更新记录
1.0.2(2023-08-27)
增加size参数,实现不同尺寸色块
1.0.1(2023-08-26)
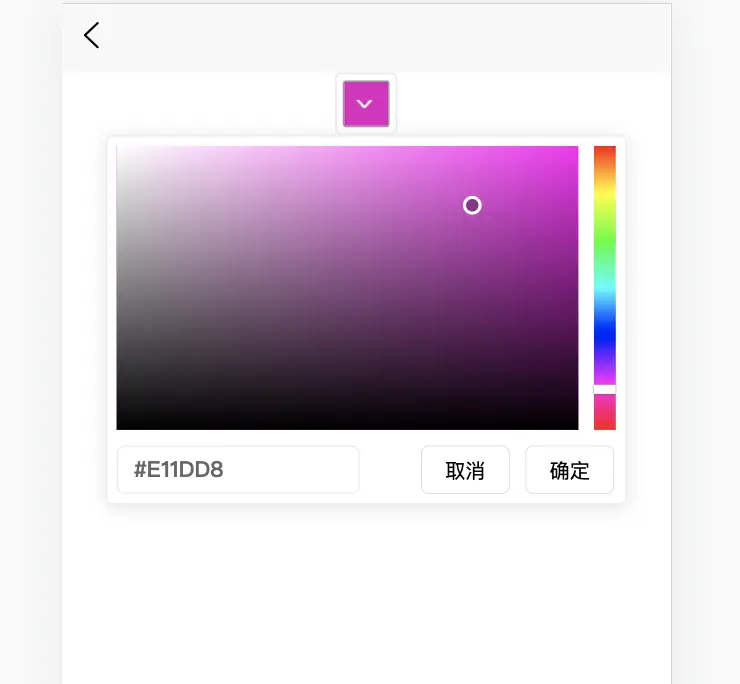
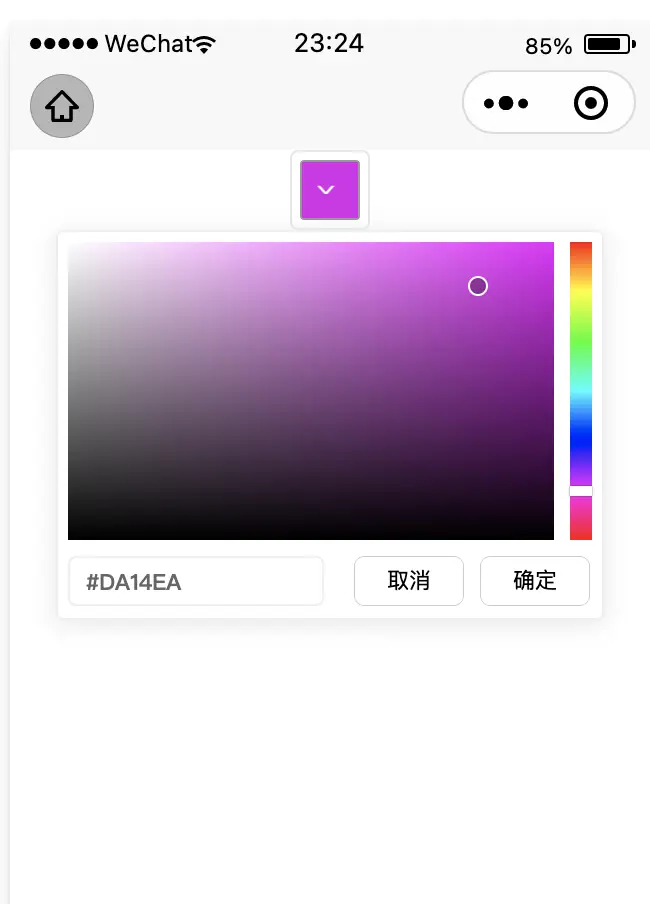
增加颜色回显
1.0.0(2023-08-26)
初始化
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
使用教程
<template>
<view class="content">
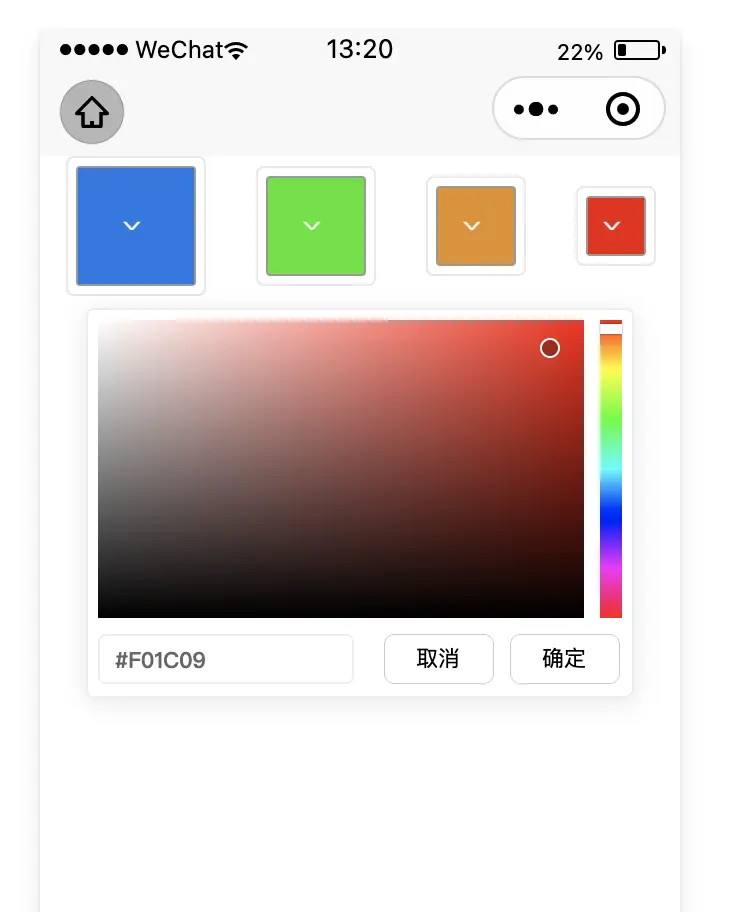
<niceui-color-picker @getColor="getColor" size="70"></niceui-color-picker>
<niceui-color-picker @getColor="getColor" size="60"></niceui-color-picker>
<niceui-color-picker @getColor="getColor" size="50"></niceui-color-picker>
<niceui-color-picker @getColor="getColor" size="40"></niceui-color-picker>
</view>
</template>
<script>
//import niceui-color-picker from '@/uni_modules/niceui-color-picker/components/niceui-color-picker/niceui-color-picker.vue'
export default {
components:{},
data() {
return {
colorName:''
}
},
methods: {
getColor(color){
this.colorName = color
}
}
}
</script>
<style lang="scss" scoped>
.content{
display: flex;
align-items: center;
justify-content: space-around;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 825
下载 825
 赞赏 5
赞赏 5

 下载 7767126
下载 7767126
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号