更新记录
1.0.0(2023-07-04)
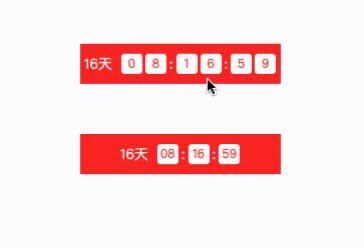
count-down-timer
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| marginW |
String |
'0 0 0 6rpx' |
分隔符之间的间距 |
| padding |
String |
'8rpx 0' |
倒计时padding |
| paddingDay |
String |
'16rpx 0' |
倒计时有天时,天距离时分秒的间距 |
| fontColor |
String |
'#ffffff' |
时分秒字体颜色 |
| titcolor |
String |
'#FF3564' |
分隔符颜色 |
| endTime |
Number |
0 |
倒计时时间,10位需*1000 |
| bgcolor |
String |
'#ffffff' |
时分秒框的背景色 |
| bgcolorDay |
String |
'rgba(0,0,0,0)' |
天的背景色 |
| fontsizeDay |
Number |
‘28’ |
天的字体大小 |
| typeStyle |
Number |
1 |
时分秒的展示样式 |
|事件|
| @finshTime 倒计时结束 |
使用示例
<countDwon fontColor='#FF4A3B' :marginW="'0 0 0 6rpx'" :padding="'8rpx 0'" :bgcolor="'#ffffff'" :titcolor="'#ffffff'" :fontsize="'24rpx'"
:endTime="end_time * 1000" @finshTime="finshTime"></countDwon>
import countDwon from '@/components/count-down-timer/count-down-timer.vue'
export default {
components: {
countDwon
},
data() {
return {
end_time:1689868800,
}
},
methods: {
finshTime(e) {
console.log(e)
},
},
}
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
count-down-timer
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| marginW |
String |
'0 0 0 6rpx' |
分隔符之间的间距 |
| padding |
String |
'8rpx 0' |
倒计时padding |
| paddingDay |
String |
'16rpx 0' |
倒计时有天时,天距离时分秒的间距 |
| fontColor |
String |
'#ffffff' |
时分秒字体颜色 |
| titcolor |
String |
'#FF3564' |
分隔符颜色 |
| endTime |
Number |
0 |
倒计时时间,10位需*1000 |
| bgcolor |
String |
'#ffffff' |
时分秒框的背景色 |
| bgcolorDay |
String |
'rgba(0,0,0,0)' |
天的背景色 |
| fontsizeDay |
Number |
‘28’ |
天的字体大小 |
| typeStyle |
Number |
1 |
时分秒的展示样式 |
|事件|
| @finshTime 倒计时结束 |
使用示例
<countDwon fontColor='#FF4A3B' :marginW="'0 0 0 6rpx'" :padding="'8rpx 0'" :bgcolor="'#ffffff'" :titcolor="'#ffffff'" :fontsize="'24rpx'"
:endTime="end_time * 1000" @finshTime="finshTime"></countDwon>
import countDwon from '@/components/count-down-timer/count-down-timer.vue'
export default {
components: {
countDwon
},
data() {
return {
end_time:1689868800,
}
},
methods: {
finshTime(e) {
console.log(e)
},
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 933
下载 933
 赞赏 10
赞赏 10

 下载 7766376
下载 7766376
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号