更新记录
1.0.0(2023-08-15)
上传
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
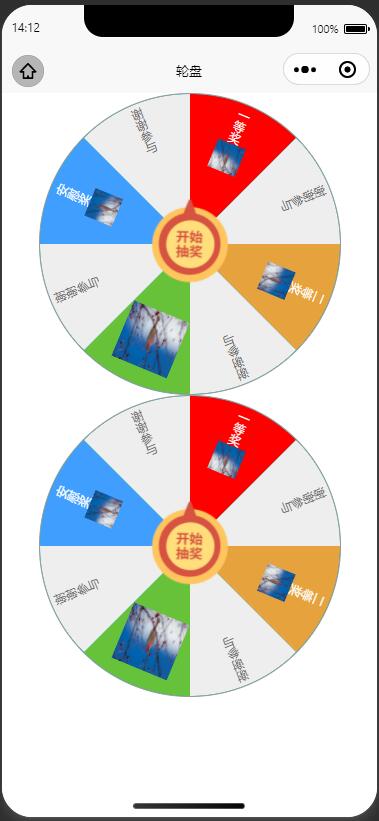
V3+ts专属版
非固定图片式转盘,可自定义传入奖项列表
Attributes
| 属性 |
说明 |
类型 |
默认 |
| list |
奖项列表 |
listItem[] |
[] |
| radius |
圆盘半径打,单位rpx |
number |
300 |
| speed |
转速 |
number |
20 |
listItem
| 属性 |
说明 |
类型 |
| title |
奖项标题 |
string |
| color |
奖项标题颜色 |
string |
| size |
奖项标题字号大小,单位rpx |
string |
| bgColor |
奖项区背景色 |
string |
| image |
奖项图片地址 |
string |
| imageSize |
奖项图片尺寸,单位rpx |
string |
Events
| Events |
说明 |
| start |
点击中心按钮触发 |
| end |
结束滚动 |
方法
通过ref调用
| 方法名 |
说明 |
| begin |
开始转动 |
| stop |
准备停止转动,参数为中奖序号,从1开始算 |
示例
<template>
<view class="rotary-table">
<mosowe-rotary-table
ref="rotaryTableRef"
:list="list"
:radius="300"
@start="start"
@end="end"></mosowe-rotary-table>
</view>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const list = [
{
title: '一等奖',
bgColor: '#ff0000',
color: '#ffffff',
image:
'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'
},
{
title: '谢谢参与',
bgColor: '#eeeeee',
color: '#666666'
},
{
title: '二等奖',
bgColor: '#E6A23C',
color: '#ffffff',
image:
'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'
},
{
title: '谢谢参与',
bgColor: '#eeeeee',
color: '#666666'
},
{
title: '',
bgColor: '#67C23A',
color: '#ffffff',
image:
'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg',
imageSize: '120rpx'
},
{
title: '谢谢参与',
bgColor: '#eeeeee',
color: '#666666'
},
{
title: '安慰奖',
bgColor: '#409EFF',
color: '#ffffff',
image:
'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'
},
{
title: '谢谢参与',
bgColor: '#eeeeee',
color: '#666666'
}
];
const rotaryTableRef = ref<any>(null);
// 点击中心抽奖按钮
const start = () => {
rotaryTableRef.value?.begin(); // 开始转
// ...中间请求下接口,查询中奖序号
setTimeout(() => {
// 准备结束转动,参数数字代表中奖项,即list列表的第几个,从1开始算
rotaryTableRef.value?.stop(3);
}, 1000);
};
// 转盘停止转动
const end = () => {
uni.showToast({
title: '66666666'
});
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 5544
下载 5544
 赞赏 10
赞赏 10

 下载 7766657
下载 7766657
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号