更新记录
2.1(2024-01-07)
组件优化
2.0(2023-10-28)
适配vue3 小程序
1.0.0(2023-07-16)
组件初始化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
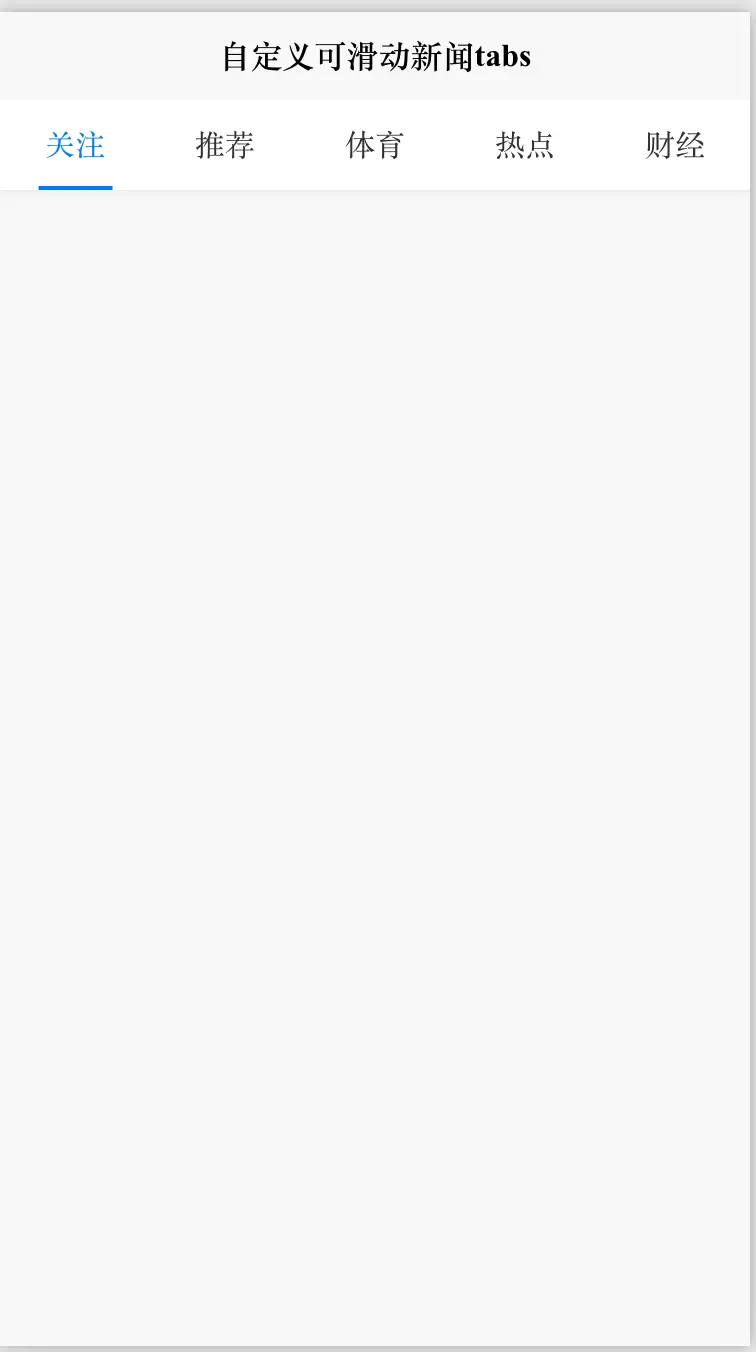
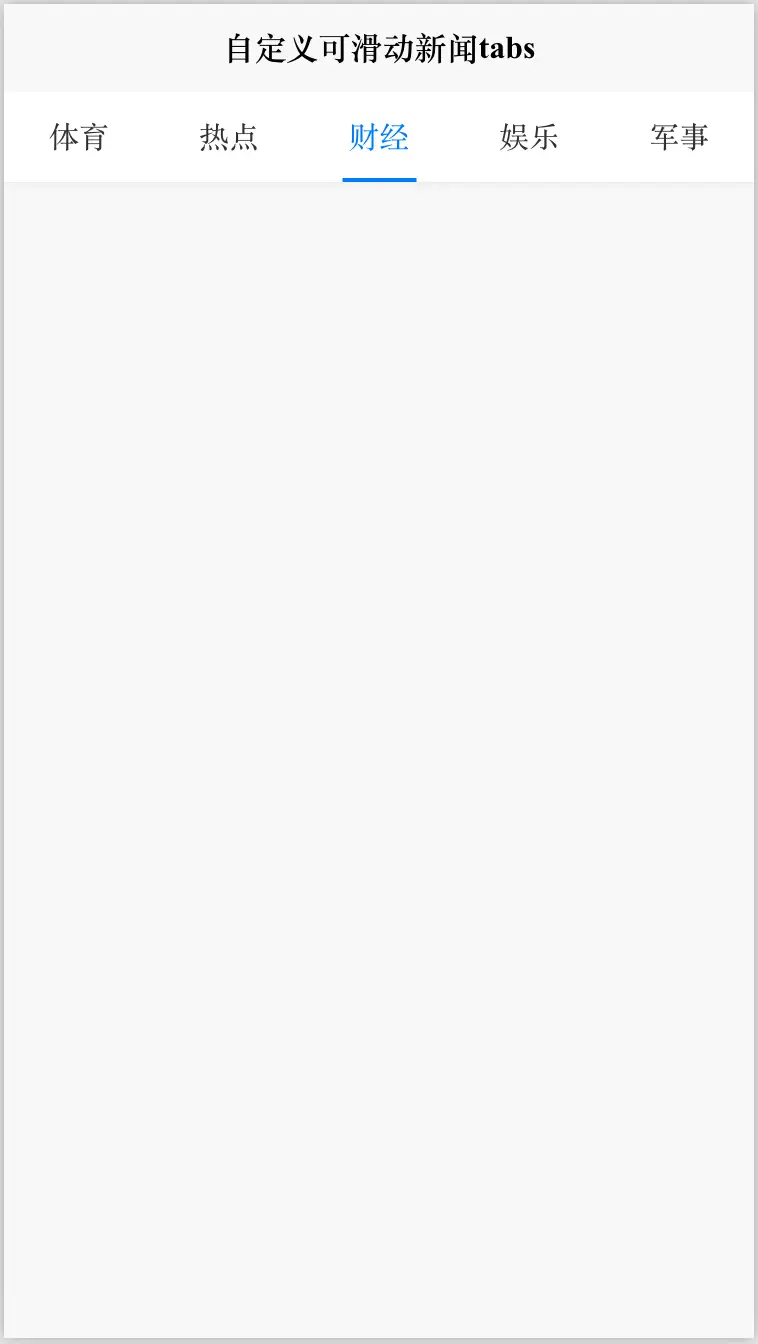
cc-newsTabs
我的技术微信公众号
查看更多前端组件和框架信息,请关注我的技术微信公众号【前端组件开发】

使用方法
<!-- tabArr:tab数组 tabChange:标签栏切换 -->
<cc-newsTabs :tabArr="tabArr" @tabChange="tabChange"></cc-newsTabs>
//初始化数据
tabArr: [{
name: '关注',
id: '1',
},
{
name: '推荐',
id: '2'
},
{
name: '体育',
id: '3'
},
{
name: '热点',
id: '4'
},
{
name: '财经',
id: '5'
},
{
name: '娱乐',
id: '6'
},
