更新记录
1.0.1(2023-08-18)
组件优化
1.0.0(2023-08-18)
组件初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
cc-barCharts
使用方法
<view style="background: white;padding-bottom: 20px; margin:10px 10px;">
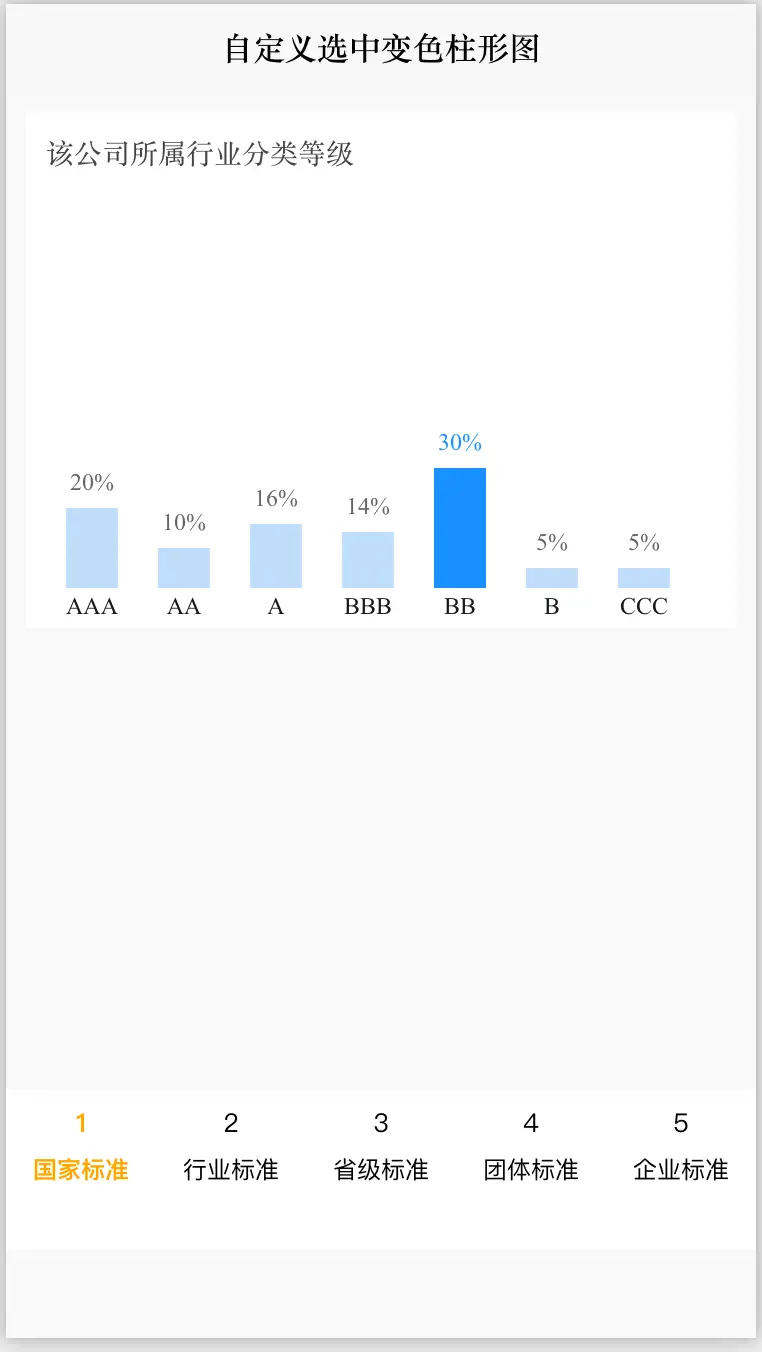
<view style="margin: 10px; font-size: 14px;color: #444444;">该公司所属行业分类等级</view>
<view v-if="true" style="margin-top:208px;margin-left: 10px;display: flex;">
<!--bar-title:柱形图标题 bar-value:柱形图值 selBarTitle:选中的柱形图标题 -->
<cc-barCharts bar-title="AAA" :bar-value="20" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="AA" :bar-value="10" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="A" :bar-value="16" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="BBB" :bar-value="14" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="BB" :bar-value="30" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="B" :bar-value="5" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="CCC" :bar-value="5" :selBarTitle="selBarTitle"></cc-barCharts>
</view>
</view>
HTML代码实现部分
<template>
<view class="content">
<view style="background: white;padding-bottom: 20px; margin:10px 10px;">
<view style="margin: 10px; font-size: 14px;color: #444444;">该公司所属行业分类等级</view>
<view v-if="true" style="margin-top:208px;margin-left: 10px;display: flex;">
<!--bar-title:柱形图标题 bar-value:柱形图值 selBarTitle:选中的柱形图标题 -->
<cc-barCharts bar-title="AAA" :bar-value="20" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="AA" :bar-value="10" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="A" :bar-value="16" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="BBB" :bar-value="14" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="BB" :bar-value="30" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="B" :bar-value="5" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="CCC" :bar-value="5" :selBarTitle="selBarTitle"></cc-barCharts>
</view>
</view>
<!-- 自定义等分底部菜单按钮 -->
<view class="bottomV">
<!-- upTextArr:上面标题数组 downTextArr:下面标题数组 selIndex:选择序列 selColor:选中颜色 @menuClick:按钮点击事件 -->
<cc-BotMenu :upTextArr="uptextArr" :downTextArr="downTextArr" :selIndex="selIndex" selColor="orange"
@menuClick="menuClick"></cc-BotMenu>
</view>
</view>
</template>
<script>
export default {
data() {
return {
selBarTitle: 'BB',
uptextArr: ['1', "2", "3", "4", '5'],
downTextArr: ['国家标准', "行业标准", "省级标准", "团体标准", '企业标准'],
selIndex: "0",
}
},
onLoad() {
},
methods: {
// 按钮点击事件
menuClick(tag) {
// 点击序列赋值
this.selIndex = tag;
}
}
}
</script>
<style>
page {
background-color: #f9f9f9;
}
.content {
display: flex;
flex-direction: column;
}
.bottomV {
/* 设置视图置顶 */
display: flex;
flex-direction: row;
position: fixed;
margin-top: calc(100vh - 168px);
height: 60px;
z-index: 9999 !important;
width: 100vw;
background-color: white;
padding-left: 0px;
padding-bottom: 20px;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 4427
下载 4427
 赞赏 16
赞赏 16

 下载 7785311
下载 7785311
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号