更新记录
1.1(2023-08-18)
修复参数报错
1.0.0(2023-08-18)
上线
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
阿里矢量图-图标组件
组件名:jp-zoosemy-switch
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
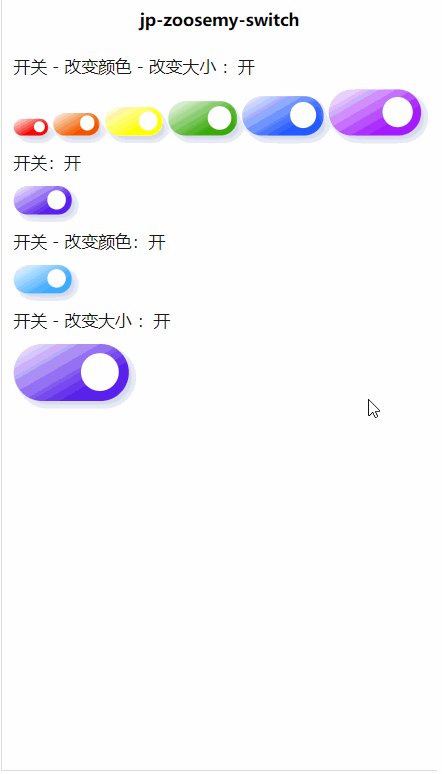
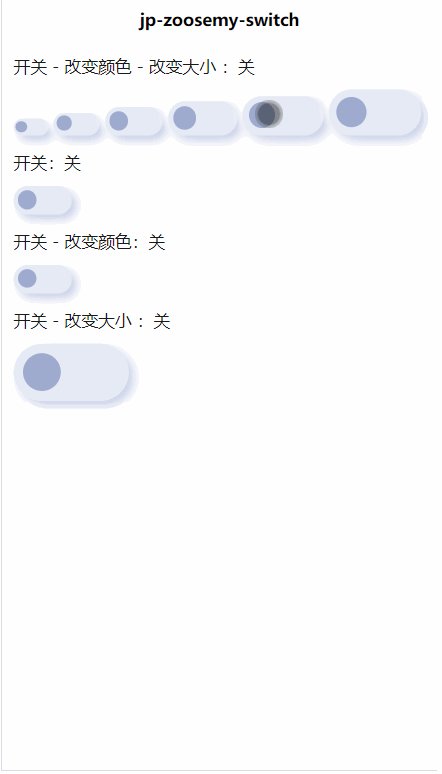
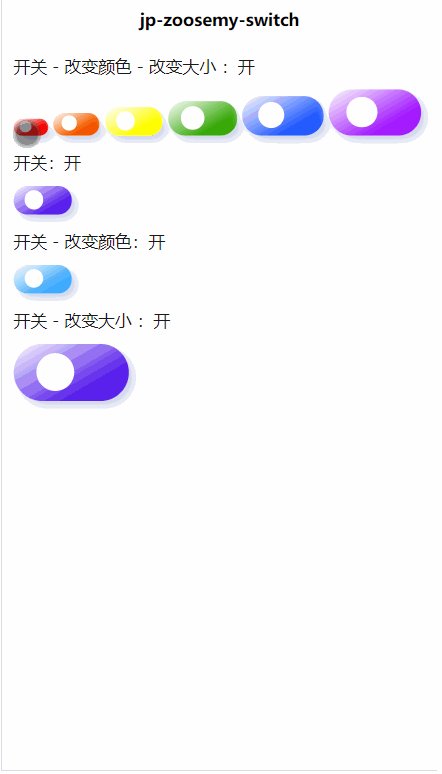
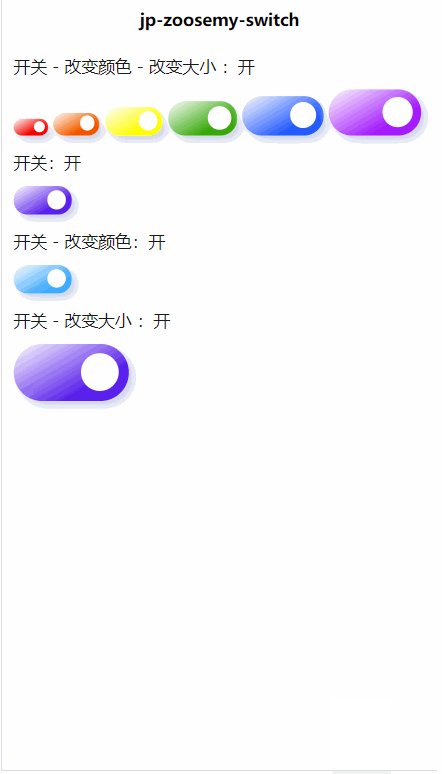
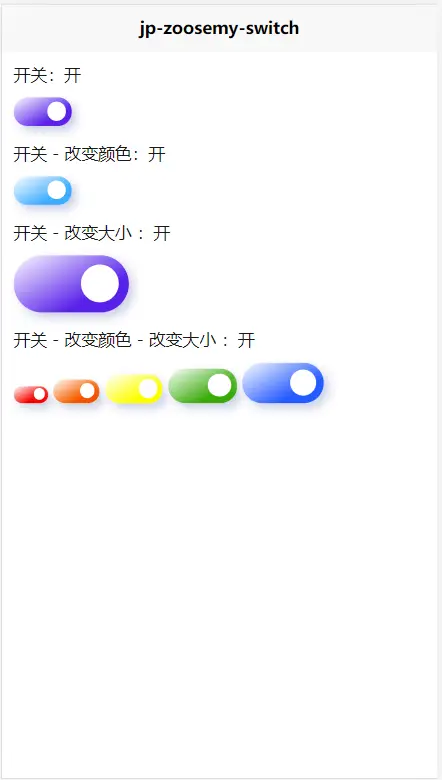
本组件为switch开关
拥有自定义颜色、自定义大小,具体如图所示。采用v-model双向绑定操作,用户使用更加方便
用法
<template>
<div class="switchx">
<p class="hader">开关:{{ switchValue ? '开' : '关' }}</p>
<jp-zoosemy-switch v-model="switchValue"></jp-zoosemy-switch>
<p class="hader">开关 - 改变颜色:{{ switchValue ? '开' : '关' }}</p>
<jp-zoosemy-switch color="#00aaff" v-model="switchValue"></jp-zoosemy-switch>
<p class="hader">开关 - 改变大小 :{{ switchValue ? '开' : '关' }}</p>
<jp-zoosemy-switch size="200" v-model="switchValue"></jp-zoosemy-switch>
<p class="hader">开关 - 改变颜色 - 改变大小 :{{ switchValue ? '开' : '关' }}</p>
<jp-zoosemy-switch color="#ff0000" size="60" v-model="switchValue" style="margin-right: 5px;"></jp-zoosemy-switch>
