更新记录
1.1.2(2023-08-09)
修复Android向右旋转90度问题和裁剪图片依然可以手势旋转问题
1.1.1(2023-08-07)
修复IOS 图片可以显示在裁剪框外。Android图片仅支持放大缩小
1.1.0(2023-07-25)
界面美化,逻辑优化
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
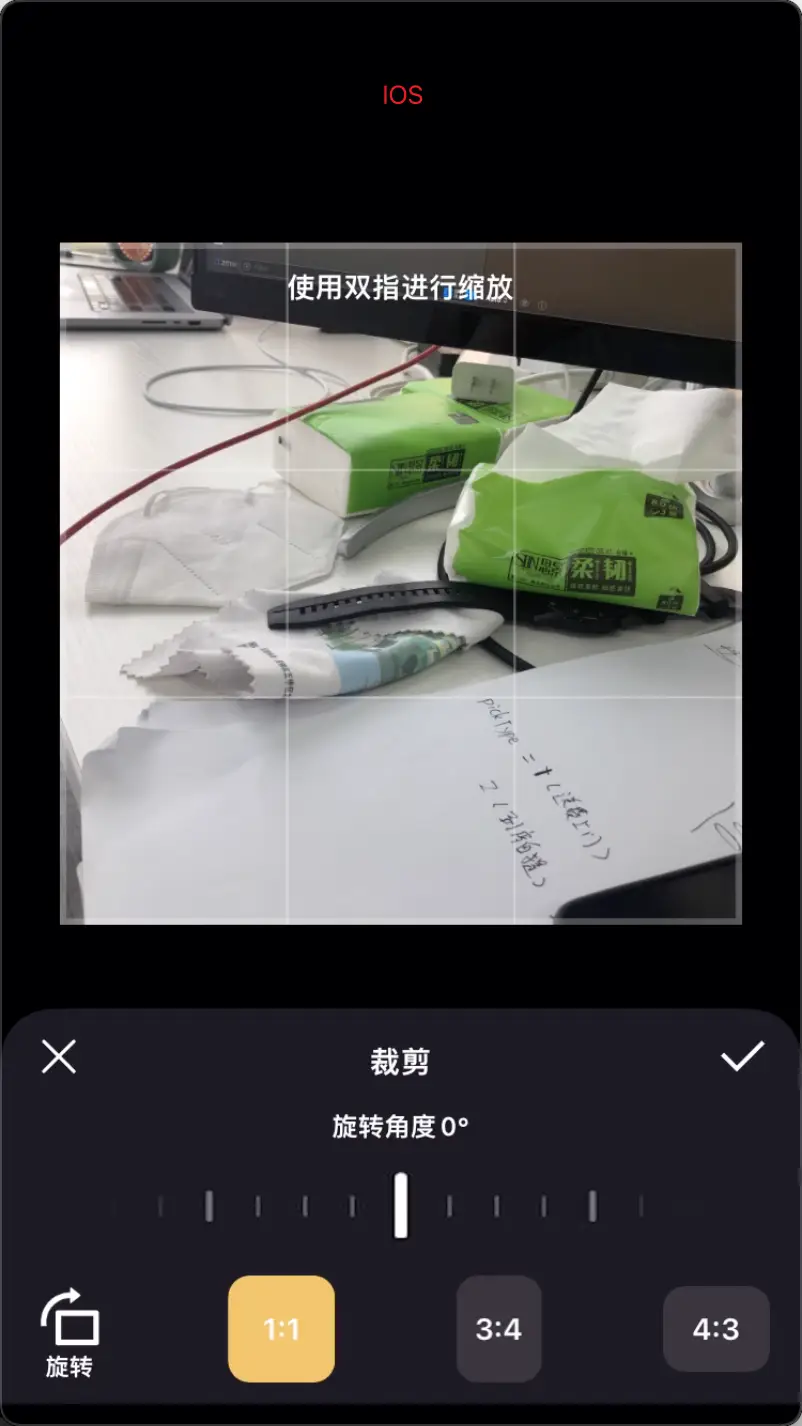
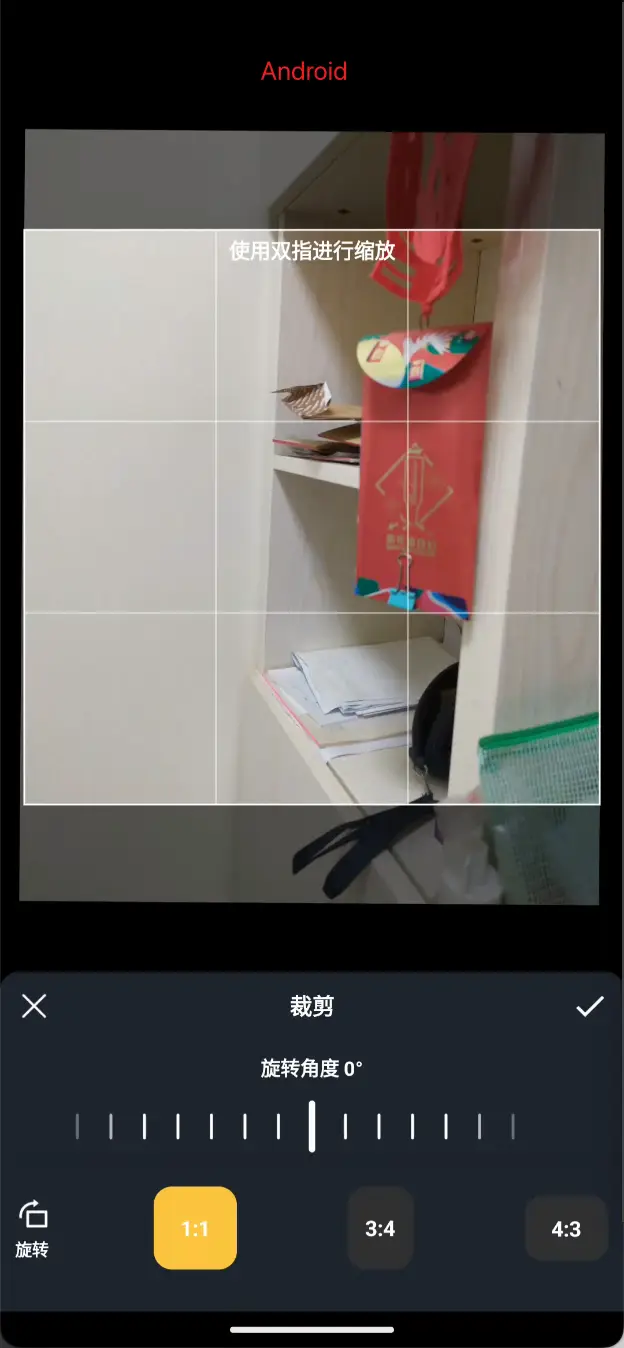
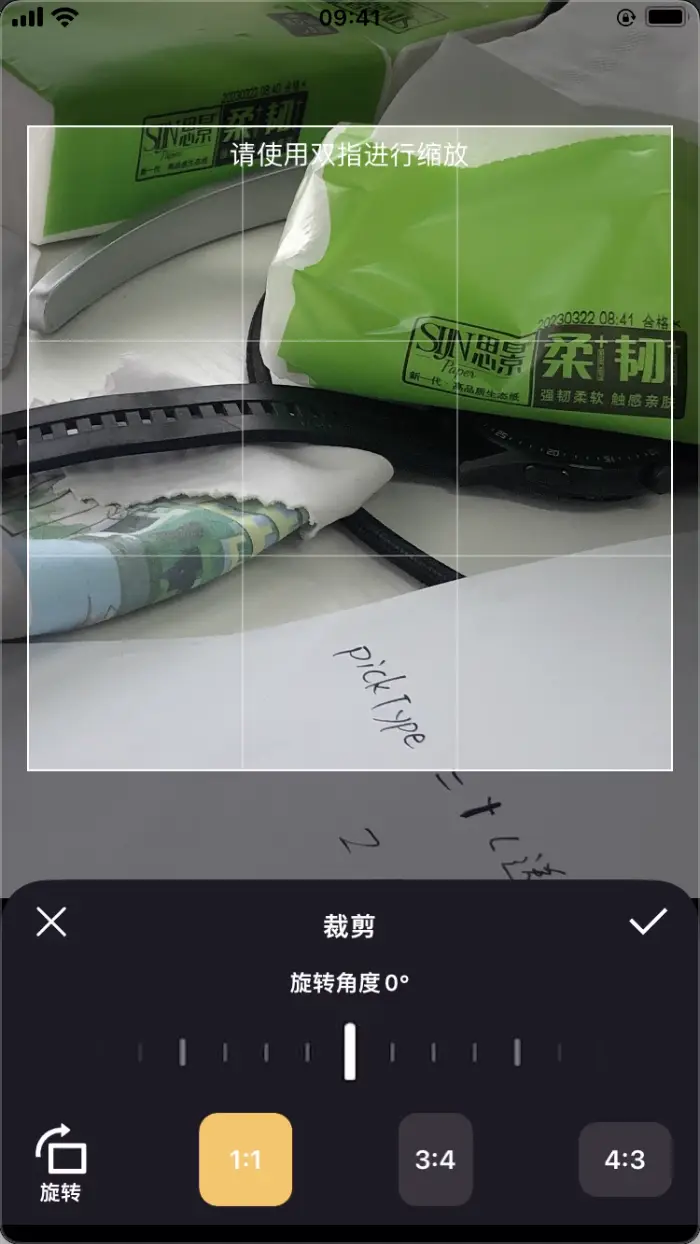
图片裁剪-仿小红书版
重要的事情说三遍 重要的事情说三遍 重要的事情说三遍
已适配Android12 和 Android13 !!!!!!
