更新记录
1.0(2023-08-28)
新版发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
双屏异显插件
功能简述:
- 副屏异显
- 双向通信,交换数据
使用说明
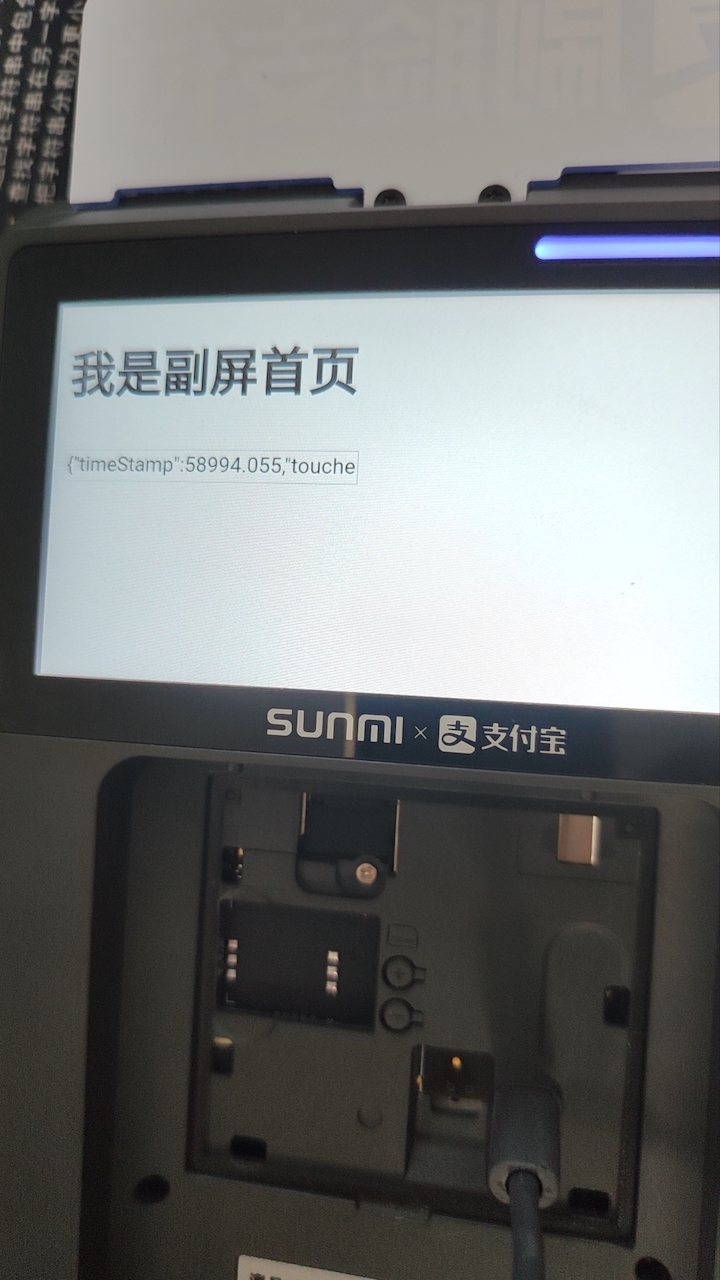
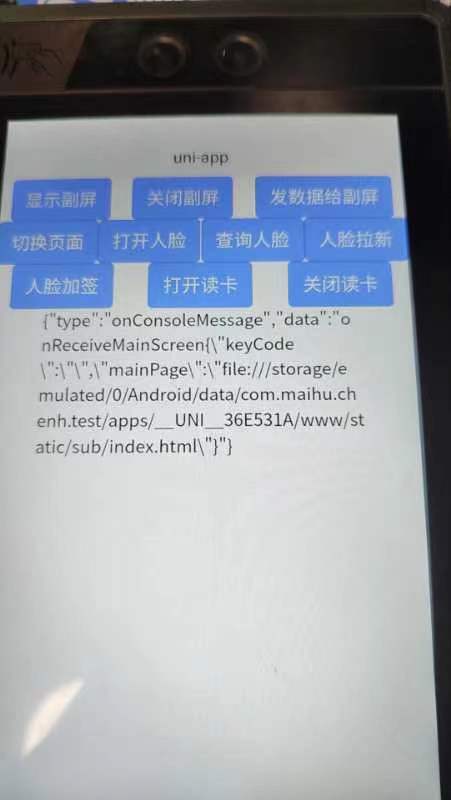
主屏是标准页面,副屏显示的是一个web page。
插件对象
var api = uni.requireNativePlugin("Lizii-Presentation");设置回调
主要接收副屏发给主屏的数据信息和副屏web page的(调试)状态信息
api.setCallback(function(res){
var type = res.type;
if(type == "onReceiveSubScreen"){
//接收副屏发来的数据
}else if(type == "onPageFinished"){
//副屏页面加载完成
}else if(type == "onReceivedError"){
//副屏页面错误
}else if(type == "onConsoleMessage"){
//副屏页面日志
}
});副屏显示(异显)
副屏显示一个在线url或static目录下的page 如果是static下的page,需要进行路径转换 如: var path = plus.io.convertLocalFileSystemURL("_www/static/test.html");
var path = plus.io.convertLocalFileSystemURL("_www/static/test.html");
api.showSubScreen(path);关闭副屏
api.dismissSubScreen();向副屏发数据
api.sendDataToSubScreen({
name:"zhangsan",
age:28
});副屏webpage的实现
向主屏发数据
LZApi.sendDataToMainScreen('{\"data\":\"李四\"}');
//或者 window.LZApi.sendDataToMainScreen('{\"data\":\"李四\"}');接收主屏数据
定义并实现名为‘onReceiveMainScreen(data)’的函数,必要时候挂载都window上。
//一般写法
//接收主屏数据
function onReceiveMainScreen(data){
console.log("onReceiveMainScreen" + data);
alert(data);
}
//挂载写法
window.onReceiveMainScreen = function(data){
console.log("onReceiveMainScreen" + data);
alert(data);
}
备注:如果副屏页面用vue编写,接收函数要挂载window下:挂载写法


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 2050
下载 2050
 赞赏 2
赞赏 2

 下载 8379
下载 8379











 赞赏 3
赞赏 3




 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号