更新记录
1.0.1(2023-08-15)
上传实例项目
1.0(2023-08-15)
版本上线
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
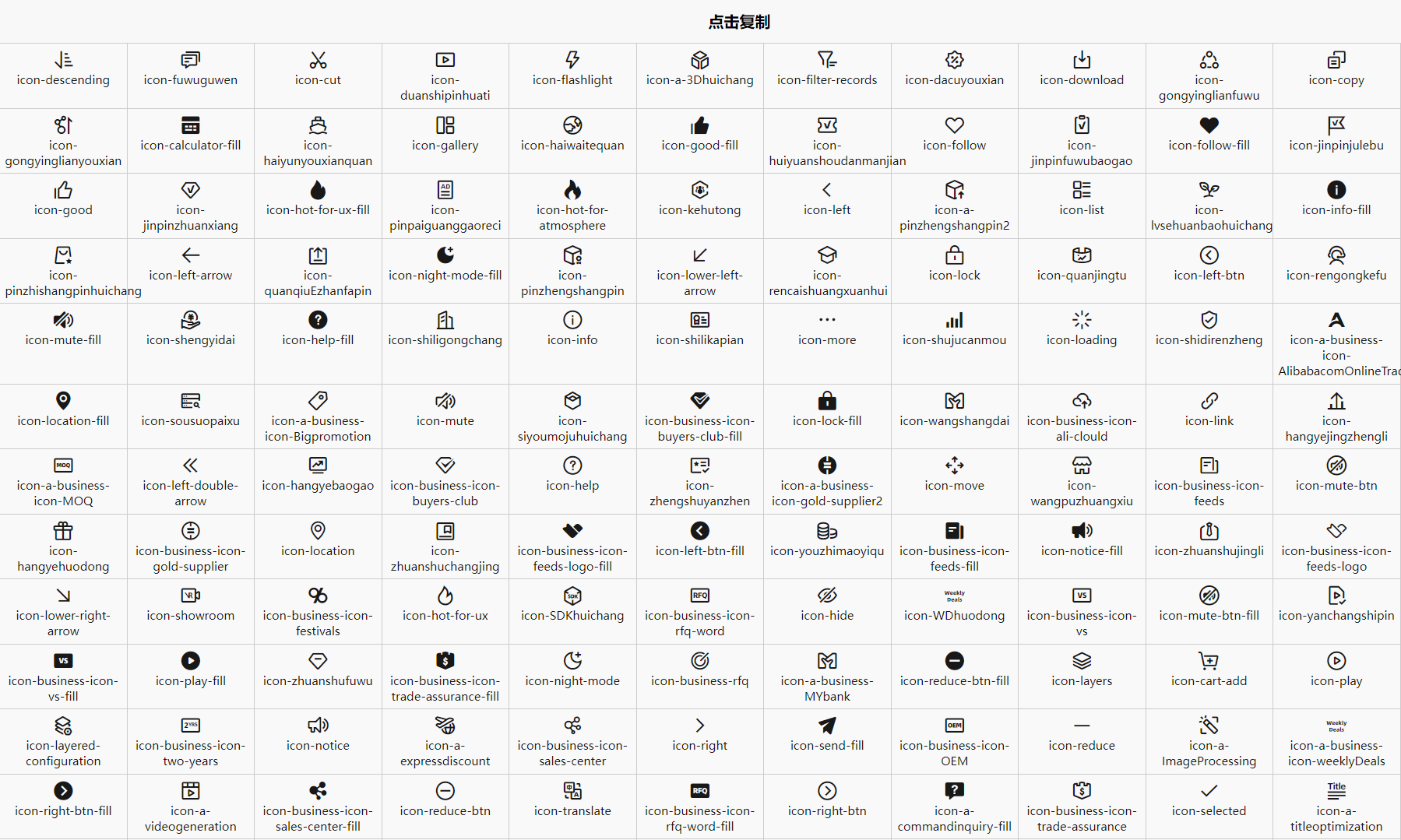
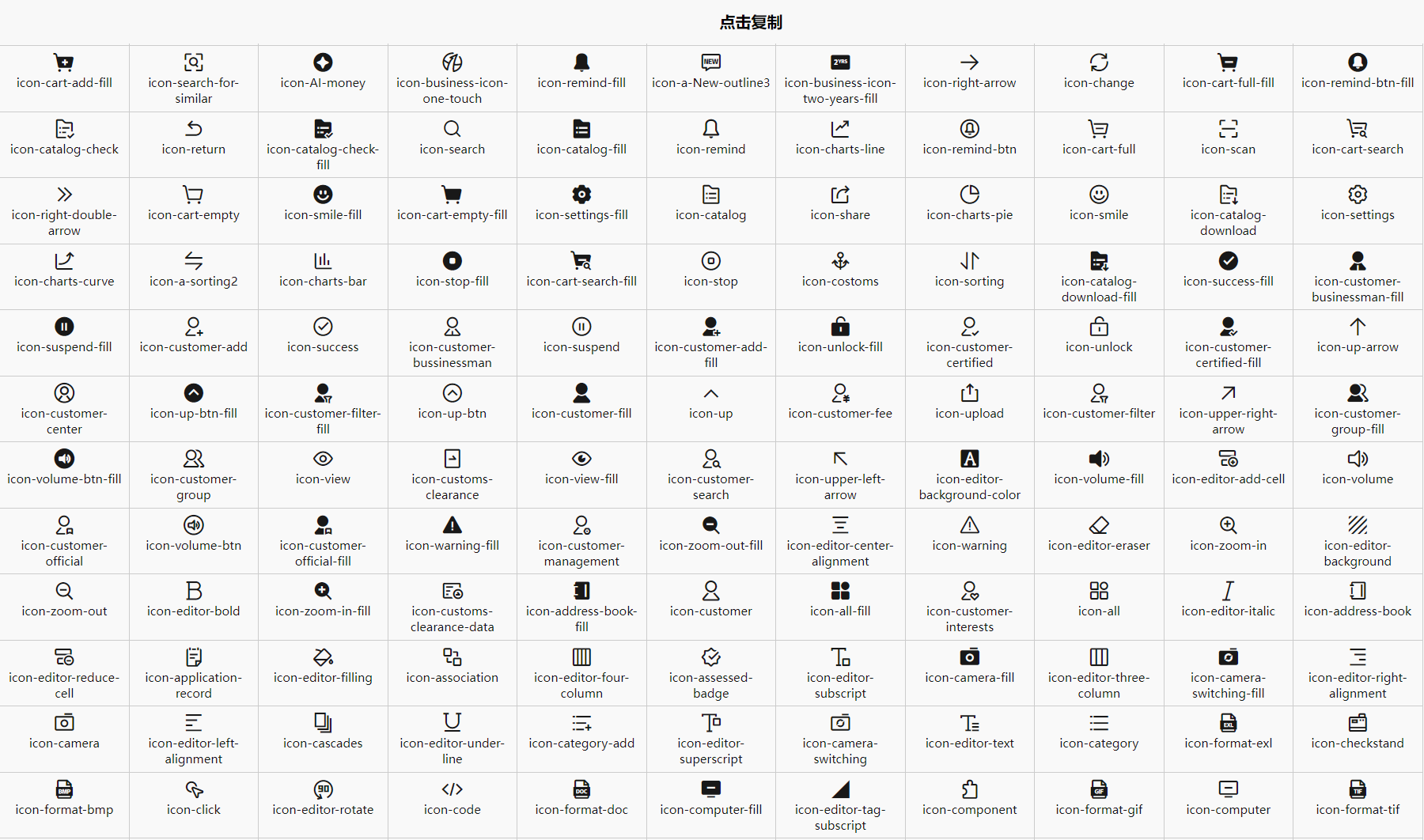
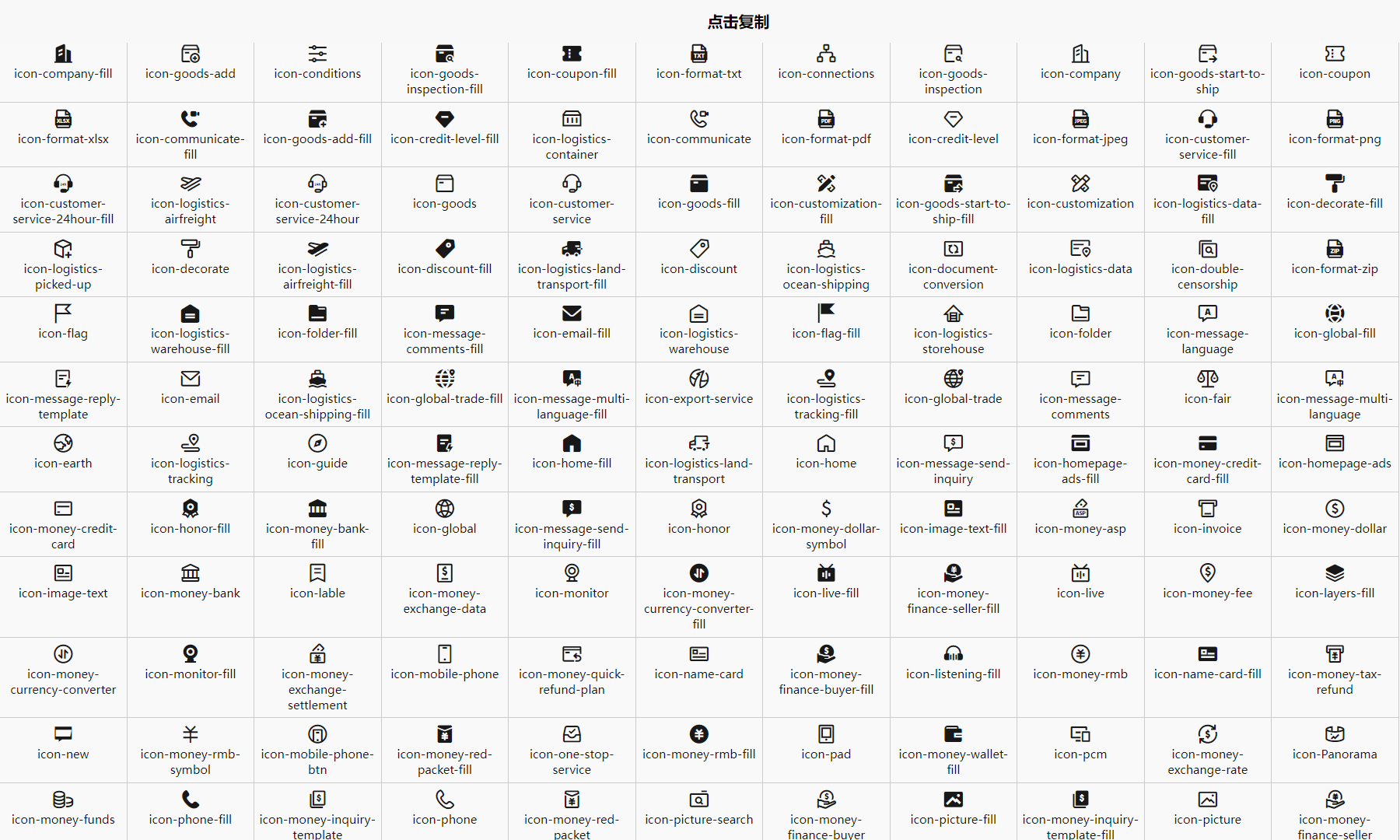
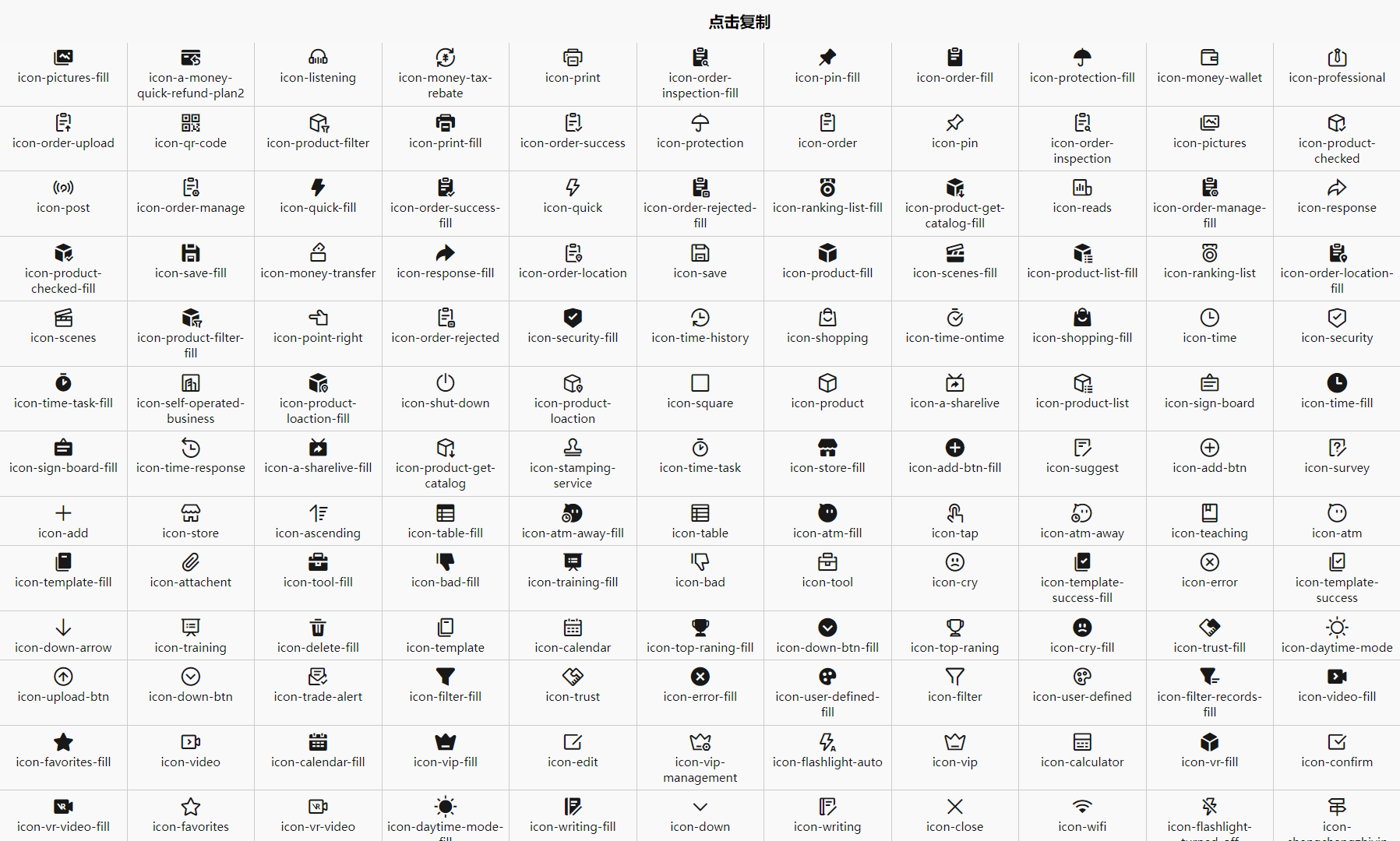
阿里矢量图-图标组件
组件名:albb-icon
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
在 template 中使用组件
<!-- 基本用法 -->
<albb-icon icon="h-tubiao"></albb-icon>
<!-- 自定义图标颜色 -->