{
name: '军事',
id: '7'
},
{
name: '历史',
id: '8'
},
{
name: '本地',
id: '9'
}],
// tab标签栏改变事件
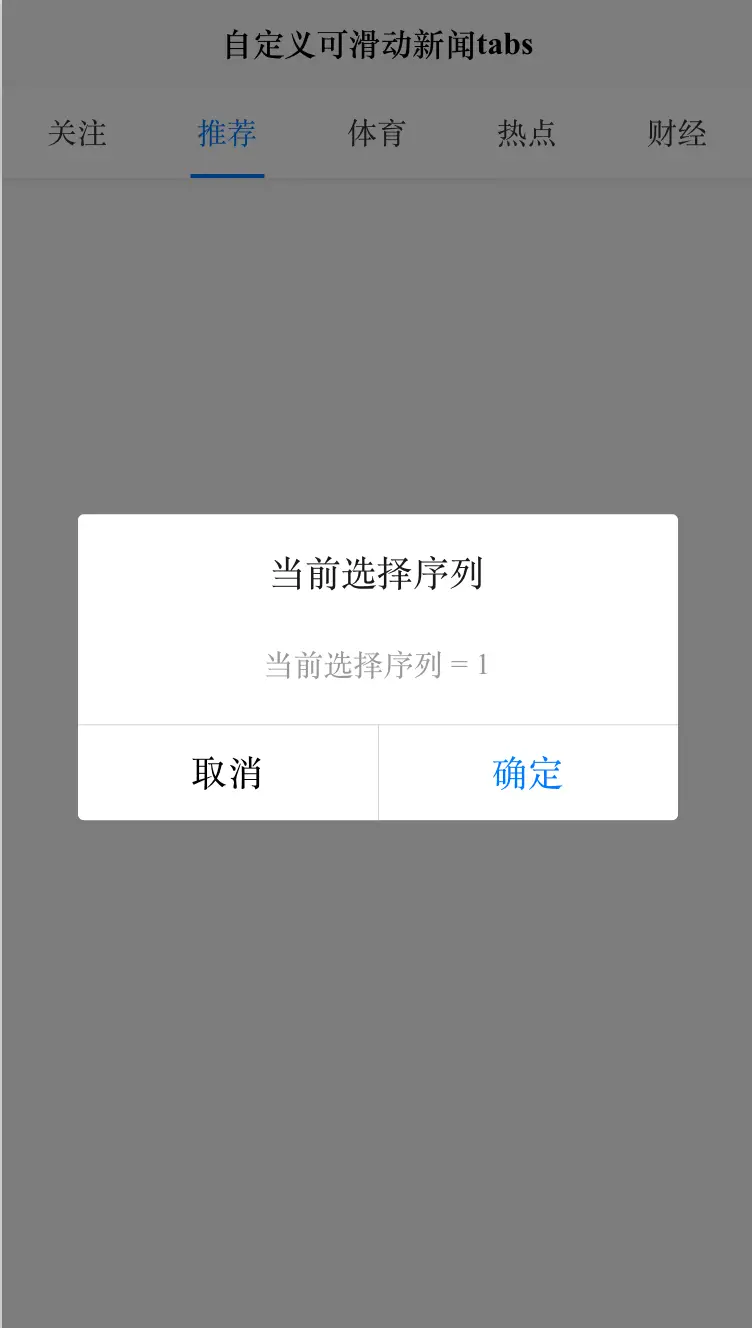
tabChange(currentIndex) {
uni.showModal({
title: "当前选择序列",
content: "当前选择序列 = " + currentIndex
})
}
HTML代码实现部分
<code class="language-html"><template>
<view class="content">
<!-- tabArr:tab数组 tabChange:标签栏切换 -->
<cc-newsTabs :tabArr="tabArr" @tabChange="tabChange"></cc-newsTabs>
</view>
</template>
<script>
export default {
data() {
return {
tabArr: [{
name: '关注',
id: '1',
}, {
name: '推荐',
id: '2'
}, {
name: '体育',
id: '3'
}, {
name: '热点',
id: '4'
}, {
name: '财经',
id: '5'
}, {
name: '娱乐',
id: '6'
}, {
name: '军事',
id: '7'
}, {
name: '历史',
id: '8'
}, {
name: '本地',
id: '9'
}],
}
},
methods: {
tabChange(currentIndex) {
uni.showModal({
title: "当前选择序列",
content: "当前选择序列 = " + currentIndex
})
}
}
}
</script>
<style>
page,
.content {
background-color: #f8f8f8;
height: 100%;
overflow: hidden;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(5)
赞赏(5)



 下载 4413
下载 4413
 赞赏 16
赞赏 16

 下载 7765489
下载 7765489
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号