<jp-zoosemy-switch color="#ff5500" size="80" v-model="switchValue" style="margin-right: 5px;"></jp-zoosemy-switch>
<jp-zoosemy-switch color="#ffff00" size="100" v-model="switchValue" style="margin-right: 5px;"></jp-zoosemy-switch>
<jp-zoosemy-switch color="#00aa00" size="120" v-model="switchValue" style="margin-right: 5px;"></jp-zoosemy-switch>
<jp-zoosemy-switch color="#0055ff" size="140" v-model="switchValue"></jp-zoosemy-switch>
</div>
</template>
<script>
export default {
data() {
return {
switchValue: false, // 开关状态
};
},
};
</script>
<style scoped>
.hader{
line-height: 80rpx;
}
.switchx{
padding: 0 20rpx;
}
</style>
API
参数
| 属性名 |
类型 |
默认值 |
说明 |
| value |
[String, Array] |
|
初始值,多选时必须为数组 |
| size |
String |
55rpx |
按钮大小 |
| color |
String |
#6d5dfc |
按钮颜色 |
事件
| 事件名 |
类型 |
回调参数 |
说明 |
| input |
function |
当前选择的数据 |
|


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 2117
下载 2117
 赞赏 16
赞赏 16

 下载 7773125
下载 7773125
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号