<albb-icon icon="h-tubiao" color="#f15723"></albb-icon>
<!-- 自定义图标大小 -->
<albb-icon icon="h-tubiao" size="40rpx"></albb-icon>
<!-- 自定义图标颜色、大小 -->
<albb-icon icon="h-tubiao" size="40rpx" color="#f15723"></albb-icon>使用自己的阿里矢量图库
自定义的阿里矢量图库,可使用网络地址(数据丢失,阿里不负责;小程序必须下载到本地使用),也可以下载下来放在本地
建议开发时使用网络地址,上线时下载到本地
使用网络图片
复制自己的阿里矢量图项目图片链接,替换albb-icon.vue 中的网络链接即可
<style lang="scss" scoped>
// 本地地址,需从阿里矢量图中下载相关文件
// @import url('./iconfont.css');
.iconfont {
font-size: 32rpx;
}
</style>在 template 中使用组件
<albb-icon icon="h-tubiao"></albb-icon>使用本地地址
下载自己的阿里矢量图项目,放入static下即可(iconfont.css 、iconfont.woff2、iconfont.woff、iconfont.ttf)
<style lang="scss" scoped>
// 本地地址,需从阿里矢量图中下载相关文件
@import url('./iconfont.css');
.iconfont {
font-size: 32rpx;
}
</style>注意事项
iconfont.css 文件中引用其他三个文件,注意引用路径的正确性
微信小程序必须使用 本地地址
在 template 中使用组件
<albb-icon icon="h-tubiao"></albb-icon>API
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| icon | String | h-tubiao | 矢量图标代码 |
| extraClass | String | - | 图标样式class |
| iconStyle | Object | - | 图标样式style |
| size | String | 32rpx | 图标大小 |
| color | String | #fff | 图标颜色 |
Events
| 事件名 | 类型 | 回调参数 | 说明 |
|---|---|---|---|
| active | function | 无 | 图标点击事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 2107
下载 2107
 赞赏 16
赞赏 16

 下载 7766086
下载 7766086
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号