有问题咨询QQ群 - 838332280 支持离线版和源码版的购买 需要加群交流
目前图片选择使用的uniapp官方的(plus.gallery.pick((res)=> {}))该插件仅仅负责裁剪 。Android 和 IOS 的文件路径因为系统权限不一样,所以使用的时候多注意一点,具体参考如下的使用案例或者插件使用示例工程
上述 uniapp官方的(plus.gallery.pick((res)=> {}) 图片选择插件未适配Android12 Android13 弃用!!!!
使用 uni.chooseImage时官方最新HBuilder选择模块之后运行会报无模块错误!!!!
建议使用案例1 导入原生插件【原生 Android IOS 文件选择】使用
使用案例
<template>
<view class="content">
<!-- <button type="primary" @click="choosePicture">选择图片</button> -->
<button type="primary" @click="choosePicture1">选择图片-定制版1</button>
<button type="primary" @click="choosePicture2">选择图片-定制版2</button>
<view class="image-content">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="scaleToFill" :src="result"
@error="imageError"></image>
</view>
<view class="image-content">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="scaleToFill" :src="result1"
@error="imageError"></image>
</view>
<view class="textbox">
<text>{{pickResult}}</text>
</view>
</view>
</template>
<script setup lang="ts">
import {
onUnmounted,
ref
} from "vue";
var uniModule1 = uni.requireNativePlugin("RLUni-EasyPictureCropModule")
var filePickerModule = uni.requireNativePlugin("RLUni-EasyFilePickerModule")
var result = ref('')
var result1 = ref('')
var pickResult = ref('')
onUnmounted(() => {
filePickerModule.clear()
})
function imageError(e: any) {
console.error(e.detail.errMsg)
}
function choosePicture2() {
filePickerModule.pickFiles({
'type': 'image',
'allowedExtensions': '',
'allowMultiple': false,
},
(ret: any) => {
console.log(JSON.stringify(ret))
const path = ret[0].path
console.log(path)
uniModule1.cropPicture({
source_path: path,
}, (data: any) => {
console.log(urlLocal)
const platform = uni.getSystemInfoSync().platform
switch (platform) {
case "android": {
//上传文件需要的路径
let filePath = "file://" + data.imagePath;
console.log(filePath)
result1.value = filePath
};
break;
case "ios": {
let filePath = "file://" + data.imagePath;
result1.value = filePath;
};
break;
}
})
})
}
function choosePicture1() {
filePickerModule.pickFiles({
'type': 'image',
'allowedExtensions': '',
'allowMultiple': false,
},
(ret: any) => {
console.log(JSON.stringify(ret))
const path = ret[0].path
console.log(path)
uniModule1.cropPicture({
source_path: path,
}, (data: any) => {
console.log(urlLocal)
const platform = uni.getSystemInfoSync().platform
switch (platform) {
case "android": {
//上传文件需要的路径
let filePath = "file://" + data.imagePath;
console.log(filePath)
result.value = filePath
};
break;
case "ios": {
let filePath = "file://" + data.imagePath;
result.value = filePath;
};
break;
}
})
})
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
margin-top: 10rpx;
}
.textbox {
width: 100%;
word-wrap: break-word;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 154
下载 154
 赞赏 0
赞赏 0

 下载 8396
下载 8396


 赞赏 94
赞赏 94













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号