更新记录
1.2.8(2024-03-28)
- 修复一些弹窗样式
1.2.7(2024-02-22)
- 修复一些弹窗类型样式
1.2.6(2024-01-17)
- 修复底部弹出样式
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
uniapp popup自定义弹窗组件【增强版】
组件名:uaPop 代码块:
<ua-pop>
uaPop弹层组件是基于uniapp自定义跨端升级版弹窗组件。支持多种动画效果、多弹窗类型,可编译运行在h5+小程序+App端。
引入方式
本组件符合easycom规范,只需将组件放在components目录,在页面template中即可直接使用。
基本用法
示例
- 引入弹框模板
<ua-pop ref="uniPop" />- 基础用法
// msg提示
handleMsg(){
this.$refs.uniPop.show({
content: 'msg消息提示框(5s后窗口关闭)',
shade: true,
shadeClose: false,
time: 5,
anim: 'fadeIn',
})
}- 询问框样式
// 询问框
handleConfirm(){
let uniPop = this.$refs.uniPop
uniPop.show({
title: '提示',
content: '询问框 (弹窗内容,用于告知当前状态、提示信息和解决方法,描述文字/文案尽量控制在三行内)',
shadeClose: false,
anim: 'fadeIn',
btns: [
{
text: '取消',
onTap() {
console.log('您点击了取消!');
uniPop.close();
}
},
{
text: '确定',
style: 'color: #41a863',
onTap() {
console.log('您点击了确定!');
}
}
]
})
}- 抽屉弹框(上/下/左/右)
// 抽屉弹窗
handleDrawer(){
this.$refs.uniPop.show({
title: '抽屉弹窗(左侧)',
content: '抽屉弹窗(弹窗内容,用于告知当前状态、提示信息和解决方法,描述文字/文案尽量控制在三行内)',
anim: 'left',
position: 'left',
})
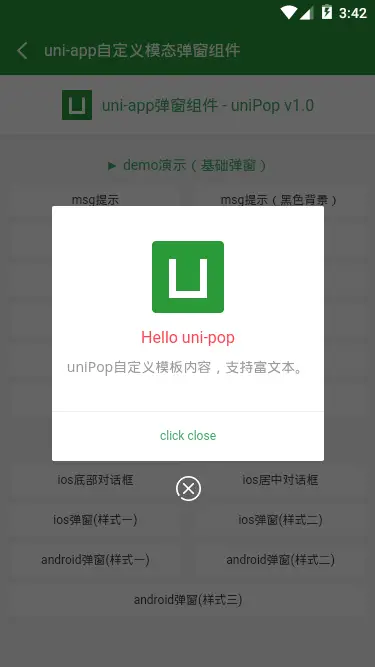
}- 自定义弹框内容
// 自定义Template内容
handleTemplate(){
let uniPop = this.$refs.uniPop
uniPop.show({
content: `
<div class="aboutme" style="text-align: center;padding:20px 0;">
<img src="/static/logo.png" style="height:72px;width:72px;" />
<div style="color: #ff4350; font-size:16px;margin-top:10px;">Hello uni-pop</div>
<div style="color:#999;font-family:simsun;margin-top:10px;">uniPop自定义模板内容,支持富文本。</div>
</div>
`,
shadeClose: false,
xclose: true,
anim: 'shake',
btns: [
{
text: 'click close',
style: 'color: #41a863;font-size:12px;',
onTap() {
uniPop.close()
console.log("click close");
}
}
]
})
}API参数说明
isVisible: false //是否显示弹窗
title: '' //标题
content: '' //内容
contentStyle: '' //内容样式
style: null //自定义弹窗样式
skin: '' //弹窗风格
icon: '' //弹窗图标
xclose: false //自定义关闭按钮
shade: true //遮罩层
shadeClose: true //点击遮罩关闭
opacity: '' //遮罩透明度
time: 0 //自动关闭秒数
end: null //销毁弹窗回调函数
anim: 'scaleIn' //弹窗动画 scaleIn(默认) | fadeIn | shake | top | right | bottom | left
follow: null //跟随定位(长按菜单)
position: '' //弹窗位置 top | right | bottom | left
btns: null //弹窗按钮💝最后
基于uniapp+vue3短视频直播商城同步上架工房,感兴趣的可以去了解一下哟!
https://gf.bilibili.com/item/detail/1105131011
开发不易,希望各位小伙伴们多多支持下哈~~ ☕️☕️


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)





 下载 1708
下载 1708
 赞赏 1
赞赏 1

 下载 7757226
下载 7757226
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号