更新记录
1.0.3(2024-01-07)
组件优化
1.0.2(2023-08-19)
增加模拟后台请求广告图
1.0.1(2023-08-19)
增加模拟后台请求,开屏广告写法
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
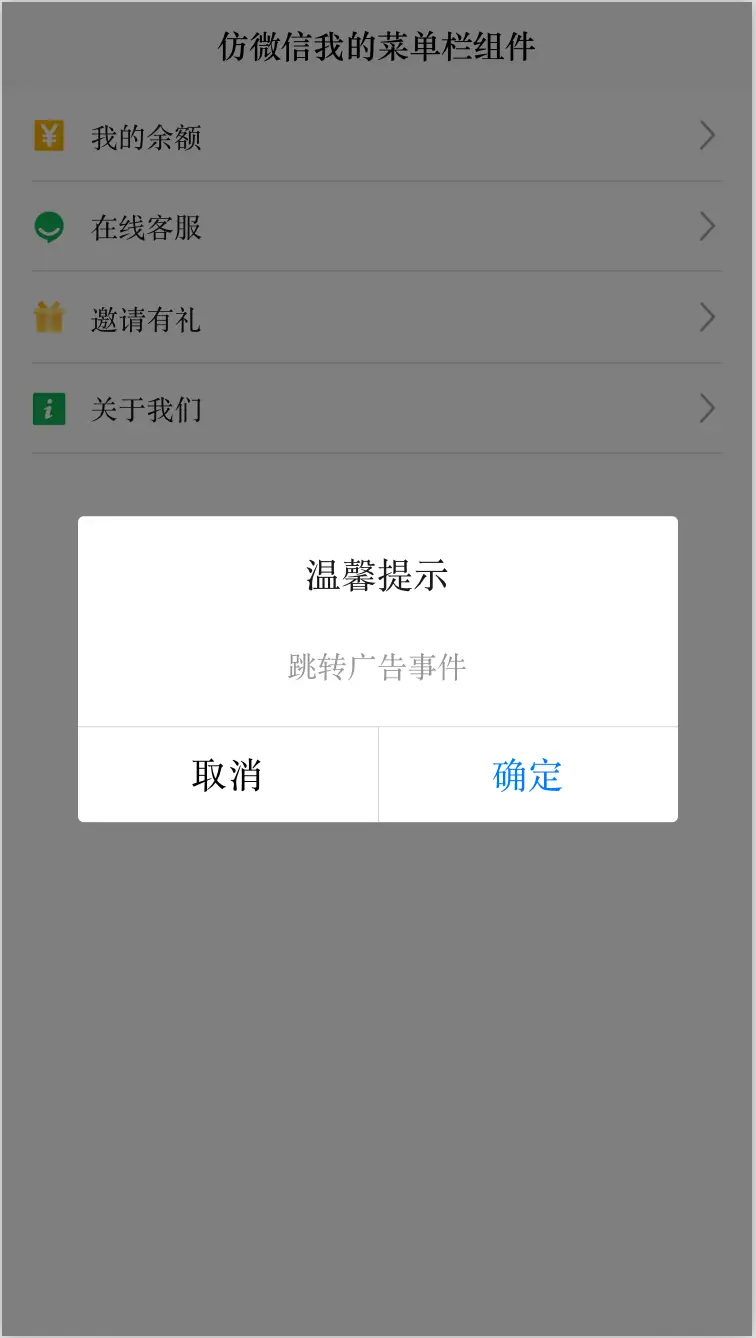
cc-advertView
我的技术微信公众号
查看更多前端组件和框架信息,请关注我的技术微信公众号【前端组件开发】

使用方法
<!-- ref:唯一ref timedown:开屏广告秒数 imageUrl:图片地址 advertClick:广告图点击 -->
<cc-advertView ref="ccAdvert" :timedown="12" :imageUrl="imgUrl" @advertClick="advertClick"></cc-advertView>
//初始化广告开屏广告
onReady() {
let myThis = this;
// 模拟后台请求
setTimeout(function() {
myThis.imgUrl = 'https://cdn.pixabay.com/photo/2015/02/13/00/43/apples-634572_1280.jpg'
// 初始化广告图
myThis.$refs.ccAdvert.initAdvert();
}, 200);
},
HTML代码实现部分
<template>
<view class="content">
<!-- ref:唯一ref timedown:开屏广告秒数 imageUrl:图片地址 advertClick:广告图点击 -->
<cc-advertView ref="ccAdvert" :timedown="12" :imageUrl="imgUrl" @advertClick="advertClick"></cc-advertView>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="/static/image/member-menu4.png" title="我的余额" @menuClick="menuClick"></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="/static/image/member-menu2.png" title="在线客服" @menuClick="menuClick"></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="/static/image/member-menu3.png" title="邀请有礼" @menuClick="menuClick"></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="/static/image/member-menu5.png" title="关于我们" @menuClick="menuClick"></cc-wxBtn>
</view>
</template>
<script>
export default {
data() {
return {
imgUrl: ''
}
},
onReady() {
let myThis = this;
// 模拟后台请求
setTimeout(function() {
myThis.imgUrl = 'https://cdn.pixabay.com/photo/2015/02/13/00/43/apples-634572_1280.jpg'
// 初始化广告图
myThis.$refs.ccAdvert.initAdvert();
}, 200);
},
mounted() {
},
methods: {
// 广告图点击
advertClick() {
console.log("广告图点击");
uni.showModal({
title: '温馨提示',
content: '跳转广告事件'
})
},
}
}
</script>
<style>
page {
background-color: white;
margin-bottom: 50px;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 4419
下载 4419
 赞赏 16
赞赏 16

 下载 7769893
下载 7769893
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号