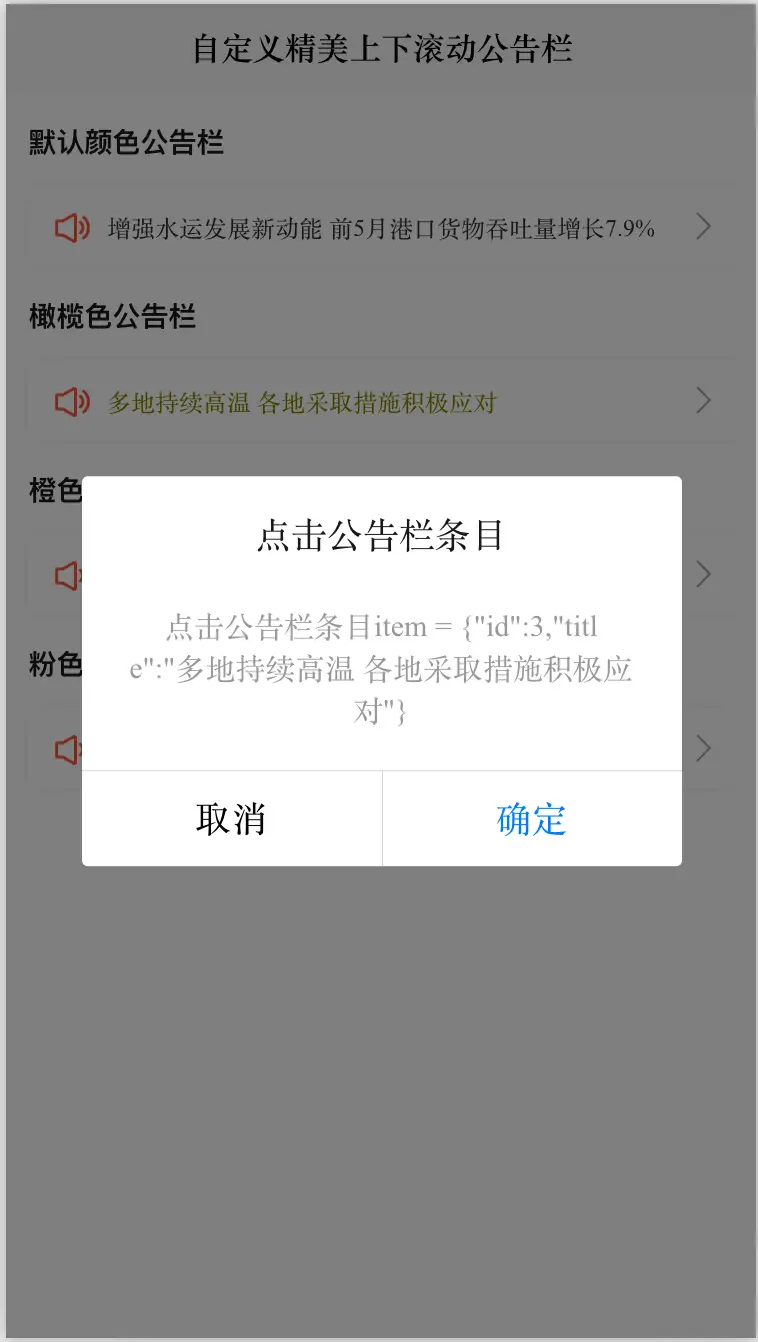
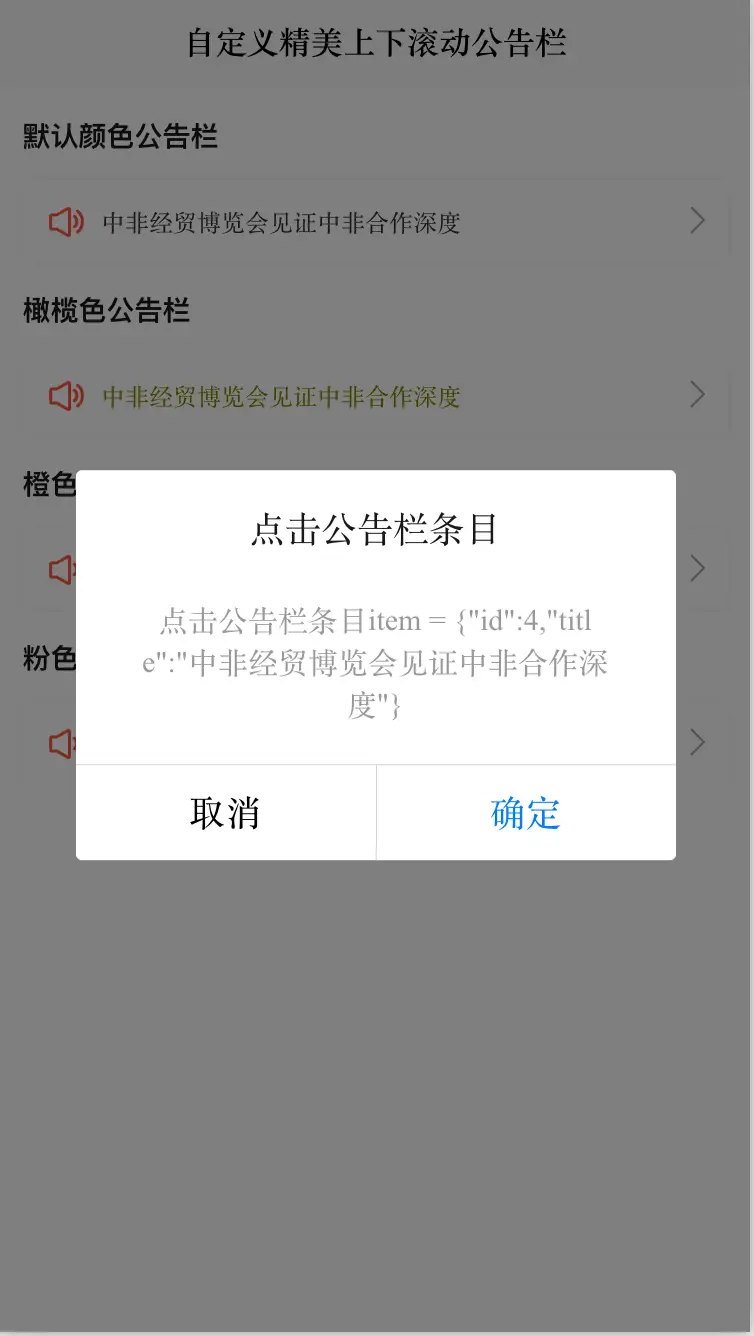
itemClick: function(item) {
console.log("点击公告栏条目item = " + JSON.stringify(item));
uni.showModal({
title: '点击公告栏条目',
content: "点击公告栏条目item = " + JSON.stringify(item)
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.header {
margin-left: 3%;
width: 94%;
line-height: 30px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-weight: 550;
height: 30px;
font-size: 14px;
margin-top: 10px;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)




 下载 4404
下载 4404
 赞赏 16
赞赏 16

 下载 7758026
下载 7758026
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号