更新记录
1.0.7(2023-12-22)
去掉v-html
1.0.6(2023-12-14)
上传uni-popup
1.0.5(2023-12-13)
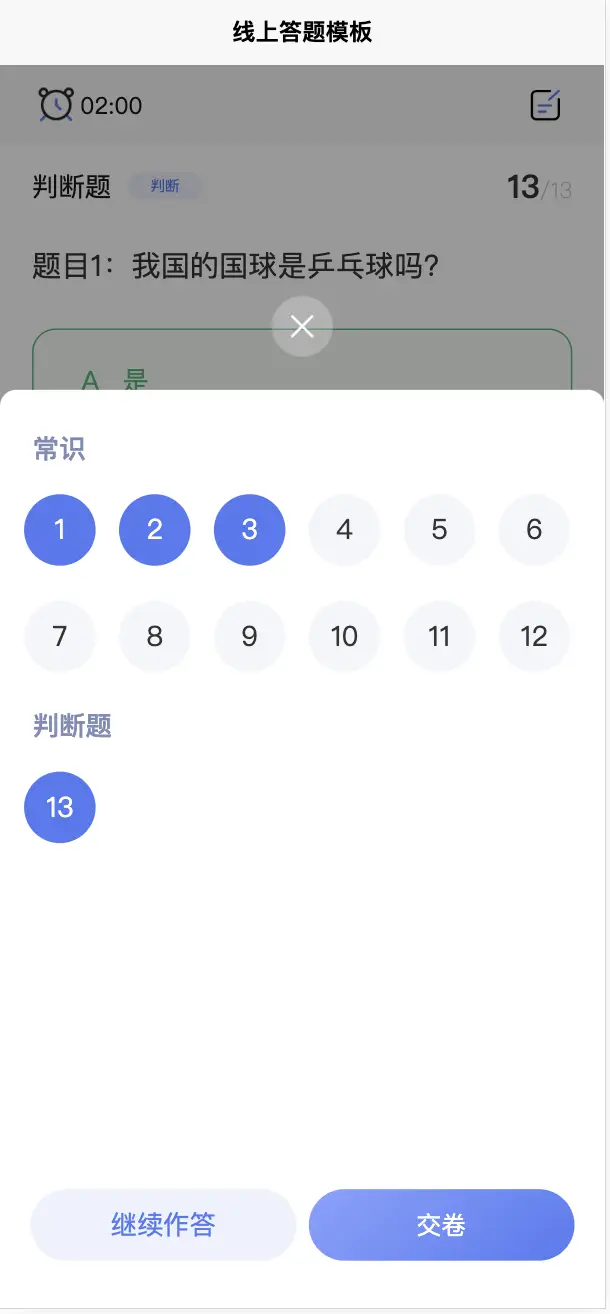
增加答题卡弹窗,点击序号快速跳转相应题目内
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
√ |
× |
√ |
× |
× |
× |
× |
创作不易,请给五星评论
有疑问或定制 +q:408757217,备注uniapp.
使用说明
!!!注意:本插件要搭配uni-popup使用
使用教程
1、将下载插件中的uni-popup移至导入项目的uni_modules下,如果uni_modules已经有uni-popup,可忽略。
2、下载到指定项目后,打开pages.json页面,加入以下代码:
{
"path": "uni_modules/chenzuheng-online-exam/pages/exam",
"style": {
"navigationBarTitleText": "uni-app"
}
}
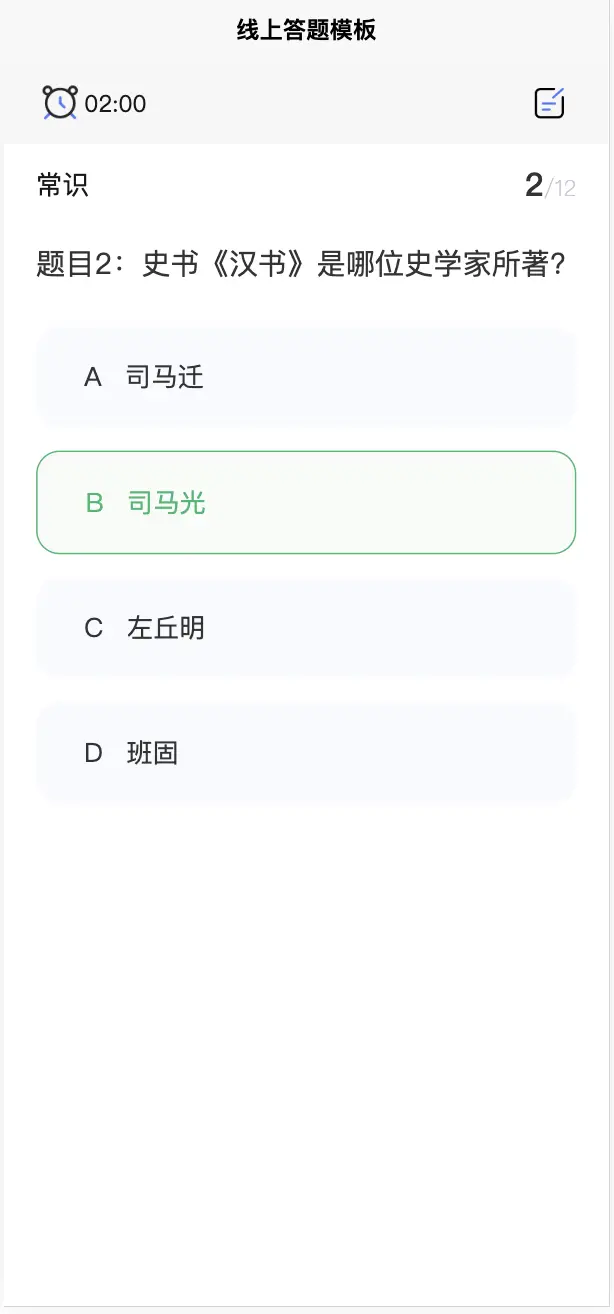
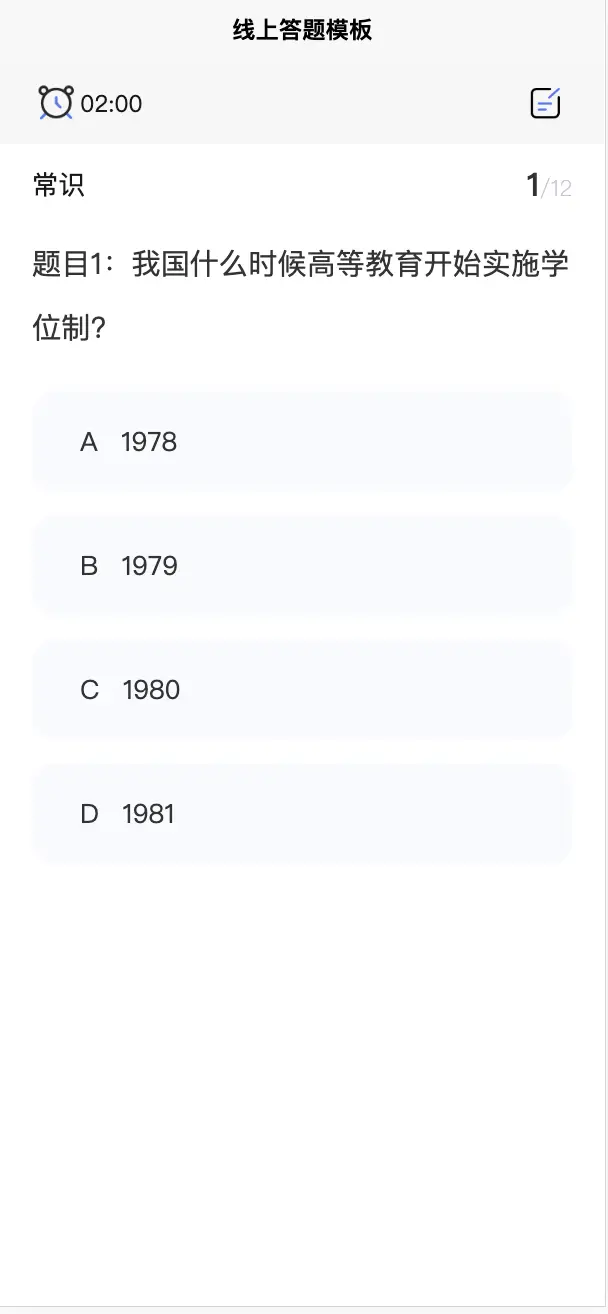
组件说明1:题目
exam-item
Props
| Name |
Description |
Type |
Required |
Default |
| examItem |
当前题目 |
Object |
false |
{} |
| total |
题目总数 |
Number |
false |
0 |
| current |
当前题目序号 |
Number |
false |
0 |
| currentType |
当前题型 |
String |
false |
- |
| oneAnswer |
当前题目回答数据 |
Object |
false |
{} |
Events
| Event Name |
Description |
Parameters |
| answ |
点击选项时触发 |
{id:题目id,key:题目序号,value:答题选项} |
组件说明2:答题卡
popup-answ-card
Props
| Name |
Description |
Type |
Required |
Default |
| topic |
所有的题目数据(包括某类题目的封面数据) |
Array |
false |
[] |
| paperAnsw |
所有题目的回答数据 |
Array |
false |
[] |
| questionList |
所有的题目(只包含题目数据) |
Array |
false |
[] |
Events
| Event Name |
Description |
Parameters |
| intoQues |
点击答题卡题目序号时触发 |
题目序号 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)




 下载 821
下载 821
 赞赏 5
赞赏 5

 下载 7759392
下载 7759392
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号