更新记录
2.1(2024-03-22)
更新组件
2.0(2024-03-22)
更新组件
1.0.1(2023-07-09)
组件优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
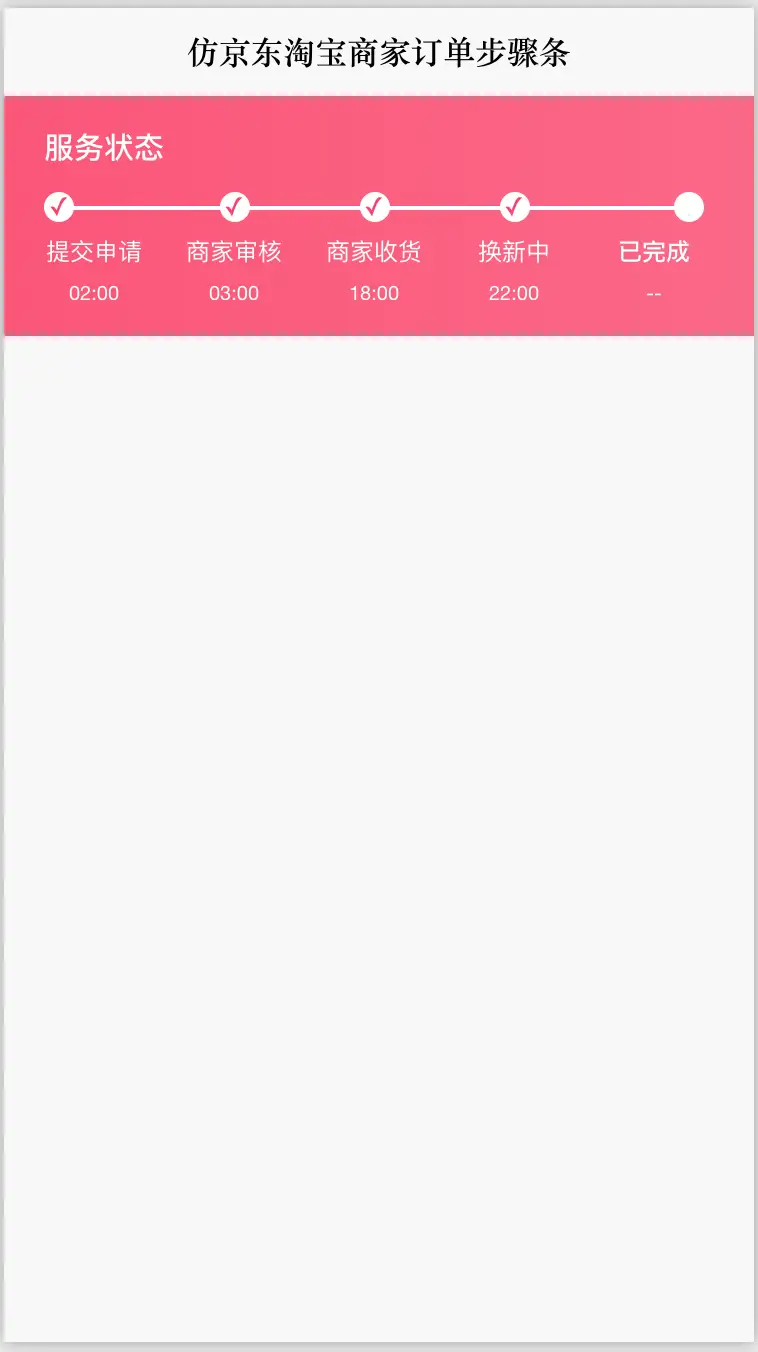
cc-horSteps
使用方法
<!-- 自定义水平步骤条 title:标题 colors:主题颜色 stepData:步骤数据 -->
<cc-horSteps title="服务状态" :colors="colors" :stepData="stepData"></cc-horSteps>
<!-- 设置数据 -->
colors: '#fa436a',
stepData: [ //该数据为后台返回 数据格式如此
/**
* isNow:1 代表当前step 走到了这一步
* type:1 代表当前该步骤已经完成
*/
{
step_id: 1,
name: '提交申请',
detail: '02:00',
isNow: 0,
type: 1
},
{
step_id: 2,
name: '商家审核',
detail: '03:00',
isNow: 0,
type: 1
},
{
step_id: 3,
name: '商家收货',
detail: '18:00',
isNow: 0,
type: 1
},
{
step_id: 4,
name: '换新中',
detail: '22:00',
isNow: 0,
type: 1
},
{
step_id: 5,
name: '已完成',
detail: '--',
isNow: 1,
type: 0
},
]
HTML代码实现部分
<template>
<view class="after_sale_details">
<!-- 自定义水平步骤条 title:标题 colors:主题颜色 stepData:步骤数据 -->
<cc-horSteps title="服务状态" :colors="colors" :stepData="stepData"></cc-horSteps>
</view>
</template>
<script>
export default {
data() {
return {
colors: '#fa436a',
stepData: [ //该数据为后台返回 数据格式如此
/**
* isNow:1 代表当前step 走到了这一步
* type:1 代表当前该步骤已经完成
*/
{
step_id: 1,
name: '提交申请',
detail: '02:00',
isNow: 0,
type: 1
},
{
step_id: 2,
name: '商家审核',
detail: '03:00',
isNow: 0,
type: 1
},
{
step_id: 3,
name: '商家收货',
detail: '18:00',
isNow: 0,
type: 1
},
{
step_id: 4,
name: '换新中',
detail: '22:00',
isNow: 0,
type: 1
},
{
step_id: 5,
name: '已完成',
detail: '--',
isNow: 1,
type: 0
},
]
}
},
onLoad(options) {
},
methods: {
}
}
</script>
<style lang="scss" scoped>
page {
background-color: #F8F8F8;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 4405
下载 4405
 赞赏 16
赞赏 16

 下载 7759329
下载 7759329
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号