更新记录
1.0.0(2023-08-21)
上传
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
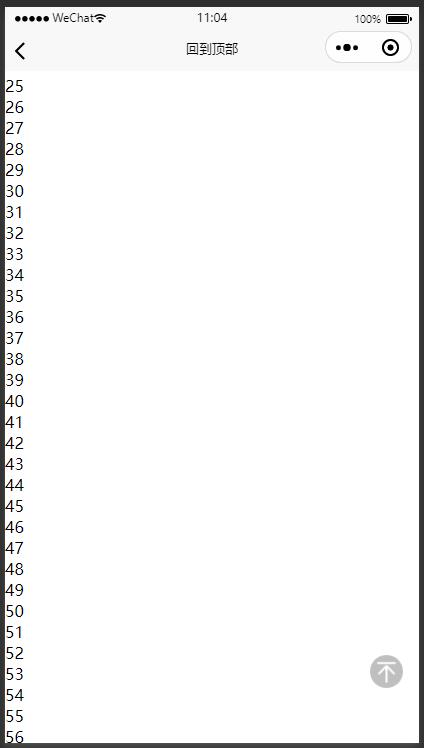
mosowe-back-top
回到顶部悬浮按钮,告别页面组件onPageScroll方法,直接使用。
Attributes
| 属性名 |
说明 |
类型 |
默认 |
| icon |
图标,支持字体图标和图片格式 |
string |
base64图标 |
| size |
图标大小,图片格式的图标表示宽高,单位rpx |
string |
60rpx |
| duration |
回到顶部动画时间 |
number |
300 |
示例
<template>
<view class="mosowe-back-top">
<view
class="item"
v-for="item in 100"
:key="item">
{{ item }}
</view>
<mosowe-back-top></mosowe-back-top>
</view>
</template>
<script setup lang="ts"></script>
<style lang="scss" scoped>
.mosowe-back-top {
min-height: 200vh;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 5538
下载 5538
 赞赏 10
赞赏 10

 下载 7759098
下载 7759098
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号