更新记录
3.2.1(2023-07-26)
组件优化
3.2.0(2023-07-25)
修复单选不能取消选中问题
3.1.0(2023-07-22)
组件优化 修复小程序样式不生效问题 适配小程序!
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
cc-multipleBtn
使用方法
<!-- isSingleSel:是否设置单选(默认false多选) colors:设置颜色 remarkList:标签数组 @tagClick:标签点击 -->
<cc-multipleBtn :isSingleSel="false" :colors="colors" :remarkList="remarkList"
@tagClick="tagsClick"></cc-multipleBtn>
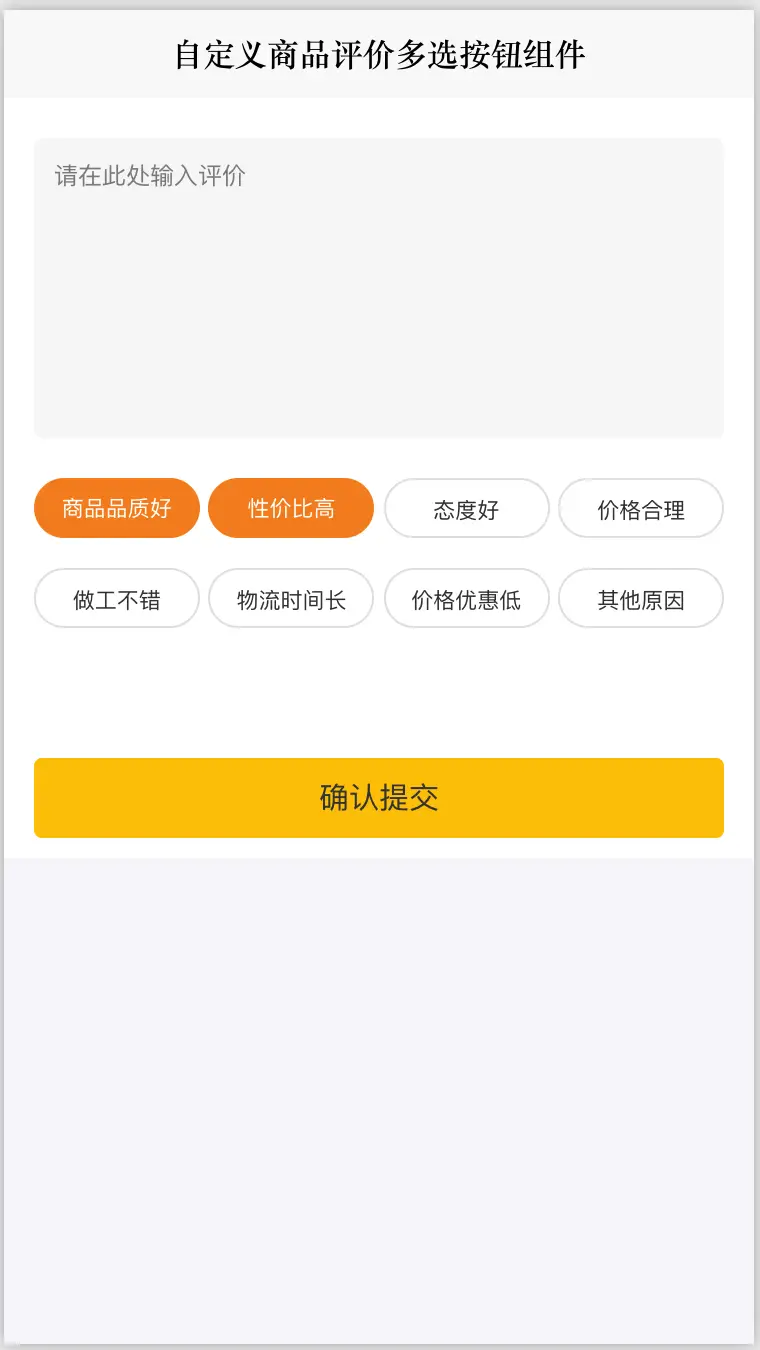
HTML代码实现部分
<template>
<view class="cencal_order">
<view class="remark">
<textarea maxlength="-1" placeholder="请在此处输入评价" placeholder-class="textarea_p"></textarea>
</view>
<!-- isSingleSel:是否设置单选(默认false多选) colors:设置颜色 remarkList:标签数组 @tagClick:标签点击 -->
<cc-multipleBtn :isSingleSel="false" :colors="colors" :remarkList="remarkList"
