更新记录
1.0.1(2023-07-22)
首次发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
文档打印插件,支持本地图片,网络图片,pdf, web文档的打印(只支持android)。
前置条件
1.打印机和手机必须在同一wifi和同一ip网段下
2.该手机必须安装了支持该打印厂商的打印服务,具体查看如下:
打开打印机电源,联网,打开手机设置-》连接与共享-》打印-》默认打印服务,保证手机能搜索到该打印机。如果没有搜索到,请用手机安装通用的Mopria打印服务:https://app.mopria.org/zh-cn/MopriaPrintService
安装后再次进行搜索。
插件使用方法
-
引入插件:
var doc = uni.requireNativePlugin("YSCloud-DOCPrint")
-
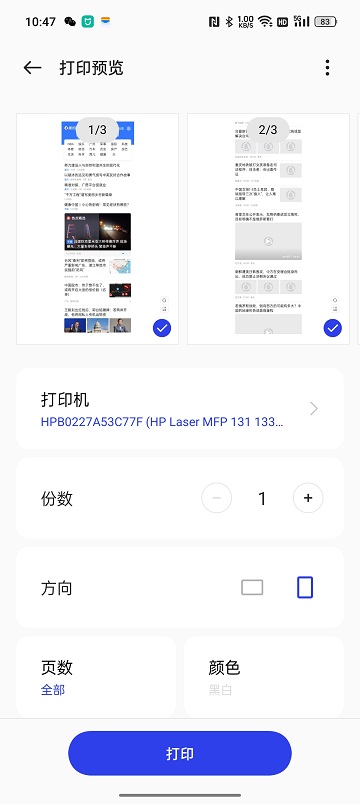
打印pdf文档
var filePath = "***/***/***/uniapp.pdf" //本地文档绝对路径
var res = doc.print(filePath);
console.log(JSON.stringify(res));
-
打印图片(png, jpge, jpg, bmp)
var filePath = "***/***/***/test.png" //本地图片绝对路径
var res = doc.printImage(filePath);
console.log(JSON.stringify(res));-
打印网页,组件方式(只支持nvue页面)。
组件名称:<YSCloud-DOCPrint></YSCloud-DOCPrint>组件方法:
this.$refs.doc.loadUrl(url); //加载网址
this.$refs.doc.loadHtml(html); //加载html源码部分源码
<template>
<view>
<YSCloud-DOCPrint ref="doc"
:style="screenStyle"
:url="htmlUrl"
@Changed="Changed"
@onPageStarted="onPageStarted"
@onPageFinished="onPageFinished">
</YSCloud-DOCPrint>
<cover-view class="controls-title">
<uni-fab v-if="show" ref="fab" :pattern="btn" horizontal="right" vertical="bottom"
direction="horizontal" @fabClick="print" />
</cover-view>
</view>
</template>
<script>
export default {
data() {
return {
htmlUrl:'https://www.qq.com',//需要打印的web的地址
screenStyle:'width:750rpx;height:670px;',
show:false,
btn: {
color: '#7A7E83',
backgroundColor: '#fff',
selectedColor: '#007AFF',
buttonColor: '#007AFF',
iconColor: '#fff',
icon:'eye-filled'
},
newProgress: 0
}
},
onLoad(){
const info = uni.getSystemInfoSync();
this.screenStyle = 'width:750rpx;height:'+ info.windowHeight + 'px'
},
mounted(){
this.$nextTick(() => {
//this.$refs.doc.loadUrl('https://www.sohu.com');
})
},
methods:{
//页面加载完毕时触发
onPageFinished(e){
//console.log("pagefinished:" + JSON.stringify(e))
uni.hideLoading();
this.show = true;
},
//页面开始加载时触发
onPageStarted(e){
//console.log("onPageStarted:" + JSON.stringify(e))
uni.showLoading({
title: this.newProgress + "%"
})
},
//页面加载进度变化时触发
Changed(e){
console.log("Changed:" + JSON.stringify(e))
this.newProgress = e.detail.progress;
},
print(){
this.$refs.doc.print();
}
}
}
</script>
<style>
.controls-title {
position: absolute;
width: 750rpx;
bottom: 20px;
text-align: center;
color: #FFFFFF;
}
.childview {
display: flex;
flex-direction: row;
justify-content: center;
}
</style>集成完毕
:::caution 在集成web打印时,由于存在页面懒加载的情况,如需要将图片完全打印出来,必须通过滑动组件方式将图片完全显示出来。否则会在打印预览时会出现图片无法打印的问题。如下图所示: :::
功能演示
扫码添加技术微信支持,备注说明对应的插件名称

咨询电话: 400-008-1668 邮箱:marketing@yszyun.com


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 3984
下载 3984
 赞赏 10
赞赏 10

 下载 8391
下载 8391













 赞赏 1
赞赏 1


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号