更新记录
1.1.1(2021-09-30)
1.1(2021-01-24)
- 发布了uni版本的 html-to-canvas
- 也可以直接下载当前插件包
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
gitee 完整可运行项目,并包含使用案例
使用前请看这里
- 插件的更新及功能的补充都是在再一次使用到相关功能的时候才会重新整理,因此造成的更新不及时尽请谅解
- 评论区有人发布了APP的,未验证,
- 目前只测试了h5与微信小程序,代码中的#ifdef判断 暂时也限制为 H5 与 MP,其它的后续会视情况增加,也欢迎其他人提交
- H5查看示例时,建议内置浏览器查看, uni.canvasToTempFilePath在 H5端需要支持跨域才能访问
- 根据微信小程序wxml-to-canvas封装,支持的 css 属性及写法 一定一定 要 按 官方文档
canvasToTempFilePath H5端
问题解决思路
- 可能是设备的问题,或者图片的问题,我暂时没有遇到过,但有的人遇到了,这里分享一下对应代码所在位置
renderToCanvas 函数未执行
- 提示错误的原因是因为 boundary 未得到相关的页面元素信息,相关信息由 renderToCanvas 函数返回
- renderToCanvas函数位于 libs/index.js ,可能是 widget 执行异常,可在此处打印相关变量进行调试
xWxml
- 支持 view、text、image 三种标签,通过 class 匹配 style 对象中的样式。
xStyle (注意支持的css属性)
- 对象属性值为对应 wxml 标签的 class 驼峰形式。需为每个元素指定 width 和 height 属性,否则会导致布局错误。
- 存在多个 className 时,位置靠后的优先级更高,子元素会继承父级元素的可继承属性。
- 元素均为 flex 布局。left/top 等 仅在 absolute 定位下生效。
支持的 css 属性及写法 (见文档末尾的截图)
-
相关字段
| 字段 |
类型 |
默认值 |
描述 |
| hide |
Boolean |
false |
canvas是否在页面可见 true 通过fixed将canvas移至屏幕外 |
| width |
Number |
300 |
canvas宽度 |
| height |
Number |
300 |
canvas高度 |
| xWxml |
String |
wxml 模板 |
| xStyle |
Object |
{} |
样式 |
| useCORS |
Boolean |
true |
canvas 图片跨域 |
相关方法
| 方法名 |
描述 |
返回值 |
| renderToCanvas |
将wxml渲染至页面 |
无 |
| canvasToTempFilePath |
将canvas转为图片地址 (H5端 Canvas 内绘制的图像需要支持跨域访问才能成功) |
promise函数,返回 图片地址,h5为base64 |
| getCanvasImage |
renderToCanvas 与 canvasToTempFilePath 合并 |
promise函数,返回 图片地址,h5为base64 |
| saveImageToPhotosAlbum |
图片保存至本地 |
promise函数,返回 true / flase |
使用
1、页面引用
import xWxmlToCanvas from '@/components/x-wxml-to-canvas/x-wxml-to-canvas';
2、components声明
components: {
xWxmlToCanvas
}
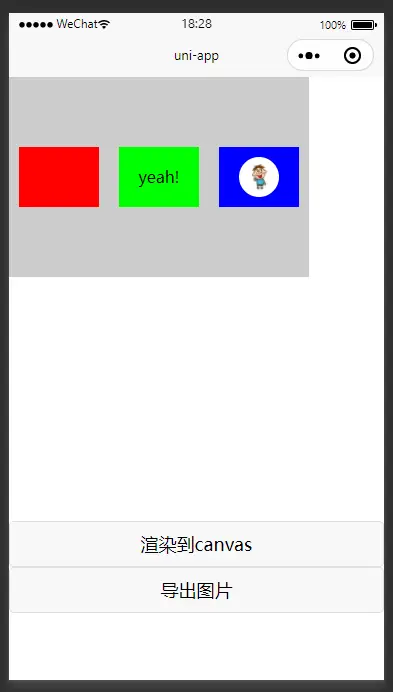
3、使用
<xWxmlToCanvas ref="xWxmlToCanvas" :hide="true" :width="300" :height="300" :xStyle="style" :xWxml="wxml"></xWxmlToCanvas>
4、方法调用
this.$refs.xWxmlToCanvas.renderToCanvas() //渲染至canvas
this.$refs.xWxmlToCanvas.canvasToTempFilePath() //生成图片
this.$refs.xWxmlToCanvas.getCanvasImage() //获取图片
this.$refs.xWxmlToCanvas.saveImageToPhotosAlbum() //下载图片
支持的 css 属性及写法




 收藏人数:
收藏人数:
 https://gitee.com/xyzgy/x-wxml-to-canvas
https://gitee.com/xyzgy/x-wxml-to-canvas
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 3322
下载 3322
 赞赏 0
赞赏 0

 下载 7755167
下载 7755167
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号