@tagClick="tagsClick"></cc-multipleBtn>
<view class="btns" :style="{background: '#fbbd08'}">
确认提交
</view>
</view>
</template>
<script>
var app = getApp();
export default {
data() {
return {
colors: '#f37b1d',
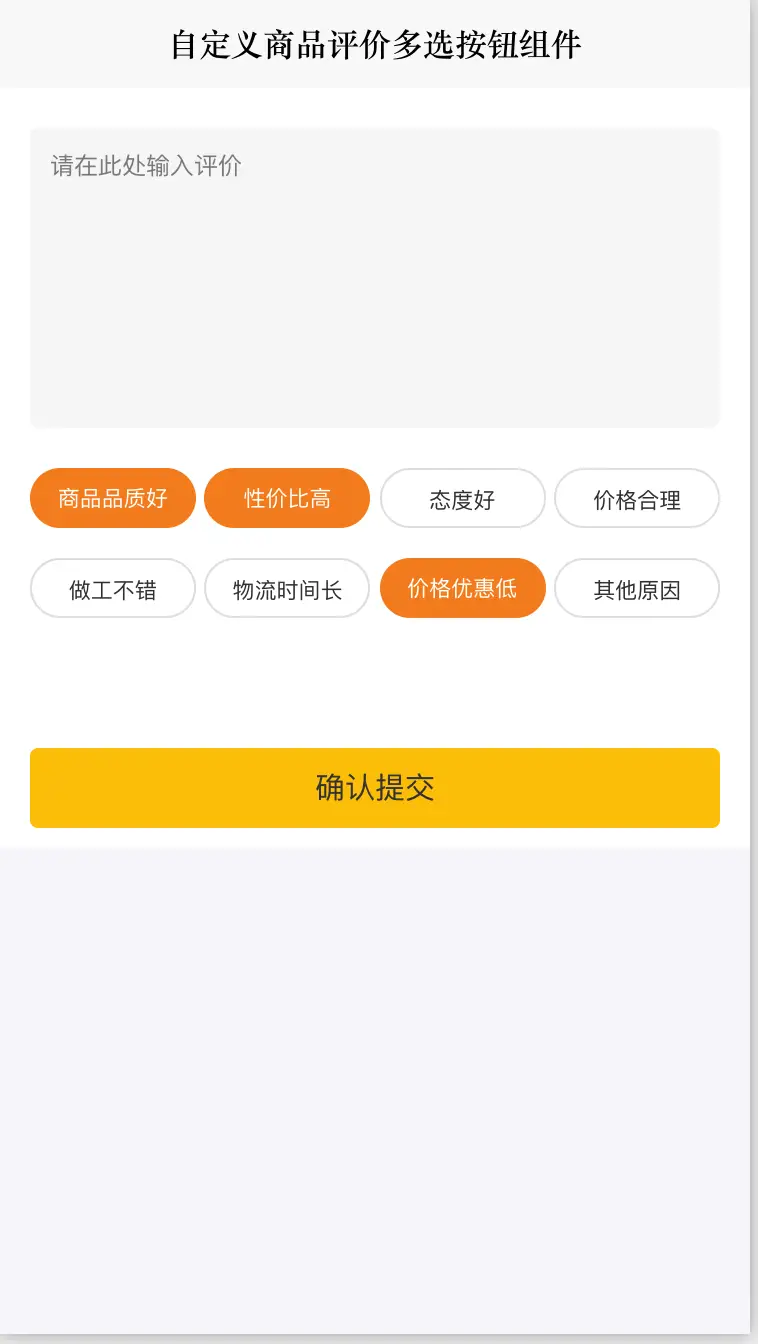
remarkList: [{
name: '商品品质好'
}, {
name: '性价比高'
}, {
name: '态度好'
}, {
name: '价格合理'
}, {
name: '做工不错'
}, {
name: '物流时间长'
}, {
name: '价格优惠低'
}, {
name: '其他原因'
}],
data: ""
};
},
components: {},
props: {},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {},
methods: {
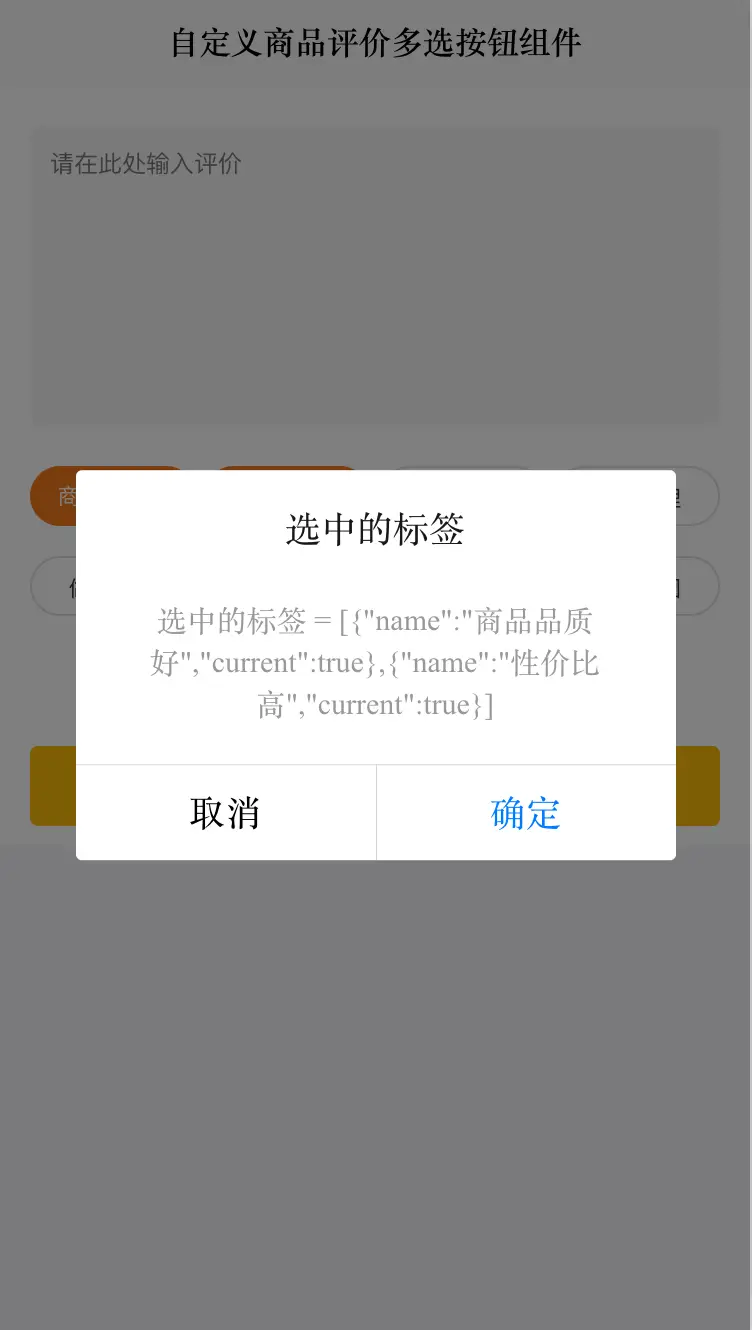
tagsClick(tagArr, arr) {
// 选中数据有变化 重新赋值(可以兼容小程序)
this.remarkList = arr;
console.log("选中的标签 = ", JSON.stringify(tagArr));
uni.showModal({
title: '选中的标签',
content: '选中的标签 = ' + JSON.stringify(tagArr)
})
}
}
};
<style lang="scss" scoped>
page {
background-color: #F5F5FA;
}
.cencal_order {
padding: 20upx 4%;
background-color: #fff;
}
.remark {
background-color: #F5F5F5;
border-radius: 10upx;
height: 40vw;
padding: 20upx;
margin-top: 20upx;
textarea {
font-size: 26upx;
color: #797979;
}
}
.textarea_p {
font-size: 24upx;
color: #797979;
}
.btns {
width: 100%;
height: 80upx;
line-height: 80upx;
font-size: 30upx;
color: #333;
text-align: center;
margin-top: 100upx;
border-radius: 8upx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)




 下载 4415
下载 4415
 赞赏 16
赞赏 16

 下载 7766086
下载 7766086
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号