更新记录
1.0.0(2023-08-18)
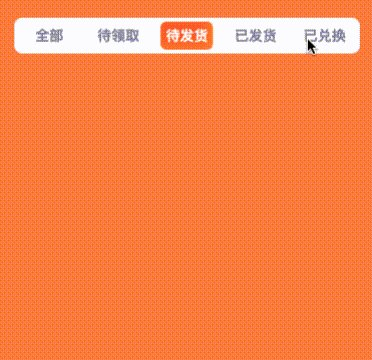
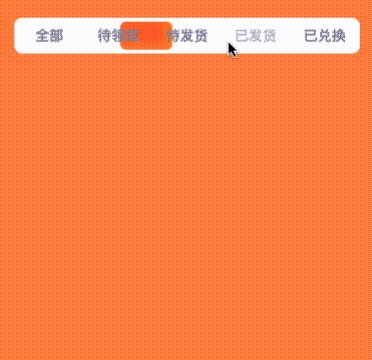
简易滑动tab scroll-tab
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
简易滑动tab scroll-tab
这是 scroll-tab 插件的基础版本,支持 H5 小程序,如果是在之前的插件上升级的话,请注意参数的变更,触发的事件没有变更。
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| data |
Array |
[] |
数据 |
| value |
Number/string |
0 |
绑定的数据 |
使用说明
<scroll-tab @change='changeTab' :data='tabList' v-model="tabIndex"></scroll-tab>
import scrollTab from '@/components/scroll-tab/scroll-tab.vue'
export default {
components: {
scrollTab
},
data() {
return {
tabIndex:0,
tabList:[
{
id:0,
title:'全部',
num:1
},
{
id:1,
title:'待领取',
num:1
},
{
id:2,
title:'待发货',
num:10
},
{
id:3,
title:'已发货',
num:9
},
{
id:6,
title:'已兑换',
num:0
}
],
}
methods:{
changeTab(e){
console.log(e,'changeTab--')
},
}
},
}
2、事件说明
| 名称 |
参数 |
说明 |
| change |
{id,index} |
tab切换 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 930
下载 930
 赞赏 10
赞赏 10

 下载 7763894
下载 7763894
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号