更新记录
4.1(2024-04-24)
组件优化
4.0.2(2024-04-24)
组件优化
4.0.1(2024-01-07)
组件优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.2 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
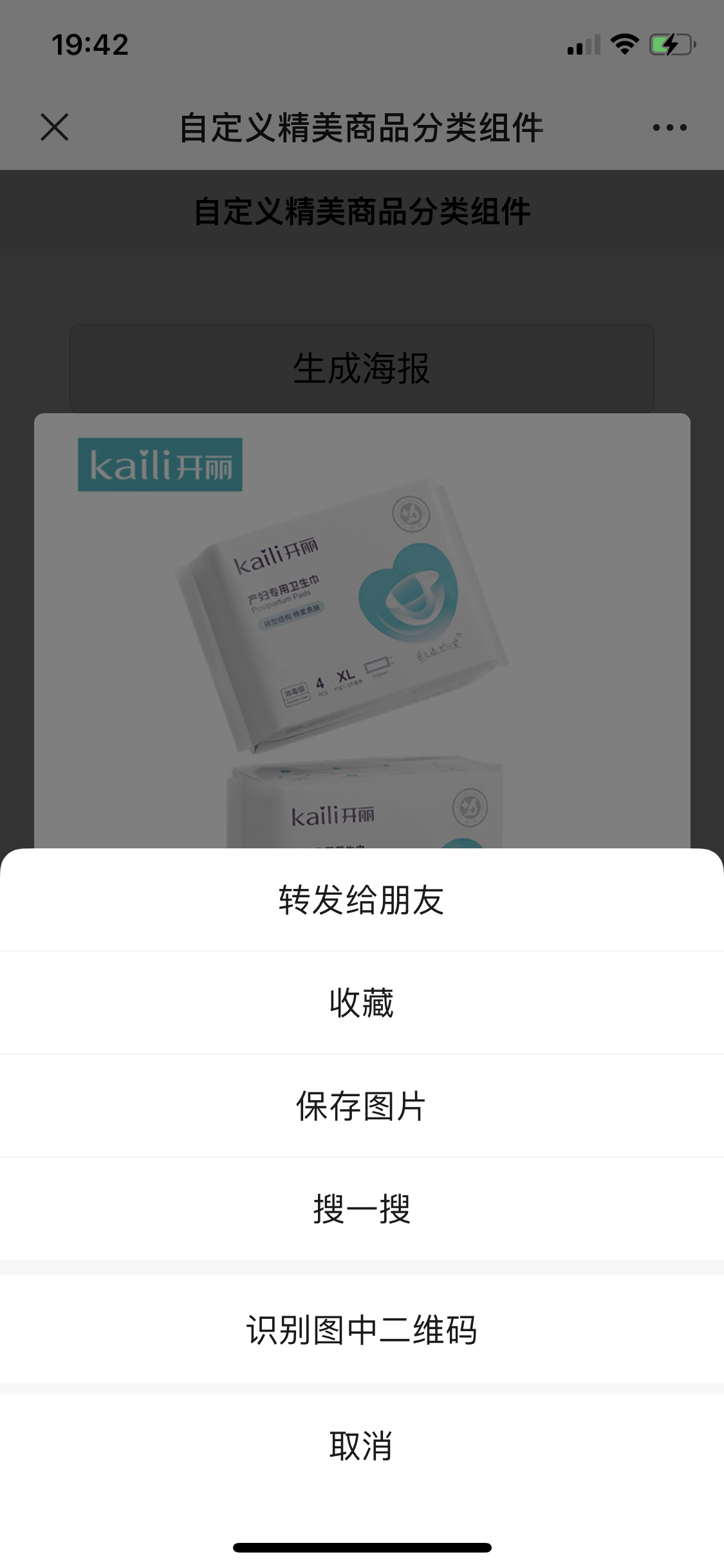
cc-poster 注意: 1:长按保存图片不支持H5,小程序 App均支持 2:图片地址需要是小程序白名单设置的IP地址
我的技术微信公众号
查看更多前端组件和框架信息,请关注我的技术微信公众号【前端组件开发】

使用方法
<!-- 自定义生成海报组件 注意⚠️图片地址需要是小程序白名单设置的IP地址-->
<!-- @success:成功事件 imgSrc:图片地址 QrSrc:二维码图片地址 Title:标题 PriceTxt:价格 OriginalTxt:原始价格 LineType -->
<cc-poster @success="posterSuccess" :imgSrc="goods.itempic" :QrSrc="erweimapath" :Title="goods.itemtitle" :PriceTxt="goods.itemendprice" :OriginalTxt="goods.itemprice":LineType="false"></cc-poster> HTML代码实现部分
<template>
<view>
<button style="margin: 66px 36px;" @click="showModal"> 生成海报 </button>
<view class="cu-modal" :class="modalName == 'Image' ? 'show' : ''" @tap="hideModal">
<view class="cu-dialog" v-if="goods && erweimapath && haibaoShow" @tap="hideModal">
<view class="bg-img">
<!-- 自定义生成海报组件 -->
<!-- @success:成功事件 imgSrc:图片地址 QrSrc:二维码图片地址 Title:标题 PriceTxt:价格 OriginalTxt:原始价格 LineType -->
<cc-poster @success="posterSuccess" :imgSrc="goods.itempic" :QrSrc="erweimapath"
:Title="goods.itemtitle" :PriceTxt="goods.itemendprice" :OriginalTxt="goods.itemprice"
:LineType="false"></cc-poster>
</view>
</view>
</view>
</view>
</template>
<script>
//高德SDK
export default {
data() {
return {
haibaoImg: null,
modalName: '',
haibaoShow: false,
erweimapath: "https://www.xinhuanet.com/politics/2016-07/19/5119875106653616178_11n.jpg",
goods: {
"itemid": "2nNozWXiotnRwxGUakBuXUD-0npyN5GSNmYDb0pgTxw",
"itemtitle": "开丽产妇卫生巾产后专用刀纸月子安睡裤计量卫生巾孕妇用品安心裤",
"itemshorttitle": "开丽产妇卫生巾月子安睡裤计量卫生",
"itemdesc": "【开丽旗舰店】安心裤型亲肤面料,产后专用不勒刀口,免穿设计方便,超强吸收加长加大款,产妇的优质选择!【赠运费险】",
"itemprice": "39.90",
"todaysale": "3",
"itempic": "https://img.alicdn.com/imgextra/i1/2742920221/O1CN01nFqqJ41DVGNfjYMmu_!!2742920221.jpg",
"itemendprice": "29.91",
}
};
},
onLoad() {
},
methods: {
posterSuccess(haibaoImg) {
this.haibaoImg = haibaoImg;
this.modalName = 'Image';
},
showModal() {
if (!this.haibaoImg) {
this.haibaoShow = true;
uni.showLoading({
title: '海报生成中...'
});
} else {
this.modalName = 'Image';
}
},
hideModal() {
this.modalName = null;
}
}
};
</script>
<style lang="scss">
.cu-modal {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1110;
opacity: 0;
outline: 0;
text-align: center;
-ms-transform: scale(1.185);
transform: scale(1.185);
backface-visibility: hidden;
perspective: 2000upx;
background: rgba(0, 0, 0, 0.6);
transition: all 0.3s ease-in-out 0s;
pointer-events: none;
}
.cu-modal::before {
content: "\200B";
display: inline-block;
height: 100%;
vertical-align: middle;
}
.cu-modal.show {
opacity: 1;
transition-duration: 0.3s;
-ms-transform: scale(1);
transform: scale(1);
overflow-x: hidden;
overflow-y: auto;
pointer-events: auto;
}
.cu-dialog {
position: relative;
display: inline-block;
vertical-align: middle;
margin-left: auto;
margin-right: auto;
width: 680upx;
max-width: 100%;
background-color: #f8f8f8;
border-radius: 10upx;
overflow: hidden;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(13)
赞赏(13)



 下载 4405
下载 4405
 赞赏 16
赞赏 16

 下载 7759329
下载 7759329
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号